Pages in Documentation

Settings

UI3 Overview

[old] Doors UE5

Quick Start

Swap Actor

Custom Assets

System Drawings

Step by Step

Tips & FAQ

Settings

Multi-Unit-Prj

Google Data Sheets

Data Tables

Video Guides

Quick Videos

Designer

Cost Tracking

Widget Panels

Quick Guide

Scene Settings

Connect BP

VR projects

Version History

F. w. Preview

Fix Known Bugs

UI Settings

UI Layout

Gamemode

FAQ + TIPS

V4 Functions 2

V4 Functions P1

V4 Quick Guide

Ver History

V3 Placements

V3 Mesh Def.

V3 Segments

V3 Quick Start

Books V2

Books V1

Customize

Quick Guide

Swap Actor

FAQ + TIPS

Doors UE4 (V1)

3.1 Bugs Fixes

Ver History
![[2 A] Generic Meshes On Spline Blueprint ../images/architecture/0023/v2-generic/thumbs/01.jpg](../images/architecture/0023/v2-generic/thumbs/01.jpg)
V2 Generic BP
![[2 B] Generic Spline Blueprint Examples ../images/architecture/0023/v2-examples/thumbs/01.jpg](../images/architecture/0023/v2-examples/thumbs/01.jpg)
V2 Examples
![[1] Railings Clone Blueprint Documentation ../images/architecture/0023/v1/thumbs/01.jpg](../images/architecture/0023/v1/thumbs/01.jpg)
V1 Railings Fences

UI 1 - Part 1

UI 1

Ui 1 - Part 2

1 Overview

UI2 Features

UI2 Get Started

UI2 Info Map

UI2 BP Actors

UI2 User Manager

UI2 FAQ

UI2 Tutorials

UI3 Overview

Getting Started

3.1 Info Map

Variation Actor

Blueprints
Books Magazines Folder Blueprints Version 1
A few blueprints for stacks of books and magazines.
Update coming soon with simpler book covers to make your own covers.

Content:
BooksBPShowRoom
The BooksBPShowRoom is an example level that shows at least one example for each blueprint.-Custom- blueprints let you create your own cover atlas
- BP_CustomBookPile: horizontal pile
- BP_CustomBookStack: vertical stack
-Generic- blueprints use masked textures to create generic book covers.
- BP_GenBookPile: horizontal pile
- BP_GemBookStack: vertical stack

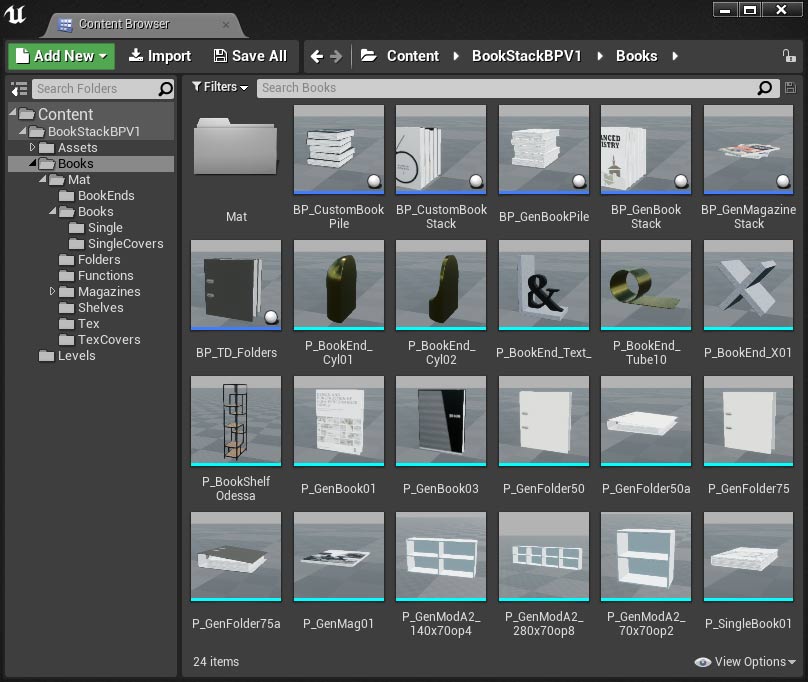
Folder Structure
You find all assets of this package in the content browser under the folder 'BookStackBPV1'- Assets - mostly the showroom meshes
- Books - blueprints and related static meshes
Single book and folder meshes lying down are available. They won't work within the blueprints.
Materials can be found in the 'Mat' folder.

Books and Magazines
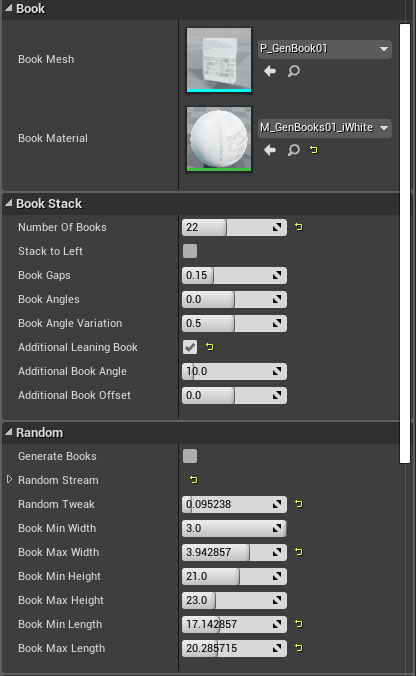
Book Stacks
| > Book | ||
| Book Mesh | P_GenBook01 | The book mesh. |
| Book Material | P_GenBooks01_iWhite | Use one of the materials in the Mat folder or create your own material (read further down). |
| > Book Stack | ||
| Number of Books | 22 | How many books are in the stack. |
| Stack to Left | false | Select to which side the book stack will extend from the origine |
| Book Gaps | 0.15 | There is a tiny gap between the books. You can use this value to fine tune the overall width of the book stack. |
| Book Angles | 0.0 | This wil lean all the books to the side. |
| Book Angle Variation | 0.5 | This will lean each of the books randomly very slightly to either side (degrees). |
| Additional Leaning Book | true | Tick this to generate an additional book at the end of the stack |
| Additional Book Angle | 10.0 | The angle of the additional book. |
| Additional Book Offset | 0.0 | Adjust the book offset. Only needed if all books are leaning. |
| Tip | Books at angles on both sides? | If you want books leaning on both sides just split the stack in half. Have one stack extend to the right and another one to the left. |
| > Random | ||
| Generate Books | false | Click this to regenerate the book stack randomly. |
| > Random Stream | Displays the current random stream. Changes when you click above box. | |
| Random Tweak | 0.095 | This will reorder the book covers used. By default the order of each stack would be the same. Use this to change the covers per stack. |
| Book Min Width Book Max Width |
3.0 3.943 |
The thickness of the books randomly generated between these values. Can also be used to fine tune the overall stack width. |
| Book Min Height / Length Book Max Height / Length |
21.0 / 17.142 23.0 / |
The min and max sizes of the books in the stack |

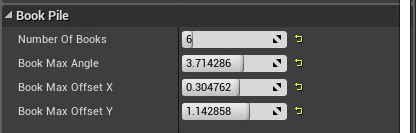
Book and Magazine Piles (Horizontal)
Piles have the same settings as book stack. Some values are obsolete while others are added. Magazine settings have updated names.
| > Book Pile | ||
| Book Max Angles | 3.71 | The max angle that will randomly generated to jaw the book. (+/-) |
| Book Max Offset X | 0.30 | The max offset in X direction. (+/-) |
| Book Max Offset Y | 1.14 | The max offset in Y direction. (+/-) |

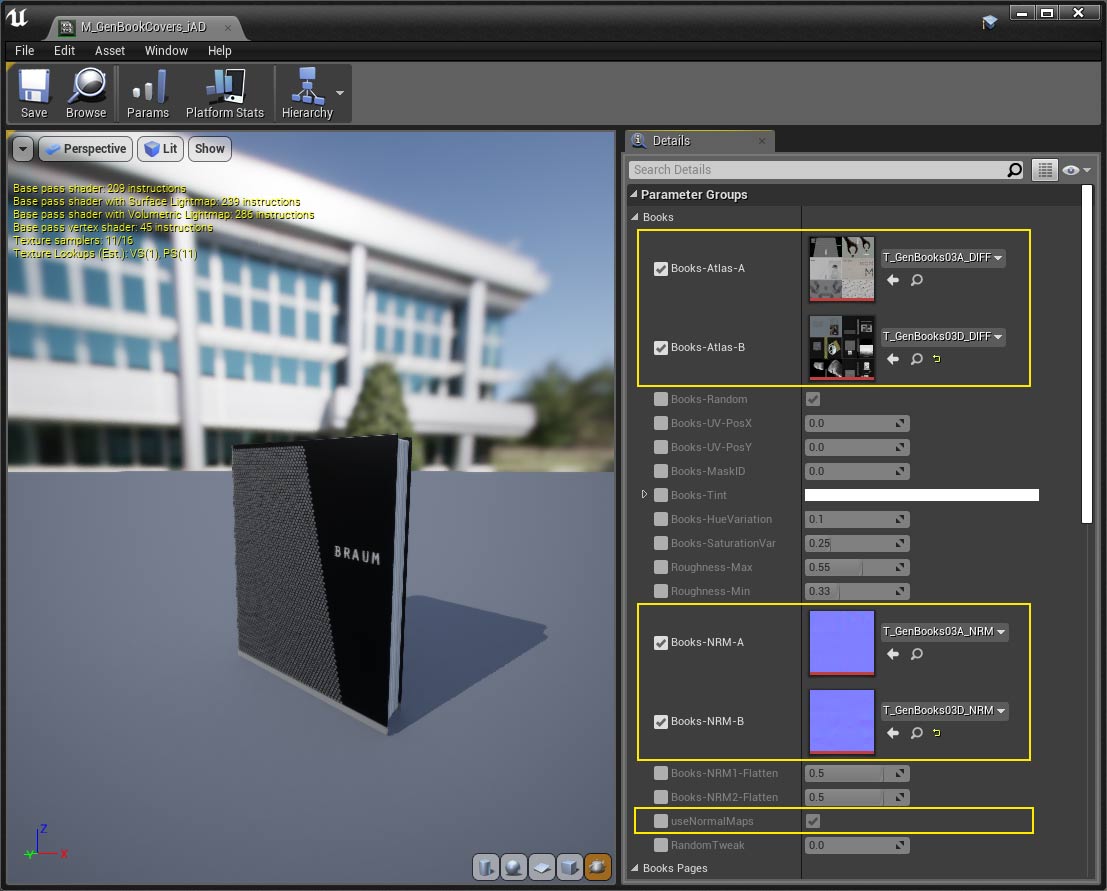
Materials
Material Atlas (CustomBook*)
These materials use 2 texture atlases with 6 book covers each. You can create your own atlases and use them in a copy/instance of one of the default materials. (Use the atlas in both slots if you only have one texture atlas).You can disable the normals if you don't want to use them. Covers look better with normals but they need to be very subtle.

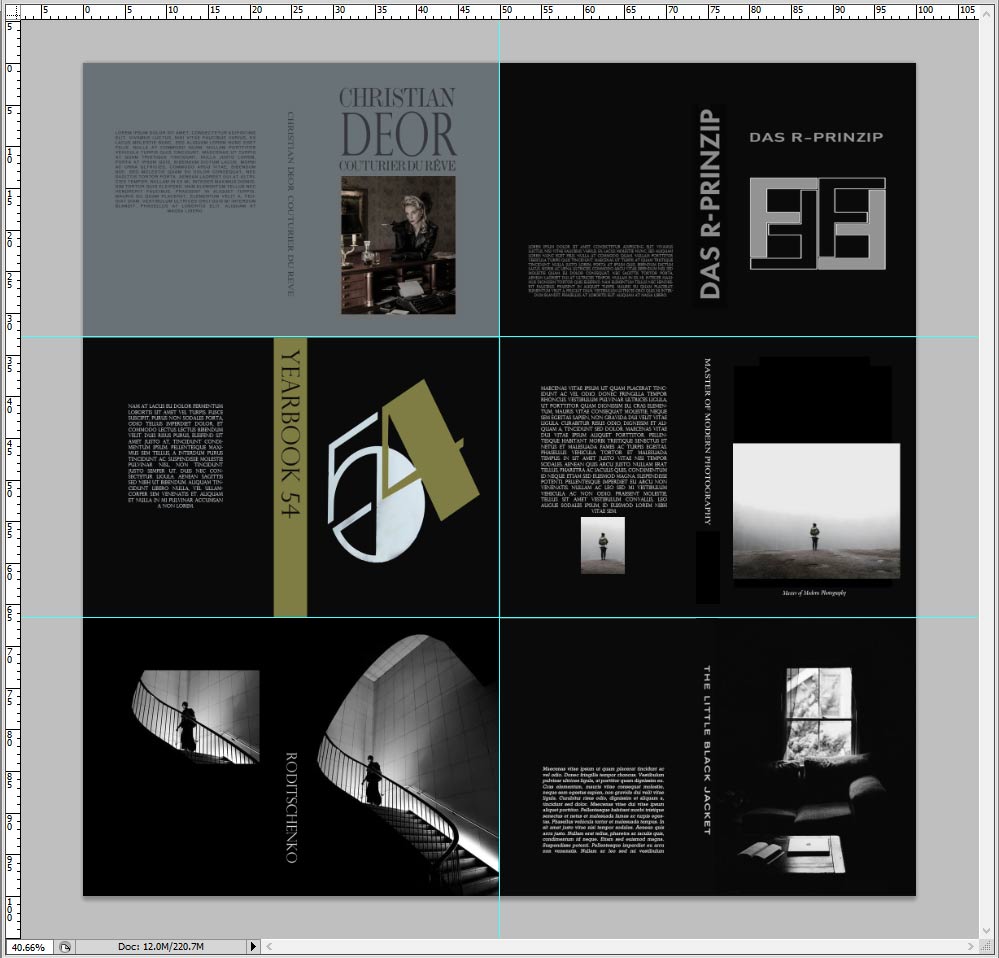
Texture Atlas
An example of a texture atlas that can be used with the custom book blueprint. The front cover is on the right side of the book sleeve while the back is on the left.

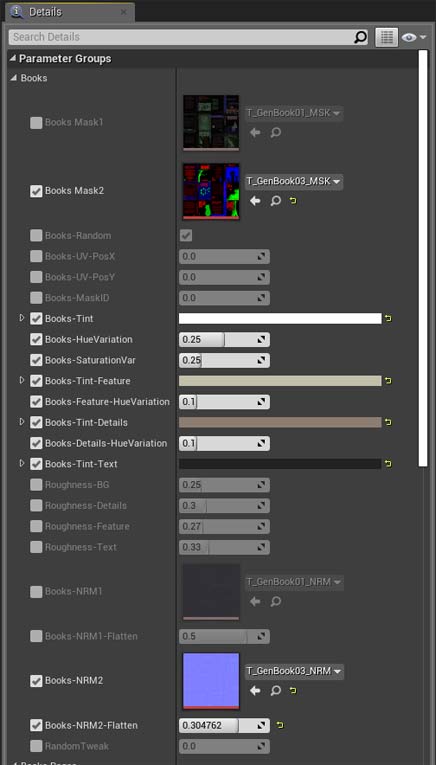
Generic Masked Materials (GenBook*)
Generic materials are based on a 3 channel mask. Most colours can be changed per instance.
| > Books | ||
| Books Mask1 / 2 | P_GenBook01 _MSK | There are 3 masks that come with the package. Every mask has 6 book covers on it. You can combine 2 of the available masks here. This gives you 12 covers taken randomly per material. |
| Books-Random | true | If true book covers are taken randomly by changing the UV Positions. Disable this to create a single book cover that doesn't change randomly. |
| Books-UV-PosX / Y | 0.0 | Do not manually change this or all books will have the same cover. Useful only for single book materials |
| Books-MaskID | 0.0 | Do not change this unless you want to create a single book cover. (0.0 or 1.0) |
| Books-Tint | colour | The background colour of the books. |
| Books-HueVariation | 0.25 | Shifts the selected colour hue by the choosen value left or right randomly. |
| Books-SaturationVar | 0.25 | Changes the saturation of the selected colour randomly. |
| Books-Tint-Feature | colour | Sets the colour of the blue masked area of the book cover. |
| Books-Feature-HueVariation | 0.1 | Shifts the selected colour hue by the choosen value left or right randomly. |
| Books-Tint-Details | colour | Sets the colour of the green masked area of the cover. Mostly images. |
| Books-Details-HueVariation | 0.1 | Shifts the selected colour hue by the choosen value left or right randomly. |
| Books-Tint-Text | colour | Sets the colour of the text on the book (red mask). Some text will be changed with the feature colour. |
| Books-NRM1 / 2 | P_GenBook01 _NRM | Set the matching normal maps for the selected masks above here |
| Books-NRM1 / 2-Flatten | 0.304 | Flatten the normal maps to your liking depending on the selected normal map for the covers. |
| Tip | Create your own cover? | You can create your own masks. Just follow the template and create a normal map when finished. Then use both textures like the ones used in the example materials. Or create and instance of one of the existing materials and tweak the colours. |

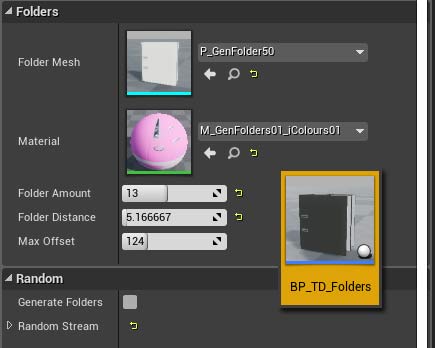
Office Folders
| > Folders | ||
| Folder Mesh | P_GenFolder50 | Use either the small or the large folder. Default is the P_GenFolder75. |
| Material | P_GenFolders01 _iColours01 | Use one of the materials in the Mat / Folders directory. You can create your own instance. More below |
| Folder Amount | 13 | Number of folders in the stack |
| Folder Distance | 5.1667 | Use this to fine tune the stack width. |
| Max Offset | 124 | A value to offset and rotate the folders slightly. |
| > Random | ||
| Generate Folders | false | Every time you click this the stack will be regenerated. |

Folder Material
| > Plastic | ||
| Plastic-Diff-HueVariation | 0.5 | This will randomly generate a hue value
between
- 0.5 and + 0.5 based on the selected Plastic-Diff-Colour. 0.0 will disable the random hue shift |
| Plastic-Diff-Colour | colour | The folder default colour. The hue of it will rancomly be shifted depending on the HueVariation set above. To have all folders the same colour set the HueVariation to 0.0. |

Video Tutorial
This short video was recorded while I created some books on top of a shelve.Magazine and folders work the same way. Most things are self explanatory.
 Top of page
Top of page