Pages in Documentation

Settings

UI3 Overview

[old] Doors UE5

Quick Start

Swap Actor

Custom Assets

System Drawings

Step by Step

Tips & FAQ

Settings

Multi-Unit-Prj

Google Data Sheets

Data Tables

Video Guides

Quick Videos

Designer

Cost Tracking

Widget Panels

Quick Guide

Scene Settings

Connect BP

VR projects

Version History

F. w. Preview

Fix Known Bugs

UI Settings

UI Layout

Gamemode

FAQ + TIPS

V4 Functions 2

V4 Functions P1

V4 Quick Guide

Ver History

V3 Placements

V3 Mesh Def.

V3 Segments

V3 Quick Start

Books V2

Books V1

Customize

Quick Guide

Swap Actor

FAQ + TIPS

Doors UE4 (V1)

3.1 Bugs Fixes

Ver History
![[2 A] Generic Meshes On Spline Blueprint ../images/architecture/0023/v2-generic/thumbs/01.jpg](../images/architecture/0023/v2-generic/thumbs/01.jpg)
V2 Generic BP
![[2 B] Generic Spline Blueprint Examples ../images/architecture/0023/v2-examples/thumbs/01.jpg](../images/architecture/0023/v2-examples/thumbs/01.jpg)
V2 Examples
![[1] Railings Clone Blueprint Documentation ../images/architecture/0023/v1/thumbs/01.jpg](../images/architecture/0023/v1/thumbs/01.jpg)
V1 Railings Fences

UI 1 - Part 1

UI 1

Ui 1 - Part 2

1 Overview

UI2 Features

UI2 Get Started

UI2 Info Map

UI2 BP Actors

UI2 User Manager

UI2 FAQ

UI2 Tutorials

UI3 Overview

Getting Started

3.1 Info Map

Variation Actor

Blueprints
Arch Viz User Interface - Interaction
This part of the documentation covers all actors that go in the scene. The interface is collecting the actors and puts their content on screen.
Content:
BP_SDotTelePoint
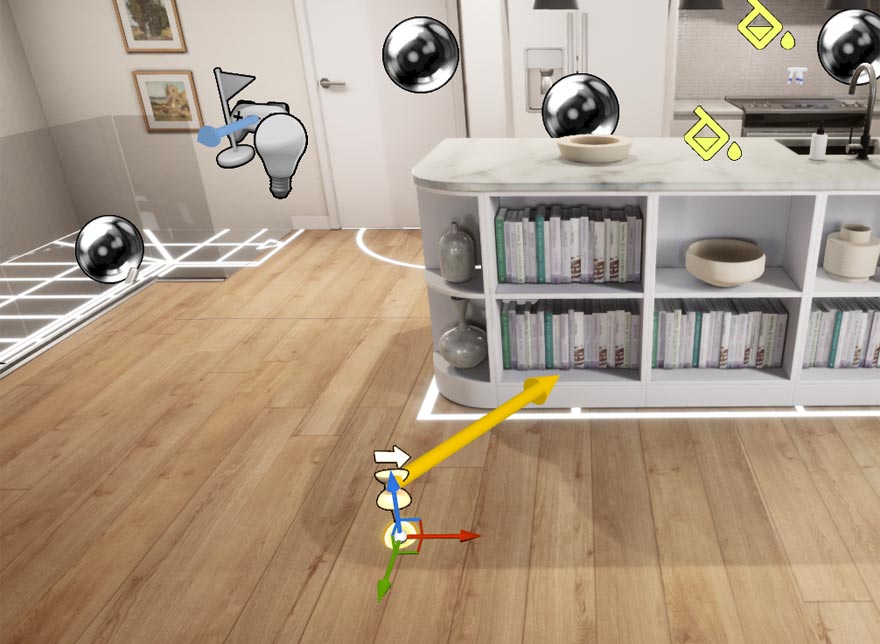
This actor marks a teleport point for the location widget. Place it in the scene so the yellow globe is halfway in the floor. Then rotate the yellow arrow in the direction the player should look.
| > Location | ||
| SDot Location Name | Kitchen | Choose a short name for the location. This name appears in the interface. The list will be alphabeticly sorted. |
| Sdot Loc Group Index | 0 | The index of the groups that are defined in the Info Map blueprint. "0" means it will be in the first group of the array. |
| Pitch | -12.0 | This tilts the player's view slightly to have a more natural view |

BP_SDotMaterialSwaps
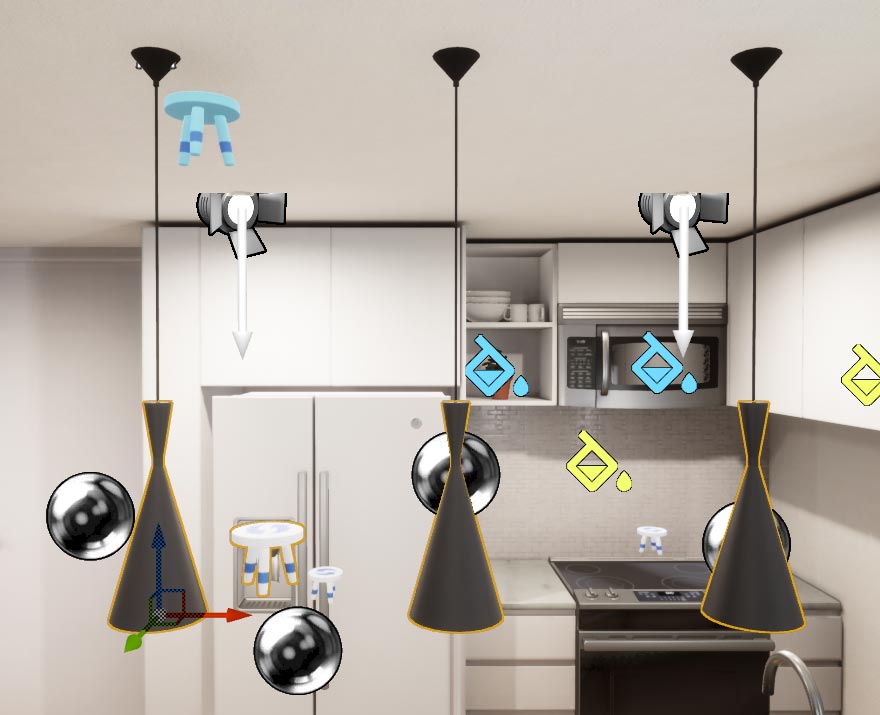
This actor can change materials of static meshes that are already placed in the scene. Changing a material will not invalidate the baked lighting of the mesh.This actor has a colour code
- Yellow sprites have both "Swap With Colour Scheme" and "Show In UI" enabled (default)
- Blue paint pot sprites are "Swapping By Code"
- White sprites are all others
These actors are used for individual swaps and for Design Schemes.
- Scheme '0' will use choice '0' of all actors
- Scheme '1' will use choice '1' of all actors
- and so on.

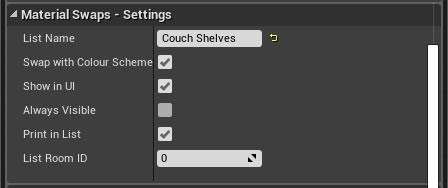
| > Material Swaps - Settings | ||
| List Name | Couch Shelves | The name that shows up in the user interface (and list). |
| Swap with Colour Schemes | true | When true the actor will be triggered when a colour scheme change is triggered. |
| Show in UI | true | When true this actor will be listed in the user interface for material changes when it is in view. |
| Always Visible | false | When true this actor is always visible and will always be listed in the user interface, even if it is out of view. (when 'Show in UI' is ticked) |
| Print in List | true | When true this actor will be printed in the list (optional feature requires a file plug-in and some blue print work) |
| List Room ID | 0 | The room it will be listed under. Rooms are defined in the Info Map blueprint. |

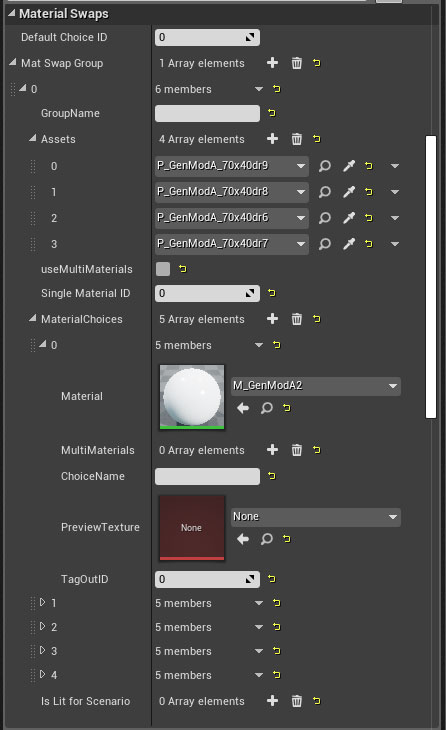
| > Material Swaps | ||
| Default Choice ID | 0 | The default choice that will be loaded when the application starts |
| > Asset Groups | 1 Array elements | A group of assets. Assets can be in the same group if they share the same materials. |
| > 0 | 5 members | Asset Group 1 |
| GroupName | Optional group name only used as a note. | |
| > Assets | 4 Array elements | Static Meshes in this group |
| 0 | P_GenModA_ 70x40dr9 | Use the eye dropper to select the mesh from the scene. |
| 1 | P_GenModA_ 70x40dr8 | ... |
| 2 | ... | |
| use Multi Materials | false | Tick this box if your mesh has multiple material IDs and you want to swap more than one material per choice. |
| Single Material ID | 0 | The material ID of the mesh if you only want to swap 1 material per mesh choice |
| > Material Choices | 5 Array elements | The list of choices for above selected meshes |
| > 0 | 4 members | Material choice 1 |
| Material | M_GenModA2 | The material for choice 1 |
| Choice Name |
|
|
| Multi Materials | 0 Array elements | Use this array if your mesh has multiple materials and more than one of them needs to change. Array 0 is for Mat ID 0, and so on. Leave array elements blank if they don't change in any of the choices. UseMultiMaterials needs to be ticked for this to work. |
| Preview Texture | None | A preview texture can be added here. Otherwise the preview will be auto-generated in the render stage. The texture needs to be square and have a size of about 256 x 256 px and be in the 'User Interface' domain. |
| Tag Out ID | 0 | Optional - this will be sent out as ID
for child swap actors (Swap By Code) if the ID is different to the
array ID. Will be overwritten by 'Match IDs' which is true by default. Set it to false in the 'Swap By Code' section below to make this work. |
| > 1 | 4 members | Material choice 2 |
| > 2 | ... | Material choice 3... |
| Is Lit for Scenario | 0 Array elements | Optional - will activate emissive (for a material that is set up in a certain way) in case the scenario requires this material to be lit. Follow the link below for more details |
| 0 | false | will not be lit - the light is off in the scenario with the ID 0 |
| 1 | true | will be lit - the light is on in the scenario with the ID 1 |
| Note: Turn emissive in materials on or off | Follow this tutorial to set up a material so it can be switched on or off. | |

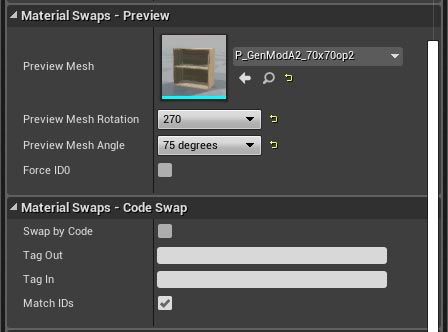
| > Material Swaps - Preview | ||
| Preview Mesh | P_GenModA2 _70x70 op2 | A mesh that will be used for the auto-generated preview image. |
| Preview Mesh Rotation | 20 | Choose an rotation angle from this list. You have to try and error to find out how the asset was rotated in the art source. |
| Preview Mesh Angle | 75 degrees | Choose an tilt angle from the list. |
| Force ID0 | false | When true the preview mesh will be forced to use ID 0 for the material choice. Usefull for the preview cube coming in the UI folder. |
| > Material Swaps - Code Swap | ||
| Swap by Code | false | When this is ticked the asset listens to 'Tag Out' names from other actors. Any blueprint will be triggered If its 'Tag In' name matches this name. - This only works once. So triggered assets cannot trigger again. |
| Tag Out | The tag name sent to other actors. | |
| Tag In | The tag name this actor is listening to when 'Swap by Code' is set to true. | |
| Match IDs | true | (default). The IDs of parent and child are
identical. If false the 'TagOutID' of the parent will be used as the choice id. |

BP_SDotMeshSwaps
This actor holds a group of meshes and material choices and allows the user to switch between them. It is a dynamic object and the lighting of the meshes will not be baked. Lighting will look a bit different than static objects with baked lighting especially when the scene has high exposure compensation values.Blue marker stool meshes indicate that the actor has 'Swap by Code' enabled.
These actors are used for individual swaps and for Design Schemes.
- Scheme '0' will use choice '0' of all actors
- Scheme '1' will use choice '1'
- and so on.

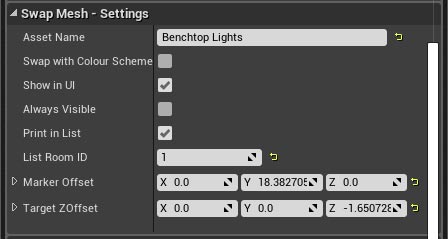
| > Swap Mesh - Settings | ||
| Asset Name | Benchtop Lights | The name that shows up in the user interface (and list). |
| Swap with Colour Schemes | false | When true the actor will be triggered when a colour scheme change is triggered. |
| Show in UI | true | When true this actor will be listed in the user interface for material changes when it is in view. |
| Always Visible | false | When true this actor is always visible and will always be listed in the user interface, even if it is out of view. (when 'Show in UI' is ticked) |
| Print in List | true | When true this actor will be printed in the list (optional feature requires a file plug-in and some blue print work) |
| List Room ID | 1 | The room it will be listed under. Rooms are defined in the Info Map blueprint. |
| > Marker Offset | 0.0 | 18.3 | 0.0 | The marker sprite will be replaced in run-time the ' ! ' marker mesh. It will also be used for the visibility test. Adjust the position here. |

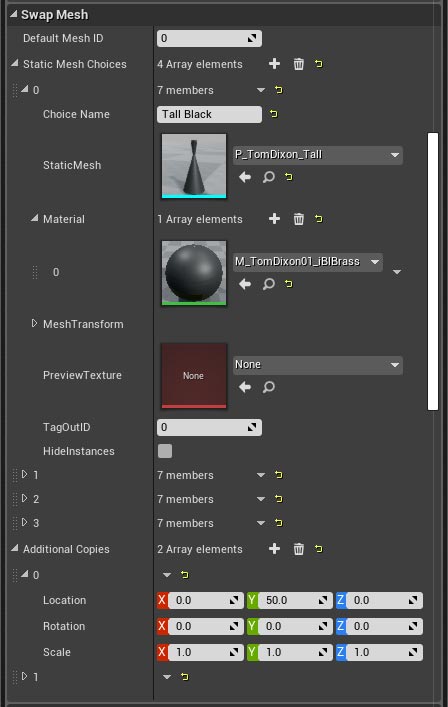
| > Swap Mesh | ||
| Default Mesh ID | 0 | The default choice that will be loaded when the application starts |
| > Static Mesh Choices | 4 Array elements | A list of choices for this actor |
| > 0 | 7 members | Choice 1 |
| Choice Name | Tall Black | Optional choice name. If no name is given either the colour scheme name or a generic name will be used. |
| Statice Mesh | P_Tom Dixson_ Tall | Select a mesh from the content browser. |
| > Materials | 1 Array elements | Add all materials that change for this mesh. Array ID = Material ID |
| 0 | M_Tom Dixon01_ iBrass | Select the material from the content browser |
| 1 | ... | more materials for multi-material meshes. You can leave un- changing material IDs blank. |
| > Mesh Transform | values | tweak the mesh position or scale relative to the swap actor. Align meshes to each other here. |
| Preview Texture | None | You can add a custom preview texture. Otherwise the preview will be auto-generated by the render stage |
| Tag Out ID | 0 | Optional - this will be sent out as ID for child swap actors that 'Swap By Code'. Will be overwritten by 'Match IDs' which is true by default. Set it to false in the 'Swap By Code' section below to make this work. |
| Hide Mesh Copies | false | Any copies created from the list below will be hidden for this particular choice. |
| > 1 | ... | another choice |
| > Additional Copies | 2 Array elements | Optional - will create additional copies. Thought for groups of chairs or a row of lights where all copies use the same choices. |
| > 0 | copy 1 | |
| Location | 0.0|50.0|0.0 | The copy will initially be at the same spot as the original mesh. You need to use these values to move the copy to it's desired location |
| Rotation | 0.0|0.0|0.0 | Rotate the copy if needed. |
| Scale | 1.0|1.0|1.0 | Scale the copy if needed. |

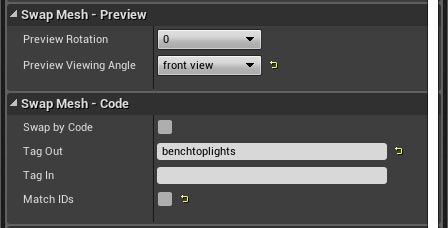
| > Swap Mesh - Preview | ||
| Preview Rotation | 0 | Choose a rotation angle from this list. You have to try and error depending on how the asset was rotated in the source. |
| Preview Viewing Angle | front view | Choose an tilt angle from the list. |
| > Swap Mesh - Code | ||
| Swap by Code | false | When this is ticked the asset listens to 'Tag Out' names from other actors. If the 'Tag In' name matches the blueprint will be triggered. - This only works once. So triggered assets cannot trigger again. |
| Tag Out | btlights | The tag sent to other actors. Here the lights send the code to the cables. |
| Tag In | The tag this actor is listening to when 'Swap by Code' is set to true. | |
| Match IDs | false | Set to false means that the triggered actor will use the 'TagOutID' set in the choices section of this actor. Otherwise the array ID of the choice will be sent. - In this case the 4 light fixture versions use only 2 cable choices. |

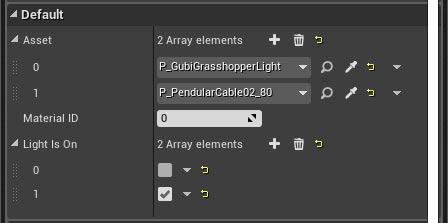
SDot_LightSwitcher Marker
The light marker can turn the emissive value of a material on or off (set it to zero). The material needs to be set up in a certain way for it to work. Click the link at the end for more info.This will not switch light actors on or off. I didn't implement that feature mostly for quality reasons. Dynamic lighting isn't as good as static lighting. You can use lighting scenarios to switch from day to night.

| > Default | ||
| > Assets | 2 Array elements | Add all light meshes that should be 'on' for some scenarios. |
| 0 | P_Gubi Grasshopper Light | Use the eye dropper to select the mesh from the scene. |
| 1 | P_Pendular Cable02_80 | The material needs to be the same. |
| 2 | ... | |
| Material ID | 0 | The material ID of the emissive material. |
| > Light Is On | 2 Array elements | Add an array for each Colour / Design Scheme in the project |
| 0 | false | the emissive will be set to 0.0 for Colour Scheme 0 |
| 1 | true | the emissive will be set to be 1.0 for Colour Scheme 1 |
| Note: Turn emissive in materials on or off | Follow this tutorial to set up a material so it can be switched on or off. | |

 Top of page
Top of page How to set up materials for the light marker
How to set up materials for the light marker