Pages in Documentation

Settings

UI3 Overview

[old] Doors UE5

Quick Start

Swap Actor

Custom Assets

System Drawings

Step by Step

Tips & FAQ

Settings

Multi-Unit-Prj

Google Data Sheets

Data Tables

Video Guides

Quick Videos

Designer

Cost Tracking

Widget Panels

Quick Guide

Scene Settings

Connect BP

VR projects

Version History

F. w. Preview

Fix Known Bugs

UI Settings

UI Layout

Gamemode

FAQ + TIPS

V4 Functions 2

V4 Functions P1

V4 Quick Guide

Ver History

V3 Placements

V3 Mesh Def.

V3 Segments

V3 Quick Start

Books V2

Books V1

Customize

Quick Guide

Swap Actor

FAQ + TIPS

Doors UE4 (V1)

3.1 Bugs Fixes

Ver History
![[2 A] Generic Meshes On Spline Blueprint ../images/architecture/0023/v2-generic/thumbs/01.jpg](../images/architecture/0023/v2-generic/thumbs/01.jpg)
V2 Generic BP
![[2 B] Generic Spline Blueprint Examples ../images/architecture/0023/v2-examples/thumbs/01.jpg](../images/architecture/0023/v2-examples/thumbs/01.jpg)
V2 Examples
![[1] Railings Clone Blueprint Documentation ../images/architecture/0023/v1/thumbs/01.jpg](../images/architecture/0023/v1/thumbs/01.jpg)
V1 Railings Fences

UI 1 - Part 1

UI 1

Ui 1 - Part 2

1 Overview

UI2 Features

UI2 Get Started

UI2 Info Map

UI2 BP Actors

UI2 User Manager

UI2 FAQ

UI2 Tutorials

UI3 Overview

Getting Started

3.1 Info Map

Variation Actor

Blueprints
Arch Viz User Interface - Features
A brief introduction to the features of the Arch Viz User Interface and Tools available on the Unreal 4 Marketplace.
Content:
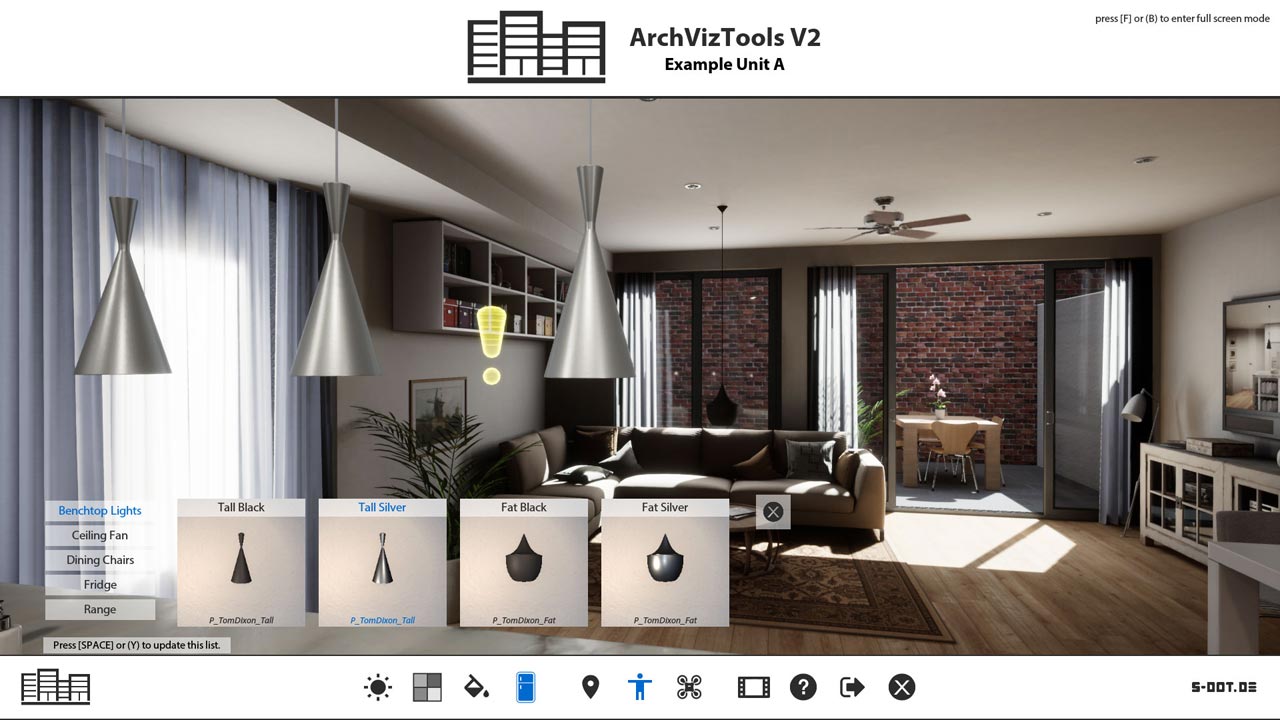
Mesh Swaps
Choose meshes and their materials from a list of choices.- Create and swap single or multiple instances of the same mesh, like a group of chairs or a row of lights.
- Multiple material ids supported
- Auto generated preview thumbs or use custom images for previews
- Adjust position offsets per mesh choice
- Trigger other swap actors through tags (parent -> child)

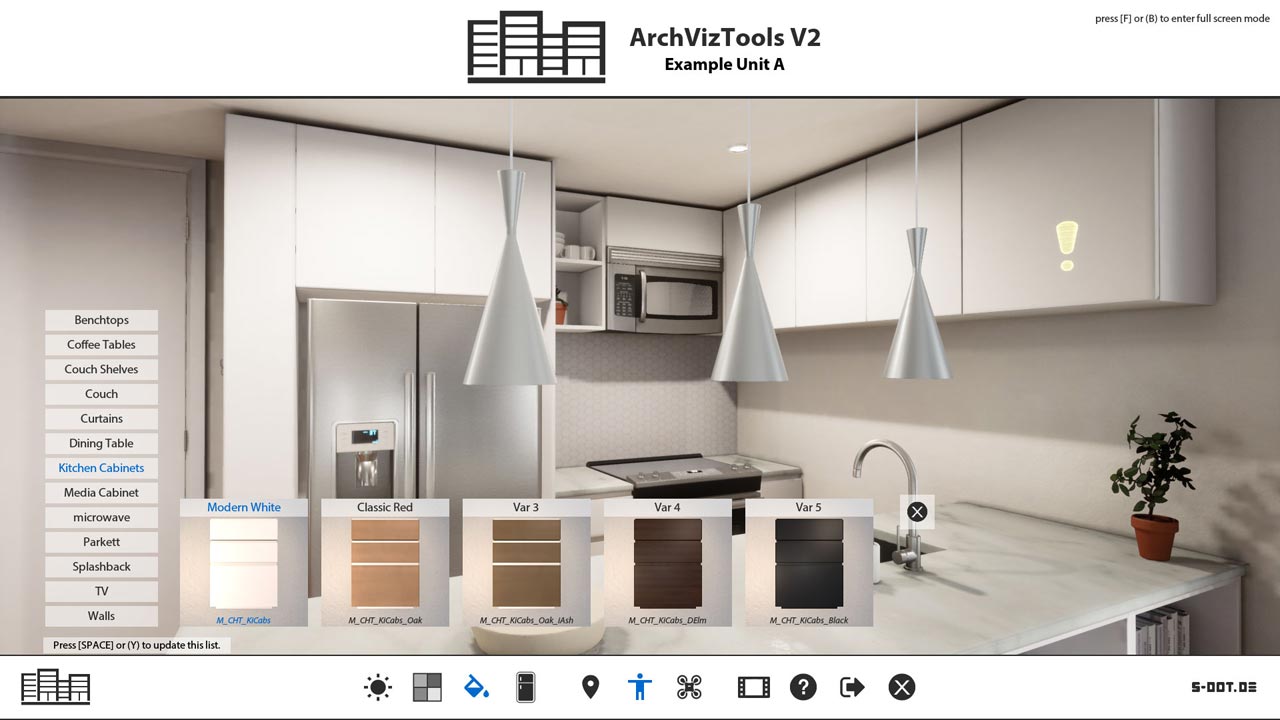
Material swaps
Choose materials from a list of variations for meshes in the scene.- Maintains static lighting
- Swap mesh groups together
- Auto-generated previews or use custom images
- Trigger other swap actors through tags (parent -> child)

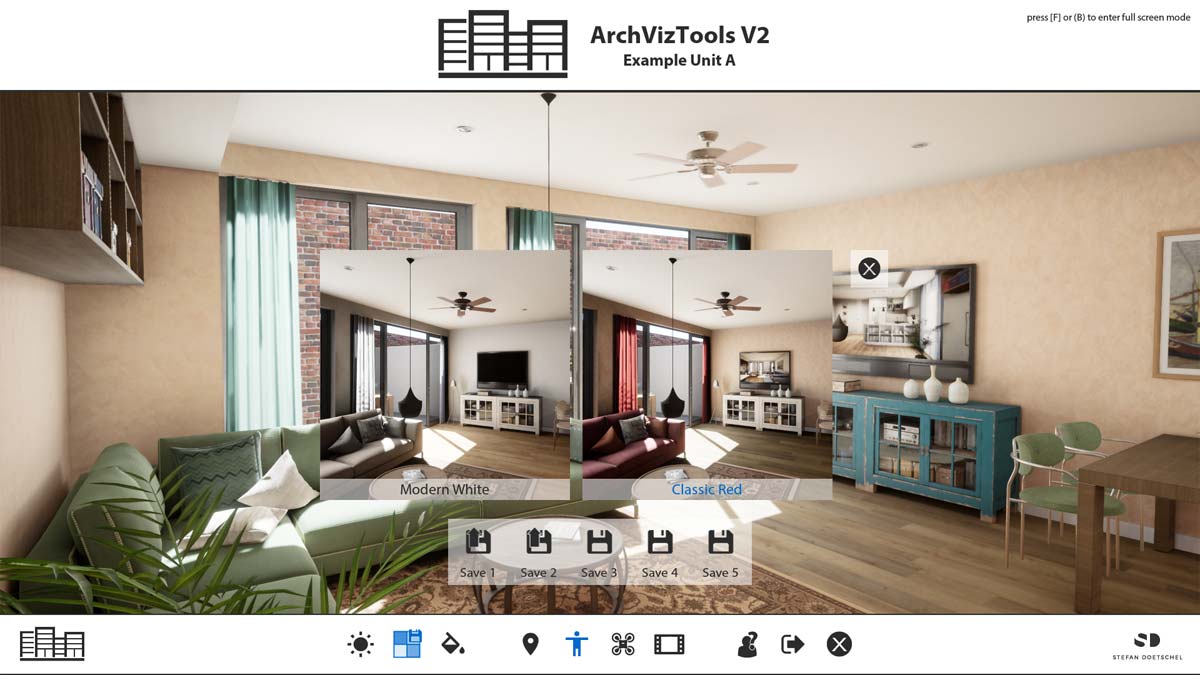
Design Schemes and Save Slots
Design Scheme are pre-defined sets of materials, appliances or fittings. A scheme in a light or colourful look, or a standard and a prestige fit-out.They can be a starting point or fixed choices for the client. Schemes change all assigned swap actors with a single click. Not much extra work to set them up.
Up to 5 Save Slots per client and unit can be used to save customized sets of choices for a later session.

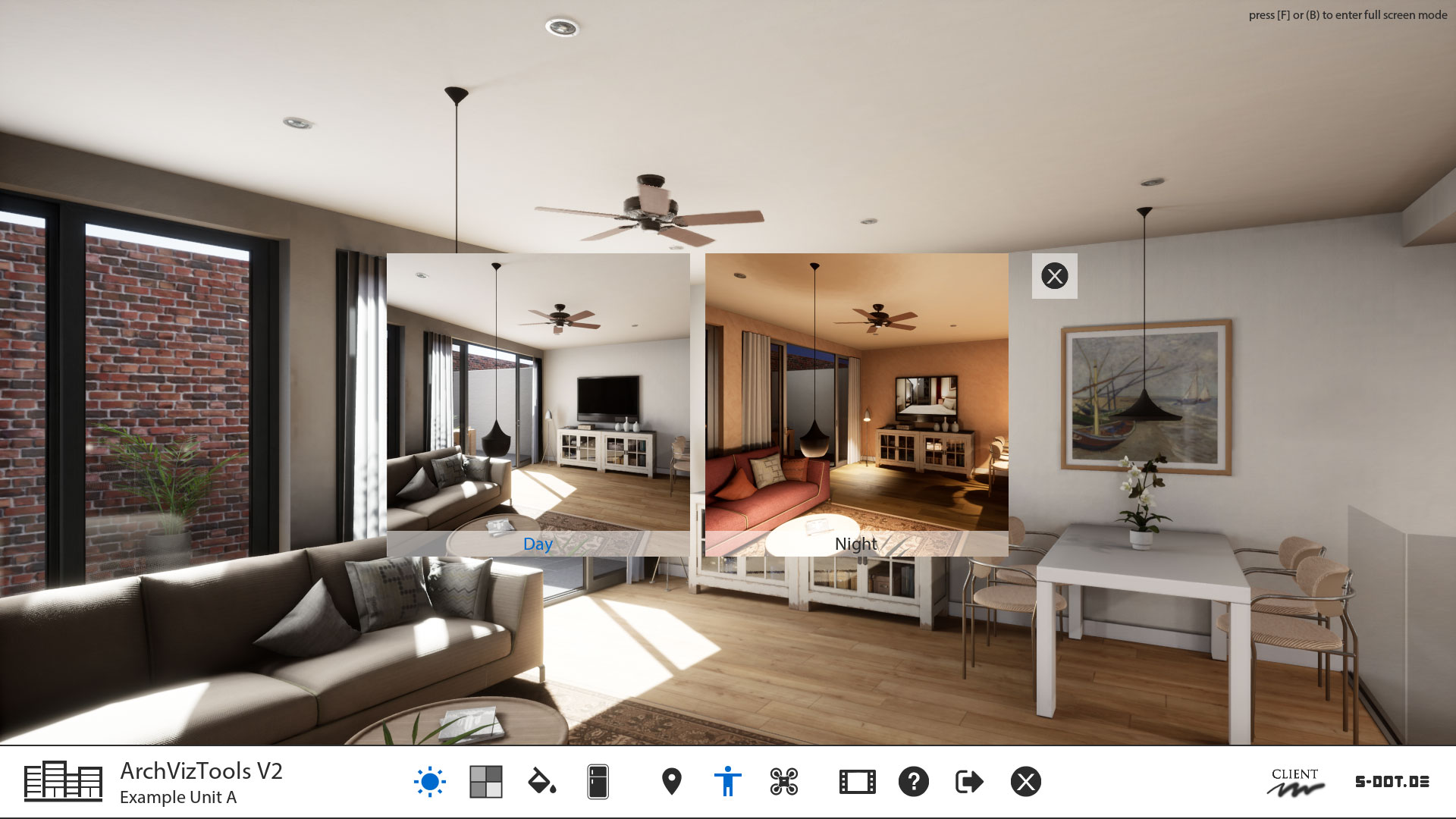
Day and Night Lighting
You can bake lighting for different times of the day, like morning, midday and night.Technical: In unreal baked scene lighting gives a far better look than dynamic scene lighting. Scenario levels store all lighting information for the entire scene in its level. This level can be swapped in run-time changing the lighting for the scene instantly.

Layout Scenarios
Scenario levels can also be used to swap furniture sets in the scene. You could have one scenario with modern and one with classic furniture and then swap between them instantly during run-time. This will maintain the high quality of baked lighting.You can place swap actors within any scenario and then use them as usual.
Technical: Design Scenarios and Lighting Scenarios cannot be combined with each other. It's either / or - or better said: every scenario is unique. If you wanted to have 2 Design Scenarios and also switch between day and night you would need 4 scenarios. (design 1 day, design 1 night, design 2 day, design 2 night)

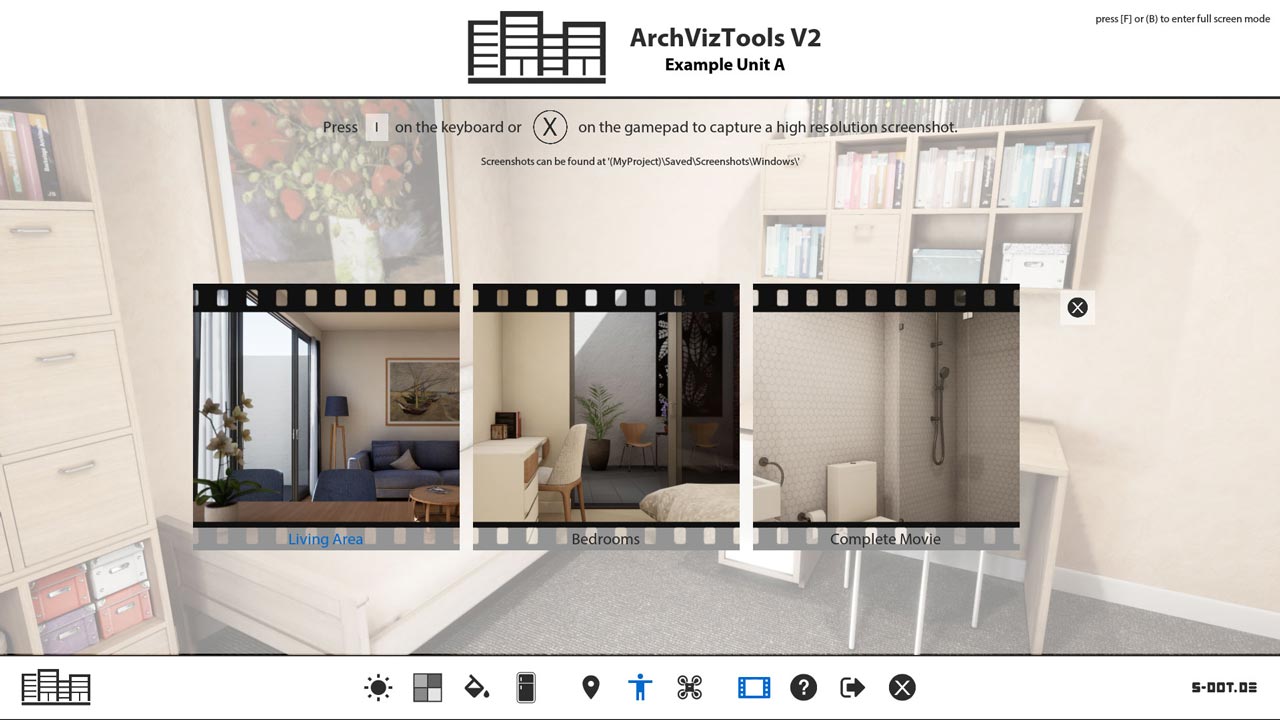
Sequence Player
This feature can run preset unreal sequences in the scene. It is a movie of the scene that is recorded while you are watching it.- Rendered in real-time with all current changes applied.
- Can be saved with a screen recorder (many available for free)
- Can be pre-recorded as HD mp4 movie for a web page etc.

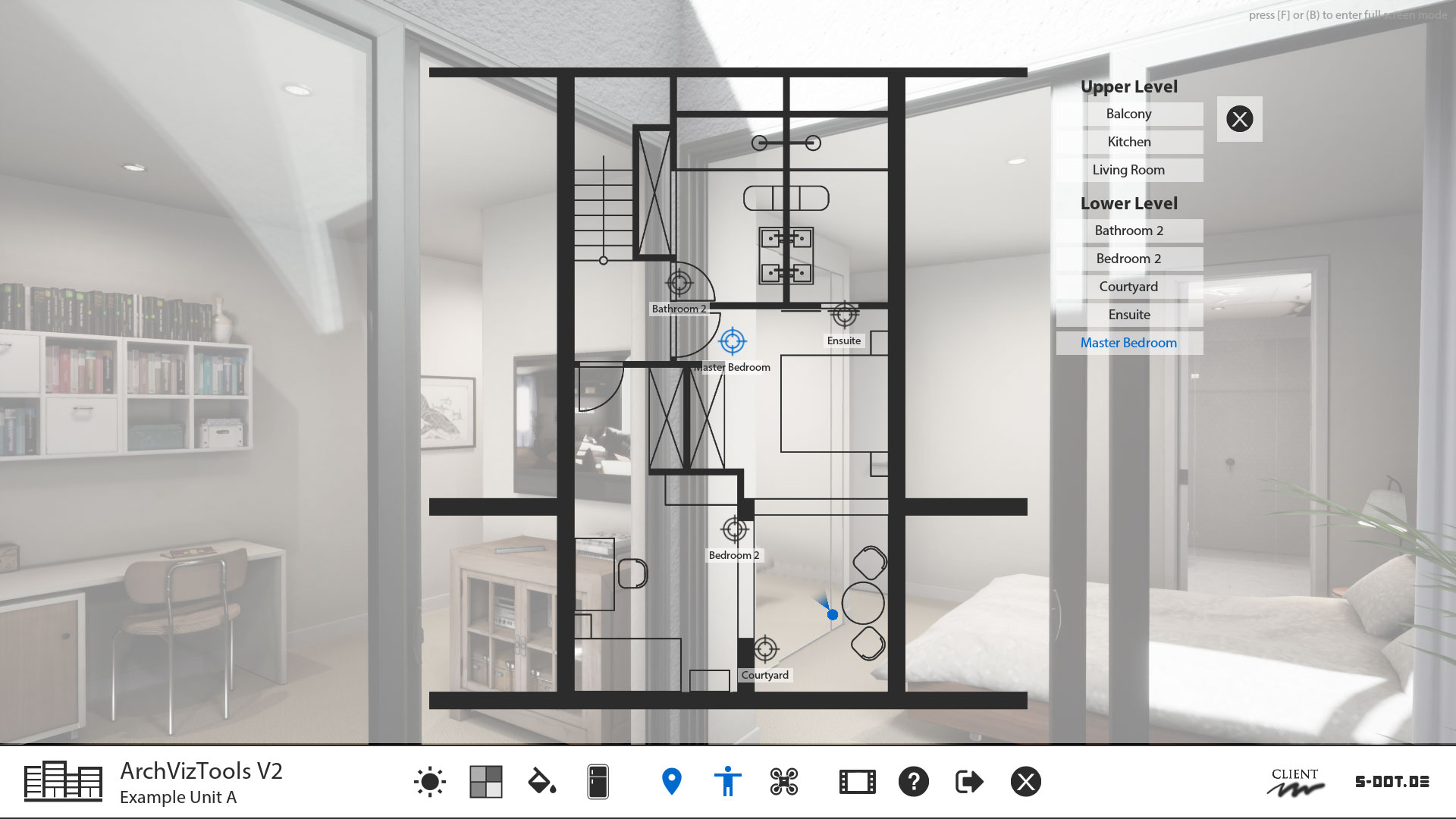
Interactive Floorplan
A floor plan can be displayed during run-time with an icon indicating the current player position and rotation.You can teleport to another preset location from a list. The list will show all locations of all floors. Or you can click on the target button inside the current floor plan.

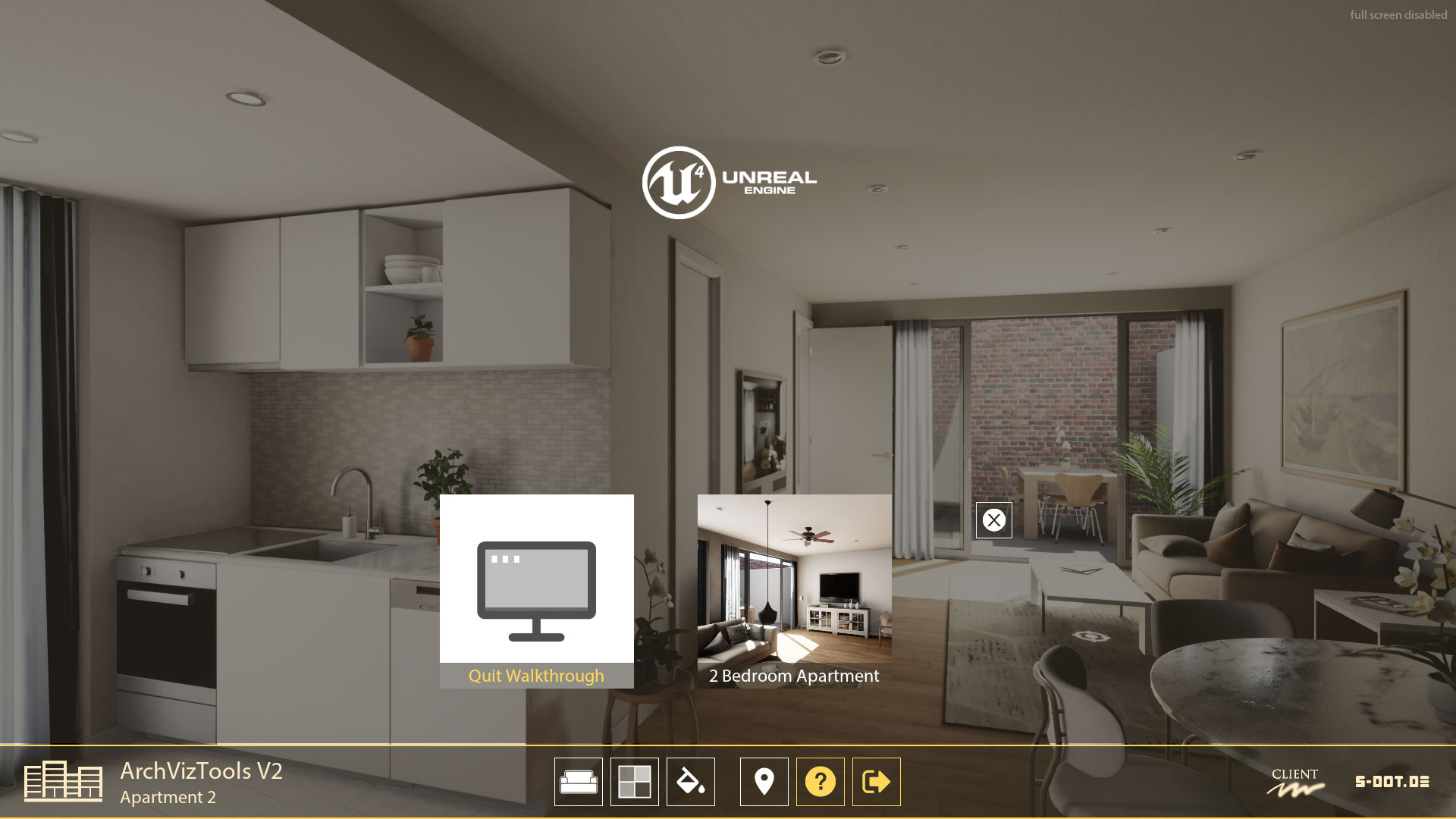
Scene Travel
This allows you to set up multiple scenes in the same project. The scenes could show different houses or apartments. Every scene uses its own user interface with floor plans, interactive objects and so on.The time to load another scene is very fast compared to having to quit the walk- through and load another application.

Control Types
You can use 4 types of controls at the same time:- Keyboard and mouse
- Game controller
- Mouse only controls where you click on a dynamic target on the floor to move around. Thought for pixel streaming projects or projects with touch screen control *)
- Target move with a controller for VR projects *)
*) A few changes to the blueprints may be needed to get this working depending on the project or type of controller used.

VR Style Interface
An interface on a 3D virtual phone asset can be used for VR projects. Combine it with 'Mouse only' target move to avoid motion sickness. The mouse click can be emulated by a controller button.Technical: VIVE, Oculus and other headsets require a 3D object in the scene that displays the interface. This is to avoid player discomfort.
The phone mesh can be replaced with another mesh similar in size. It sits behind the 3d widgets.
Some features like 'Drone mode' or 'Sequence Player' are disabled in VR mode.

Flexible Features and UI Design
- Project data is saved in a blueprint actor that is placed in the scene. Multiple UIs can live in the same project. Each in its own persistent level. Travel between those levels is possible.
- Entirely build with blueprint actors.
- Knowledge about how to create blueprints not required but useful.
- No programming or compiling code needed. Runs almost on every platform if assets and materials allow it.

Client Management (update Dec-2020)
The free update from Dec-19 2020 on the marketplace now has a user management to save screenshots, lists and up to 5 game states for each client and unit in a custom or the default save directory. It is fully integrated into the UI and can be used with controller or keyboard/mouse. Top of page
Top of page BP_SDotUIToolsInfoMap
BP_SDotUIToolsInfoMap