Pages in Documentation

Settings

UI3 Overview

[old] Doors UE5

Quick Start

Swap Actor

Custom Assets

System Drawings

Step by Step

Tips & FAQ

Settings

Multi-Unit-Prj

Google Data Sheets

Data Tables

Video Guides

Quick Videos

Designer

Cost Tracking

Widget Panels

Quick Guide

Scene Settings

Connect BP

VR projects

Version History

F. w. Preview

Fix Known Bugs

UI Settings

UI Layout

Gamemode

FAQ + TIPS

V4 Functions 2

V4 Functions P1

V4 Quick Guide

Ver History

V3 Placements

V3 Mesh Def.

V3 Segments

V3 Quick Start

Books V2

Books V1

Customize

Quick Guide

Swap Actor

FAQ + TIPS

Doors UE4 (V1)

3.1 Bugs Fixes

Ver History
![[2 A] Generic Meshes On Spline Blueprint ../images/architecture/0023/v2-generic/thumbs/01.jpg](../images/architecture/0023/v2-generic/thumbs/01.jpg)
V2 Generic BP
![[2 B] Generic Spline Blueprint Examples ../images/architecture/0023/v2-examples/thumbs/01.jpg](../images/architecture/0023/v2-examples/thumbs/01.jpg)
V2 Examples
![[1] Railings Clone Blueprint Documentation ../images/architecture/0023/v1/thumbs/01.jpg](../images/architecture/0023/v1/thumbs/01.jpg)
V1 Railings Fences

UI 1 - Part 1

UI 1

Ui 1 - Part 2

1 Overview

UI2 Features

UI2 Get Started

UI2 Info Map

UI2 BP Actors

UI2 User Manager

UI2 FAQ

UI2 Tutorials

UI3 Overview

Getting Started

3.1 Info Map

Variation Actor

Blueprints
Universal Door Blueprint V1 - UE 4.25
Documentation for the First Version Universal Door Blueprint available on the Unreal Marketplace for Unreal 4.25 or higher

Content:
Example Map
The Showroom_Examples level has many examples of different setups for the doors. One side has standard doors and the other side has sliding doors. There are also a few interactive doors. Please play around with the settings as much as you want.There is a very simple controller used to test the auto and manually opening doors. You can play the level to test the interactivity. Check the blueprint setup in the controller to see what you have to do in your character or controller. More further down.
Finally a couple of doors are setup to work with the ArchViz user interface. You can't trigger material changes directly but you can use them as children to be triggered by other actors (like the skirting boards). See further down how to add the nodes needed for material changes. It's very easy. - The controller here uses the keys 1,2,3 as placeholders.

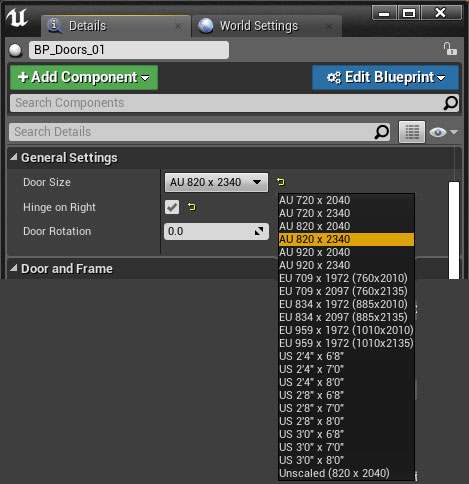
General Settings
| > General Settings | ||
| Door Size | AU 820 x 2340 (M) | Choose the size of the door from the list. These are the
most common sizes.
|
| Hinge on Right | true | Ticking or unticking this box will mirror the door. Use this instead of manually mirroring the door blueprint in the transform section |
| Door Rotation | 0.0 | Use this for static doors. It defines how far open the door will be. Do not use this for interactive doors. |
| Tip: | Door Sizes | The AU sizes are the base for all other door sizes which are slightly scaled. The scaling is minimal and not noticable. |

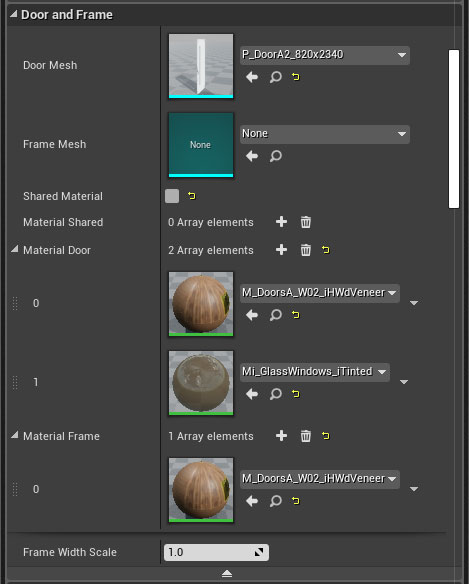
Door and Frame
| > Door and Frame | ||
| Door Mesh | P_DoorA2_ 2340_M | When left empty the default door for the choosen size will be used. If you add a door mesh here then this door mesh will be used. The letter in brackets marks the size of the door. As a rule of thumb the standard door size is marked 'M'. This should fit most interior door openings. The entry door might be the larger 'L' variation and doors into bathrooms or wardrobes might be 'S' in size. The door you replace needs to be the same size chategory. |
| Frame Mesh | None | Usually the frame changes automaticly and should not be changed unless you need a thicker frame for an opening in a thick wall. There are a few thicker frames available P_FrameA25... |
| Shared Mmaterial | false | If ticked the "Material Shared" will be taken for both Door and Frame meshes, otherwise the individual Materials will be taken. If no material is set the default material (white semi gloss) will stay on the mesh |
| Material Shared | 0 Array elements | The Shared Material tick box is unticked. This array will be ignored. (See below how to add materials) |
| Material Door | 2 Array elements | The Shared Material tick box is unticked. This array will be used. |
| 0 | M_DoorsA_W02 _IHWdVeneer | The first material ID of the door mesh. The name indicates for which door type the material is. The standard and all flat doors are named DoorA while the traditional doors (B,C) are using materials named _DoorB_ |
| 1 | Mi_Glass Windows_ iTinted | The second door material. It is only used for glass if the door has glass. |
| Material Frame | 1 Array elements | The Shared Material tick box is unticked. This array will be used for the frame |
| 0 | M_DoorsA_W02 _IHWdVeneer | The first material ID of the frame mesh. It is the same as the door mesh so I could have ticked the Shared Material box and use the array for Material Shared. All default frames always use the material named _DoorA_ |
| Frame Thickness Scale | 1.0 | A manual scale for the thickness of the frame |

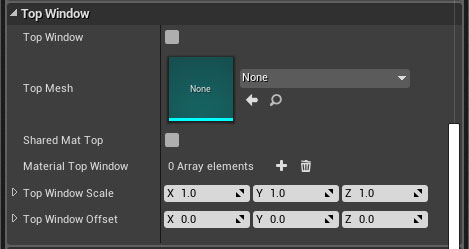
Top Window
| > Top Window | ||
| Top Window | false | tick this to add a top window mesh above the door frame |
| Top Mesh | None | Add a custom mesh here. Otherwise the default mesh will be used. |
| Shared Mat Top | false | If the top frame should use the same material setup as the door and frame meshes. |
| Material Top Window | 0 Array elements | Add any custom material setup for the top mesh. |
| > Top Window Scale | X 1.0 Y 1.0 Z 1.0 | Custom scale for the mesh. Usually only Z scale needs to be adjusted |
| > Top Window Offset | X 0.0 Y 0.0 Z 0.0 | Custom offset if a custom mesh is used. Doesn't need to be tweaked for default meshes. |

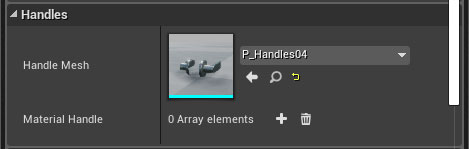
Handles
| > Handles | ||
| Handle Mesh | P_Handles04 | Choose a handle mesh here. This cannot be empty unless the handle mesh is already attached to a custom door. |
| Material Handle | 0 Array elements | Add any custom materials for the handle mesh. Otherwise the default materials for the mesh will be used. |

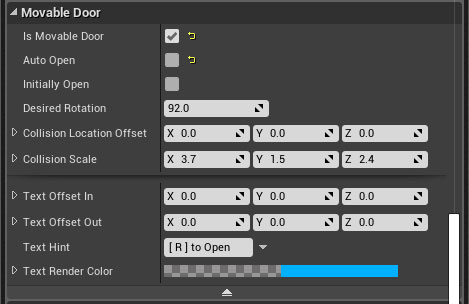
Movable Door
| > Movable Door | ||
| Is Movable Door | true | if this is true the door will be interactive and can be opened. |
| Auto Open | false | There are 2 ways to open the door true = door will open when the player gets close to it false = a hint will appear when the player gets close. Pressing the interactive key will open the door. |
| Initially open | false | If true this door will be opened at 'Begin Play'. |
| Desired Rotation | 92.0 | The relative door rotation. '0' will be closed. '90' will be 90 degree open. |
| > Collision Location Offset | X 0.0 Y 0.0 Z 0.0 | Sometimes it can be necessary to move the collision box that triggers the door slightly to the side |
| > Collision Scale | X 3.7 Y 1.5 Z 2.4 | The default size works for most cases. It can be altered here. |
| > Text Offset In | X 0.0 Y 0.0 Z 0.0 | Offsets the text hint shown for none auto opening doors for the inside of the door |
| > Text Offset Out | X 0.0 Y 0.0 Z 0.0 | Offset for the outside of the door |
| Text Hint | [ R ] to Open | The text that will show up when getting close enough to the movable door |
| > Text Render Color | The color for the text hint | |
| Note | Movable Doors Lighting | Movable objects are using a different lighting type than
baked objects. If you have a movable door next to a static door they can look very
different. Sometimes it helps when you tweak the material for the movable door.
Generally a lighter color or white willl look more different to each other. You can also try to force the door to use a lightmap. The frame shadows on the door will be permanent unless you disable shadows for the frame. In short - movable doors are not looking as good as static doors. |

Change door materials in run time
With ArchViz User Interface
This section can be used if you want to integrate the door into the ArchVizUserInterface also available on the marketplace.
The door can be set as a child of another material swap actor like the skirting boards. The parent must have the same name set as TagOut as the door blueprint's TagIn name. Once the parent is changed, the child = doors will change as well.
You can also create a swap actor next to one of the doors and use a door mesh that is hidden under the floor or anywhere else. Then make all door blueprints children of this actor, again by using the same tag.
More info in the documentation for the ArchVizUI.
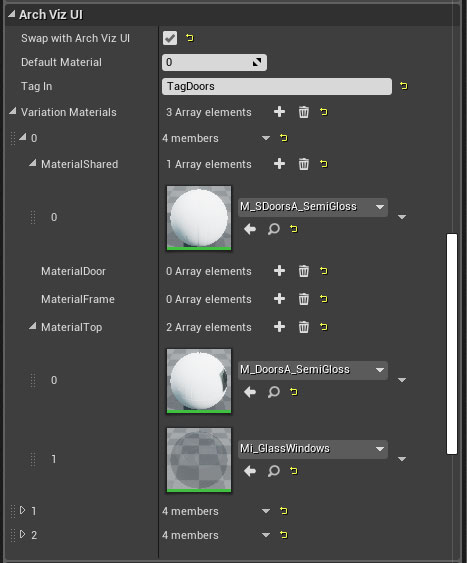
| > Arch Viz UI | |||
| Swap with Arch Viz UI | true | enables material swaps. This will also disable all material settings above. You have to use the Variation Material section below to change the default materials | |
| Default Material | 0 | Which of the below defined material sets should be loaded by default. | |
| TagIn | TagDoors | The tag (name) that the door instance will listen to for changes. | |
| Variation Materials | 3 Array elements | Add an array element per material set. Then add materials for each variation the same way explained above. | |
| 0 | 4 members | material set for the first choice | |
| ... | |||

Without ArchViz User Interface
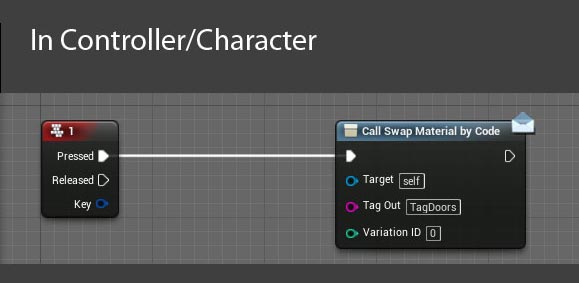
If you want to add your own logic to swap materials then simply add an Event Dispatcher to your character or controller and call it when you want the doors to swap their material. Seen in the grey section of the image, the Dispatcher needs to have these two variables:
- TagOut - string the doors are listening to trigger the change.
- VariationID - Integer that tells the door to which material it should swap
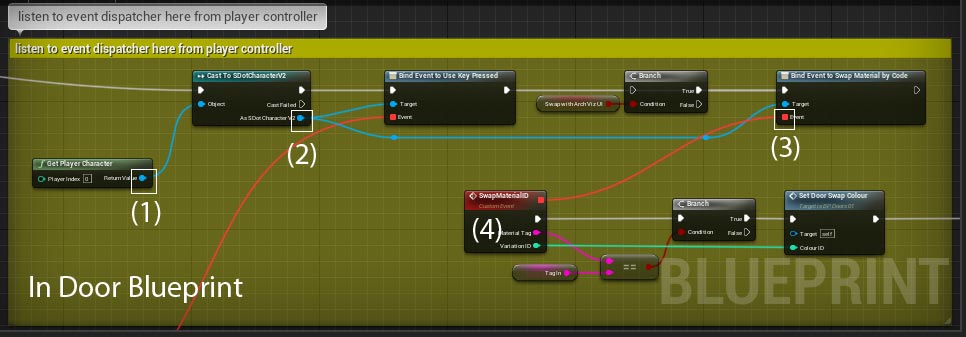
The yellow area is already set up in the door blueprint but you need to replace the existing character with your character.

Connect to Player Character
In both cases you need to reconnect the player character.
- (1) from the [Get Player Character] node drag off [the Return Value] pin and select your character by typing the name.
- (2) from the [As ... Character] node get the event you created or find [Swap Material by Code]
- (3) from the Event node create a custom event and name it.
- (4) from the custom event connect the output nodes like seen in the image.

Using an interactive key to open the door
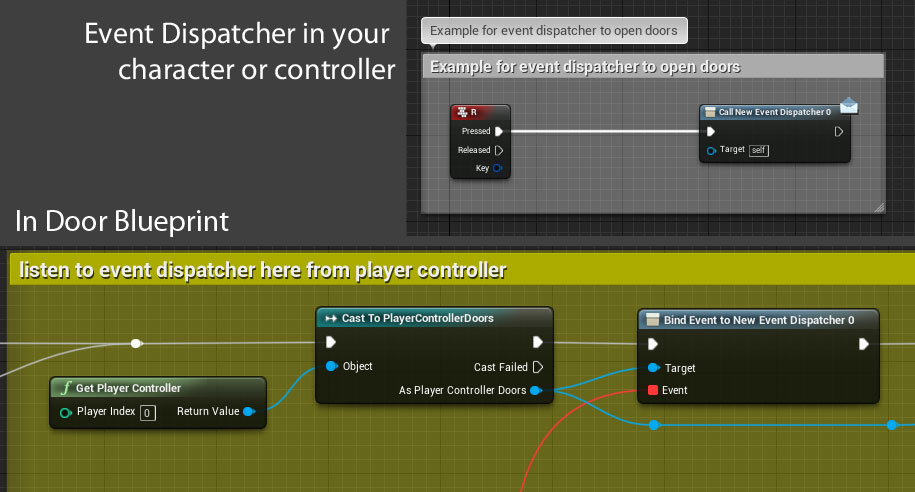
You have to set up another Dispatcher if you want to manually open the doors. The grey part shows the character / controller part. The Dispatcher has no variables.The yellow part is what is currently set up in the door blueprint.

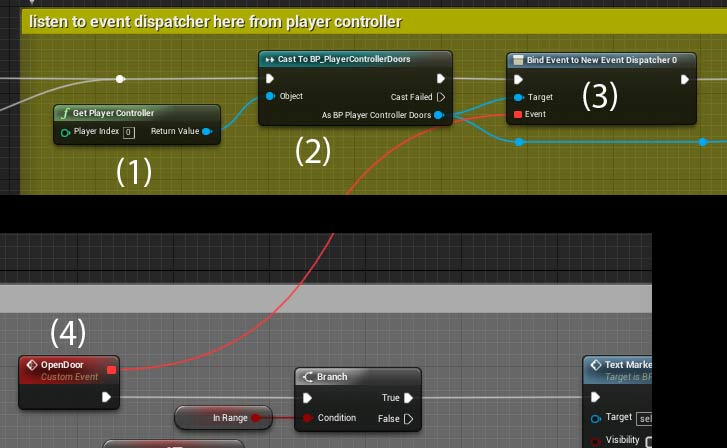
(2) Replace the original node with your own controller node.
(3) From your 'As Player Controller...' node drag off a new connection and choose 'Bind event to ... (your dispatcher)'. Then replace the existing dispatcher with your dispatcher.
(4) Connect the red node to the 'OpenDoor' node. Now you should be able to open the door manually.
NOTE: It won't let you connect your dispatcher to the 2nd dispatcher past the branch node on the other side. This is ok as you most likely won't use the colour scheme feature available in the SDot_Character and UI. Otherwise replace the existing 2nd dispatcher with your dispatcher as well.

 Top of page
Top of page