Pages in Documentation

Settings

UI3 Overview

[old] Doors UE5

Quick Start

Swap Actor

Custom Assets

System Drawings

Step by Step

Tips & FAQ

Settings

Multi-Unit-Prj

Google Data Sheets

Data Tables

Video Guides

Quick Videos

Designer

Cost Tracking

Widget Panels

Quick Guide

Scene Settings

Connect BP

VR projects

Version History

F. w. Preview

Fix Known Bugs

UI Settings

UI Layout

Gamemode

FAQ + TIPS

V4 Functions 2

V4 Functions P1

V4 Quick Guide

Ver History

V3 Placements

V3 Mesh Def.

V3 Segments

V3 Quick Start

Books V2

Books V1

Customize

Quick Guide

Swap Actor

FAQ + TIPS

Doors UE4 (V1)

3.1 Bugs Fixes

Ver History
![[2 A] Generic Meshes On Spline Blueprint ../images/architecture/0023/v2-generic/thumbs/01.jpg](../images/architecture/0023/v2-generic/thumbs/01.jpg)
V2 Generic BP
![[2 B] Generic Spline Blueprint Examples ../images/architecture/0023/v2-examples/thumbs/01.jpg](../images/architecture/0023/v2-examples/thumbs/01.jpg)
V2 Examples
![[1] Railings Clone Blueprint Documentation ../images/architecture/0023/v1/thumbs/01.jpg](../images/architecture/0023/v1/thumbs/01.jpg)
V1 Railings Fences

UI 1 - Part 1

UI 1

Ui 1 - Part 2

1 Overview

UI2 Features

UI2 Get Started

UI2 Info Map

UI2 BP Actors

UI2 User Manager

UI2 FAQ

UI2 Tutorials

UI3 Overview

Getting Started

3.1 Info Map

Variation Actor

Blueprints
Arch Viz User Interface - Info Map
This part of the documentation covers the blueprint BP_SDotUIToolsInfoMap. This blueprint contains most settings to customize the project.
Content:
BP_SDotUIToolsInfoMap
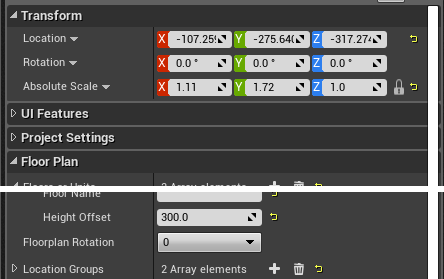
Drag the blueprint BP_SDotUIToolsInfoMap from the UI folder into your level. Then go to the Floor Plan section and use the drop down list for the Floorplan Rotation You can align the floor plan to the scene with the Absolute Scale values in the Transform section. Best to type them in with little value modifications until it fits as good as it goes.Read more in the Floor Plan section further down.
NOTE: Update your 4.23 editor if it crashes while working with arrays.

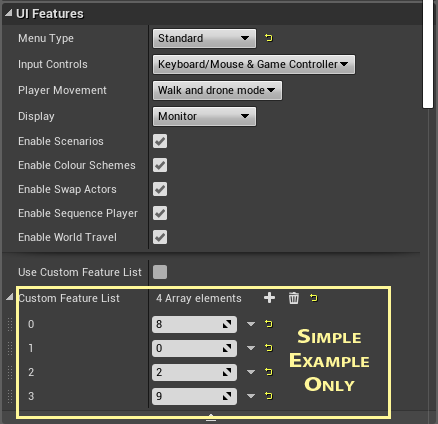
UI Features
| > UI Features | ||
| Menu Type | Compressed | There are 3 designs available: - Compressed: Main menu only on the bottom of the screen. No header. |
| Standard | - Standard: Main menu on the bottom plus a project header. | |
| VR Style | - VR Style: Simple menu on A 3D phone for VR. Limited features. | |
| Input Controls | Primarily Keyboard / Mouse | Choose the primary input control type
for this
project: - This will show the keyboard help at the start. Controller use is also possible. |
| Primarily Gamepad | - This will show the game pad help screen at the start. Keyboard and mouse use is possible. Mouse pointer will be hidden. | |
| Primarily Mouse | - This will show the 'Move to target' help screen. This only requires a mouse for all actions incluging movement. Can be used for pixel streaming and best choice for touch screen monitors (some tweaks may be necessary) | |
| Controller with Target Move | - Simple target move with a game controller's shoulder buttons. Mouse pointer is hidden. Can be used for VR if VR buttons are added in the input section of the editors project settings. | |
| Player Movement | Walk and drone mode | What type of movement is allowed. Walk or fly mode or both. App starts in walking mode when both are enabled.. |
| Display | Monitor | What type of display you are
actually using. - A standard monitor or TV set. |
| Oculus Rift | - Sets the player rotation origin to the head. | |
| HTC Vive | - Sets the player rotation origin to the floor. | |
| Enable Scenarios | true | Turn scenario level swaps on or off. These are levels containing either a lighting scenario (day or night) or any layout changes that require a rebake of the lighting. Scenario levels store the baked lighting data of all levels and assets in the scene. This way you can have more than one set of baked lighting. |
| Enable Colour Schemes | true | Colour Schemes are sets of material choices that swap all together. Like an architects design scheme where tiles, floor and walls work well together. Instead of selected all materials indivually the client can choose one of a set of choices. |
| Enable Material Swaps | true | Materials can be selected and changed individually per available set of choices. |
| Enable Object Swaps | true | Object swaps allow you to not only change materials but entire objects. Like choosing from a list of dining chairs or light fixtures. |
| Enable Sequence Player | true | This option lets the client play a pre-set movie created with unreal's sequencer. Because the movie plays in real time all recent object and material changes will be visible. |
| Enable World Travel | true | World travel allows to travel to another persistent level. Like an entire different apartment or house with its own UI. |
| advanced settings \/ | ||
| Use Costum Feature List | false | [2.3] This lets you reorder the main menu feature icons. It will overwrite what features have been enabled above. |
| Custom Feature List | Array elements | [2.3] This array will define the feature icons in the main menu from left to right. Example below: |
| 0 | 8 | Feature 8 - Scene Travel - will be on the left side |
| 1 | 0 | Feature 0 - Scenarios - will be on 2nd from left |
| ... | 0 - Scenarios 1 - Design Schemes / Save Slots 2 - Swaps (combined) 3 - Locations 4 - Walk / 5 - Drone 6 - Sequence Player 7 - Help / User Management 8 - Scene Travel / Exit 9 - Full Sceen / Close main menu |
|
| Show Drone Help | true | Shows a small widget with the additional controls used in Drone Mode for the first time it is activated. |
| Show Help at Start | true | Shows the Help screen when starting the project. Disable this to go straight into play mode. Disabling this also hides the message: Press F or B to continue |

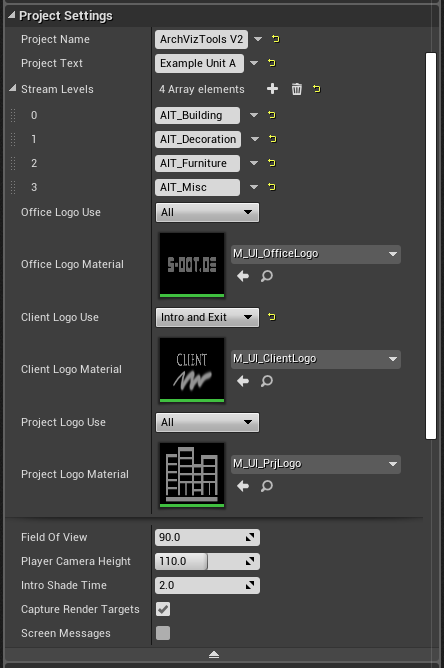
Project Settings
| > Project Settings | ||
| Project Name | Arch Viz Tools V2 | The project name will be displayed in large letters in the UI menu. |
| Project Text | Example Unit A | A smaller text that will be displayed below the project name. Can be the unit or house type. |
| Unit ID | 1 | This is used for save games. It will be part of the save game's name: [Client][ID][Slot#] eg. Stefan11. Allows seperate save slots for multi unit projects. |
| > Stream Levels | 4 Array elements | Enter all streaming levels to this array. Scenario levels have their own section and should not be added here. |
| 0 | AIT_ Building | type the exact name of the level here |
| 1 | AIT_ Decoration | another level |
| 2 | ... | |
| Tip | Level Streaming Methods | Right click the level in the level
browser to change
its Streaming Method: Blueprint: level will be streamed and needs to be in the Streaming Levels list. Always loaded: level will be always loaded and doesn't need to be in the list. |
| ... Logo Use | All | select from the list on what screen the logo should be displayed. |
| ... Logo Material | M_UI_ OfficeLogo | Add a logo material. Easiest to copy the
existing material
and then just replace the texture. Or use any material you want as long as it is in the UI domain. |
| Tip: | Textures with alpha | Add an alpha channel in photoshop. Make
visible parts white and invisible parts black. Then save the
texture as TGA 32 bit. Don't forget to set the texture Compression Settings to "UserInterface2D(RGBA)" in Unreal for use in the UI. |
| advanced settings \/ | ||
| Field of View | 90.0 | Set the player field of view here. Higher values will show more on thescreen. |
| Player Camera Height | 110.0 | The eye height of the player. - This value feels realistic. |
| Intro Shade Time | 2.0 | The time the intro screen is visible before the user is prompted to continue. |
| Capture Render Targets | true | Whether to update render targets when used for mirrors. |
| Screen Messages | false | Whether to display debug text on screen. You can always view the output log window for debug messages. |
| Default Save Directory | true | Whether to use the default save directory or a custom directory entered below. |
| Save Directory | C:/ ArchVizUI/ | A valid custom save directory for saving
screenshots and inventory lists See more on the 'Examples' page.
Use C:/Path not C:\Path |

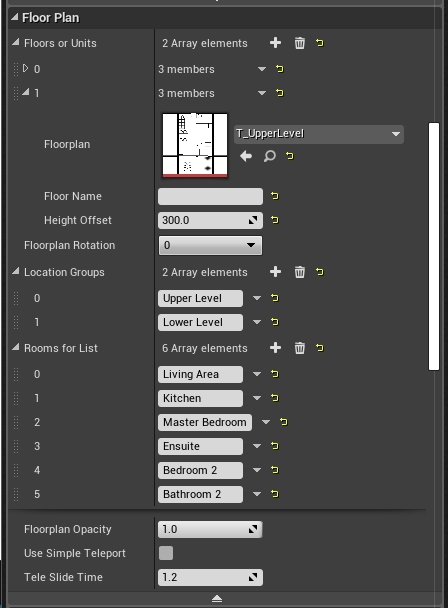
Floor Plan
| > Floor Plan | ||
| > Floors | 2 Array elements | Add one array element per floor level the project has. Start with the lowest level. |
| > 0 | 3 members | lower level |
| > 1 | 3 members | upper level |
| Floorplan | T_UpperLevel | Use a black and white image here. anything white will be transparent. Should be at least 1000 px for the larger side. Panorama works better then portrait. Avoid excessive size and set the texture to "UI" in the texture editor. |
| Floor Name | [unused] | You can name your floor-plan but it isn't displayed anywhere at the moment. |
| Height Offset | 300 | The height offset from the lowest level in unreal units = cm. |
| Floorplan Rotation | 0 | Rotate the floor plan here. Do not change any Rotation value in the Transform section of the blueprint (on top of the details panel). You can only rotate 90 degree steps. |
| Tip | Floorplan not visible? | The floorplan image might not show up in the editor when you have ray tracing enabled. It will always show up when playing. Temporary disable raytracing to align the floorplan and then turn it back on. You can use the 'enabled' tick box in the post process volume. |
| > Location Groups | 2 Array elements | There needs to be at least one group here (Locations). This can be used to devide the location list into sections. |
| 0 | Upper Level | A name for the group. |
| 1 | Lower Level | |
| > Rooms for List | 6 Array elements | You can define rooms here for the list
feature. This will
better sort the list. It is also used to keep swap actors apart that have the same name when saving the game state. |
| 0 | Living Area | A name for the room |
| 1 | Kitchen | |
| 2 | ... | |
| advanced settings \/ | ||
| Floorplan Opacity | 1.0 | You can tweak this value if the opacity isn't quite right in the editor. |
| Use Simple Teleport | false | Simple teleport will fade to black while placing the player in the chosen room. Default is "Slide Teleport" which visibly moves the player into the room to give a better sense of where the player went. |
| Tele Slide Time | 1.2 | The slide time in seconds. |

UI Design
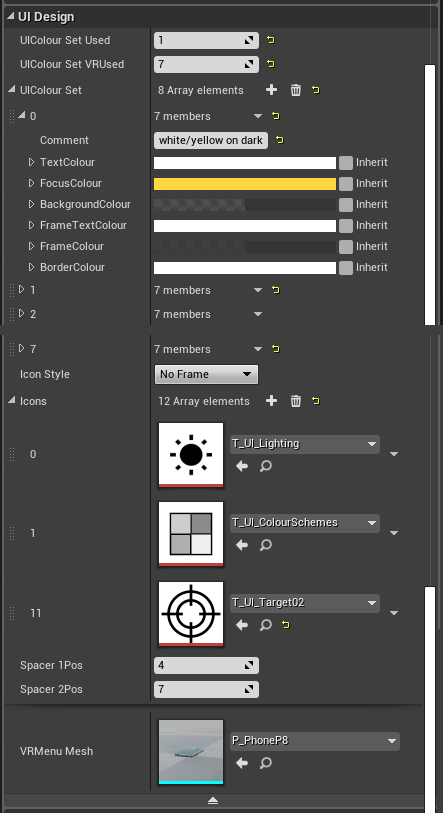
| > UI Design | ||
| UIColour Set Used | 1 | Set one of the below colour sets as the default for this project. |
| UIColour Set VRUsed | 7 | Set the default for the VR menu for this project. Set 7 works best. |
| > UIColour Set | 4 Array elements | A set of colours that define all UI widgets of the project |
| 0 | 6 members | colour set |
| Text Colour | Text colour for the menus | |
| Focus Colour | Colour for text or icons that are in focus | |
| Background Colour | Background colour, alpha is transparency | |
| Frame Text Colour | depreciated | |
| Frame Colour | depreciated | |
| Border Colour | Colour of the Border between menus | |
| 1 | ... | |
| Icon Style | No Frame | Choose if and what kind of frame the icons have. |
| Spacer 1Pos | 4 | the id of the icon where the first spacer should be placed. |
| Spacer 2Pos | 7 | the id of the icon where the second spacer should be placed. If you only want one spacer then use the same id in both. |
| advanced settings \/ | ||
| > Icons | 12 Array elements | All main menu icons used in the UI are listed here. |
| 0 | T_UI_ Lighting | You can replace an icon with your own design or any of the spare ones in the Icons folder. Eg. The couch icon for layout scenarios. |
| 1 | T_UI_ Colour Schemes | This will not affect the order of the icons in the UI! Do not change the order here. It can be changed in the 'UI Features' section. |
| 2 | ... | |
| 11 | T_UI_ Target02 | This icon is being used for the target move mouse only controls. |
| VRMenu Mesh | P_Phone P8 | The mesh of the VR phone where the menu is displayed. You need to keep the exact size and position if you want to replace this mesh. |

Scenarios
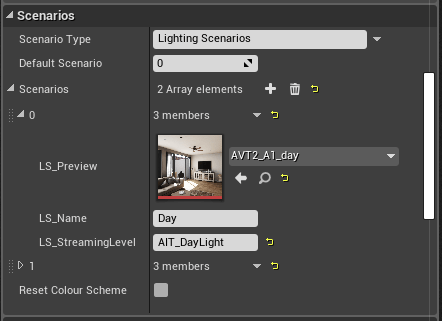
| > Scenarios | ||
| Scenario Type | Lighting Scenario | A note about the type of scenario you are using. |
| Default Scenario | 0 | The default scenario the app will start with. |
| > Scenario | 2 Array elements | Add an array element for each scenario you want to use. |
| 0 | 3 members | Scenario 1 |
| LS_Preview | AVT2_ A1_day | Preview texture for the scenario. Needs to be square and minimum of 400x400 px. |
| LS_Name | Day | The name that should be displayed in the UI. |
| LS_Streaming Level | AIT_ DayLight | The exact name of the level that contains the assets and lighting data for this scenario. |
| 1 | 3 members | Scenario 2 |
| LS_Preview | ... | |
| Reset Colour Scheme | false | this will reset the current colour scheme each time a scenario will be changed. Otherwise all swap actors will stay the same and any new swap actors streamed in with the scenario will have their default. |
This feature uses Unreal's lighting scenarios. Follow the below link for more info.

Material and Object Swaps
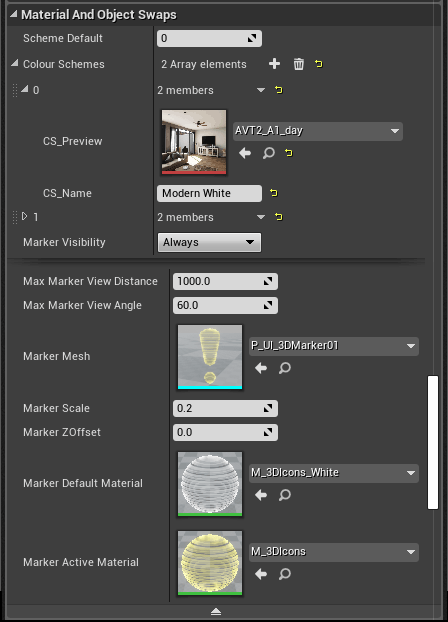
| > Material And Object Swaps | Scheme Default | 0 | The default colour/design scheme. Will be applied when the app starts. |
| Show Save Slot List | true | Weather to display the save slot under the design choices. The keyboard shortcuts can still be used to save and load game slots. |
| > Colour Schemes | 2 Array elements | Add an array element for each colour scheme you want to use. |
| 0 | 2 members | Colour Scheme 1 |
| CS_Preview | AVT2_ A1_day | Preview texture for the scenario. Needs to be square and minimum of 400x400 px. |
| CS_Name | Modern White | The name that should be displayed in the UI. |
| 1 | 3 members | Colour Scheme 2 |
| CS_Preview | ... | |
| Marker Visibility | Selected Only | Choose the visibility of the markers. - Always: all markers will be visible when the swap menu is open. - Selected Only: only the marker of the selected swap actor will be visible. - Never: markers will never be visible. |
| advanced settings \/ | ||
| Max Marker View Distance | 1000.0 | [2.3] In units (cm). Any marker further away will be ignored. ([2.2] VR menu only.) To have all visible markers in the list set this to a large number like 5000.0 |
| Max Marker View Angle | 60 | [2.3] The max angle any markers can be seen and show up in the widget. Relative to the forward vector. Avoids markers been shown located behind the player. To turn this off set the angle to 180 degrees. |
| Marker Mesh | P_UI_ 3DMarker 01 | Customize the marker mesh. |
| Marker Scale | 0.2 | Uniform scale of the marker mesh. Selected markers will be double the size. |
| Marker ZOffset | 0.0 | Offsets all markers in vertical direction. You can offset each individual marker once they are placed in the scene. This is to adjust all markers when using a different marker mesh. |
| Marker Default Material | M_3DIcons _White | Customize the material for unselected markers. |
| Marker Active Material | M_3DIcons | Customizue the material for the selected marker. |
| Save Slot Key | Gampad Face Button Left | Change only for other game controllers like VR controllers. Choose that button used to save a game state to a slot. Preferable the same button that is used to take a screenshot or a button not used anywhere else. |

World Travel
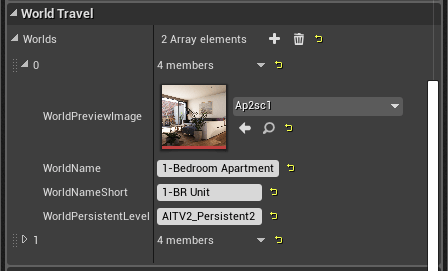
| > World Travel | ||
| > Worlds | 1 Array elements | Add an array element for each other persistent level you want to travel to. |
| 0 | 3 members | World 1 |
| World Preview Image | AP2sc1 | A preview image for this world. Needs to be square and min. 400x400 px |
| World Name | 1-Bedroom Apartment | The name of the new scene that will be loaded. |
| World Name Short | 1-BR Unit | This name will be used in the VR menu. |
| World Persistent Level | AIT_ DayLight | The exact name of the scene's persistent level. |
| 1 | 3 members | World 2 |

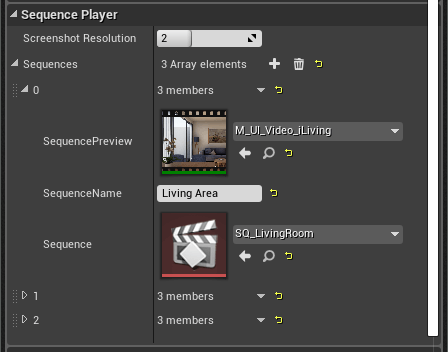
Sequence Player
| > Sequence Player | ||
| Screenshot Resolution | 1920x1080 | A Multiplyer of the current screen resolution for screenshots. Or set the actual resolution like 1920x1080 or 3000x2000. High values can crash the editor or game. |
| > Sequences | 3 Array elements | Add an array element for each sequence |
0 |
3 members | Sequence 1 |
| Sequence Preview | M_UI_ Video_ iLiving | A preview material for the sequence. Make an instance of the current material to get the film effect. |
| Sequence Name | Living Area | Name will be displayed in the user interface. |
| Sequence | SQ_ LivingRoom | Link an existing sequence to be played in run time. |
| 1 | 3 members | Sequence 2 |
| 2 | 3 members | Sequence 3 |

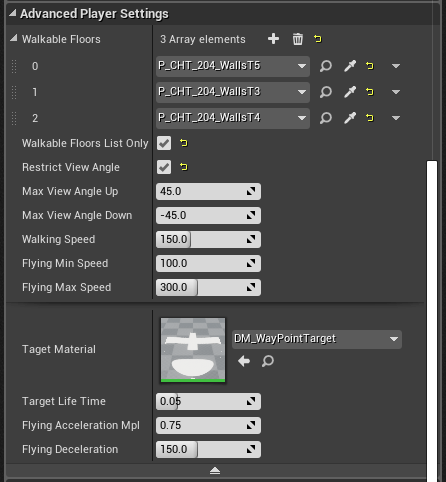
Advanced Player Settings
| > Advanced Player Settings | ||
| Walkable Floors | 3 Array elements | Add any floor and stair mesh that are leading upwards to the next level when using mouse target movement. Any other mesh above 20 units of the floor can not be selected. |
| 0 | P_CHT_ 204_WallsT5 | A mesh picked with the eye droper |
| 1 | P_CHT_ 201_WallsT3 | |
| Walkable Floors List Only | true | If false, any mesh that is less than 20 cm
higher than the
players "feet" can be used. Plus all meshes in the list. If true only meshes in the list above can be used. |
| Restric View Angle | true | This will restrict the angle the player can move the camera up and down. Limits confusion for some inexperienced users. |
| Max View Angle Up | 45 | The max angle the player can look up. |
| Max View Angle Down | -45 | The max angle the player can look down. |
| Walking Speed | 150.0 | The speed when walking. |
| Flying Min Speed | 100.0 | Minimum speed when using drone mode. |
| Flying Max Speed | 300.0 | Maximum speed when using drone mode. |
| advanced settings \/ | ||
| Center Mouse Cursor | true | When true the mouse cursor will be placed in the bottom third center just above the main menu every time a menu opens or changes. |
| Target Material | DM_Way Point Target | Decal material for the mouse to target move. Must be in the "Defered Decal" domain. |
| Target Life Time | 0.05 | The decal life time of the target. Increase when the target becomes invisible and reduce when the target appears very blurry. |
| Flying Acceleration Mpl | 0.75 | This value controls how fast the drone will accelerate. |
| Flying Deceleration | 150.0 | This value controls how fast the drone "breaks" when idling. |

 Top of page
Top of page Unreal Engine Documentation
Unreal Engine Documentation