Pages in Documentation

Settings

UI3 Overview

[old] Doors UE5

Quick Start

Swap Actor

Custom Assets

System Drawings

Step by Step

Tips & FAQ

Settings

Multi-Unit-Prj

Google Data Sheets

Data Tables

Video Guides

Quick Videos

Designer

Cost Tracking

Widget Panels

Quick Guide

Scene Settings

Connect BP

VR projects

Version History

F. w. Preview

Fix Known Bugs

UI Settings

UI Layout

Gamemode

FAQ + TIPS

V4 Functions 2

V4 Functions P1

V4 Quick Guide

Ver History

V3 Placements

V3 Mesh Def.

V3 Segments

V3 Quick Start

Books V2

Books V1

Customize

Quick Guide

Swap Actor

FAQ + TIPS

Doors UE4 (V1)

3.1 Bugs Fixes

Ver History
![[2 A] Generic Meshes On Spline Blueprint ../images/architecture/0023/v2-generic/thumbs/01.jpg](../images/architecture/0023/v2-generic/thumbs/01.jpg)
V2 Generic BP
![[2 B] Generic Spline Blueprint Examples ../images/architecture/0023/v2-examples/thumbs/01.jpg](../images/architecture/0023/v2-examples/thumbs/01.jpg)
V2 Examples
![[1] Railings Clone Blueprint Documentation ../images/architecture/0023/v1/thumbs/01.jpg](../images/architecture/0023/v1/thumbs/01.jpg)
V1 Railings Fences

UI 1 - Part 1

UI 1

Ui 1 - Part 2

1 Overview

UI2 Features

UI2 Get Started

UI2 Info Map

UI2 BP Actors

UI2 User Manager

UI2 FAQ

UI2 Tutorials

UI3 Overview

Getting Started

3.1 Info Map

Variation Actor

Blueprints
[1] Railings Clone Blueprint Documentation
A blueprint that lets you create railings, fences or footpaths along a spline. Available on the Unreal Marketplace.

Content:
Overview Video
A brief feature overview. Most parts are self explanatory and easy to use.There are 2 levels in the package. The 'overview' has all meshes placed in it. The 'showroom' has many examples on how to set up railings, fences or a footpath.

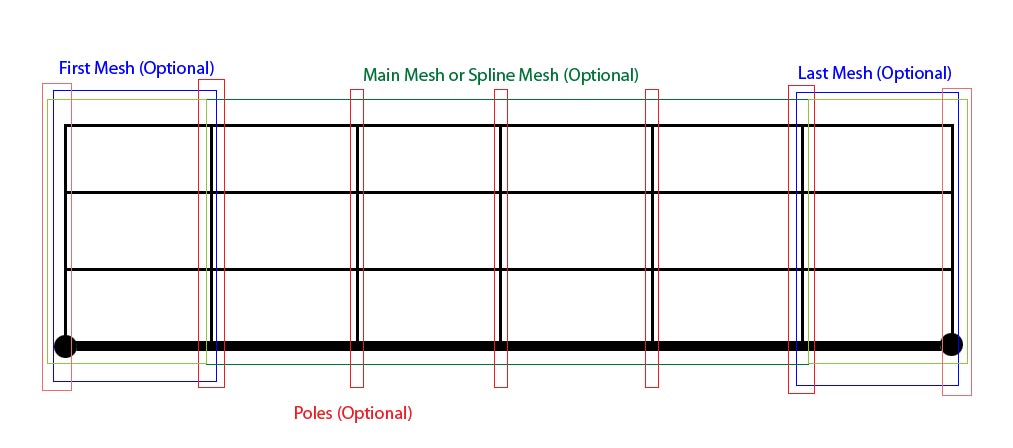
Main mesh
If enabled this mesh module will be instanced along the spline between the
optional first and last mesh.
Spline meshes can bend along the spline, like a footpath or a curved railing.
First and last mesh
If enabled these meshes will replace the main mesh at the start or end of the spline. It can be a full module or just a pole.
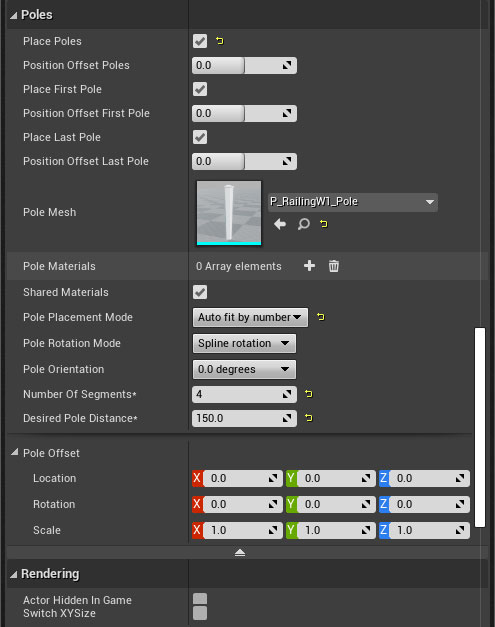
Poles
Optional poles can be placed independently from the main mesh or at every spot between mesh modules.

Main Mesh
| > Main Meshes | ||
| Place Main Meshes | true | Enables main meshes |
| Use As Spline Meshes | false | this will enable Unreal's spline mesh feature that allows you to bend meshes along a spline. Meshes need to have enough sub divisions for them to be used with this feature. Any mesh with 'Spline' in the name will work. You will need extra spline points roughly 1-2 times the size of the spline mesh away from each other. |
| Mesh Overlap | 0.0 | Give the distance the meshes should overlap to fit. You can give negative values for gaps between meshes. You can type in any mesh distance greater than the slider allows you to set. |
| Mesh | P_RailngW2 _Spline | the main static mesh module. |
| Materials | M_RailingsW1 _iOak | the materials for this module. Add multiple elements if the mesh has multiple materials. |
| Placement Mode | Auto fit meshes | Select from the list
- Fill spline with unscaled meshes: fills as many meshes in as fit - Auto fit meshes: places as many modules as fit and then scales them to fit exactly. - By number of instances (unscaled): Places a given number of instances along the spline. - By number of instances (scaled to fit): Scales a given number of instances to fit into spline length - By manual distance and number: Places a given number of instances a given distance from each other. Scales the meshes. |
| Rotation Mode | Default Rotation | Select from the list
- Look at next instance: modules line up with the next module. - Spline rotation: modules are rotated like the spline at their position. - Default rotation: all modules have default rotation. |
| Mesh Orientation | 0.0 degrees | Correct the orientation of the module if required |
| Number of Instances* | 1 | Number of instances if Placement Mode requires this |
| Desired Distance* | 79.641 | Desired distance if Placement Mode requires this |
| Incremental Height Offset | 0.0 | For stairs. Increases the height incremental for each module |
| Calculated Number | 6 | For your information only. Cannot be modified |
| Calculated Distance | 93.935 | For your information only. Cannot be modified |
| Offsets | 0.00 | Offsets for Location, Rotation and Scale |
| SwitchXYSize | false | Use this if the width is longer than the length of this mesh and the module is rotated on the spline |

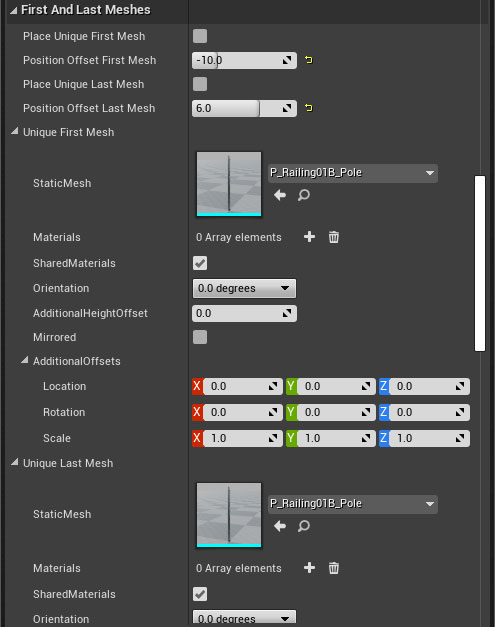
First and Last Mesh
| > First And Last Meshes | ||
| Place Unique First Mesh | false | Enables a unique first mesh placement |
| Position Offset First Mesh | -10.0 | Offsets the main meshes from the first mesh. |
| Place Unique Last Mesh | false | Enables a unique last mesh placement |
| Position Offset Last Mesh | 6.0 | Offsets the last mesh from the main meshes. |
| > Unique First Mesh | ||
| Static Mesh | P_RailngW1 _Pole | The mesh used as first mesh |
| Materials | 0 Array elements | Insert a material array if it is different to the main mesh material array. Then set 'Shared Materials' to false |
| Shared Materials | true | Will use main mesh materials if true |
| Orientation | 0.0 degrees | Correct the orientation of the mesh if required |
| AdditionalHeightOffset | 0.0 | An additional height offset. By default the mesh will get the height offset from the main mesh |
| Mirrored | false | You can mirror the mesh here in spline direction. For corner meshes. |
| AdditionalOffsets | X 0.0 | Y 0.0 | Z 0.0 | Additional offsets for Location, Rotation and Scale to the main offsets. |
| > Unique Last Mesh | Settings for the Unique Last Mesh. See Unique First Mesh | |


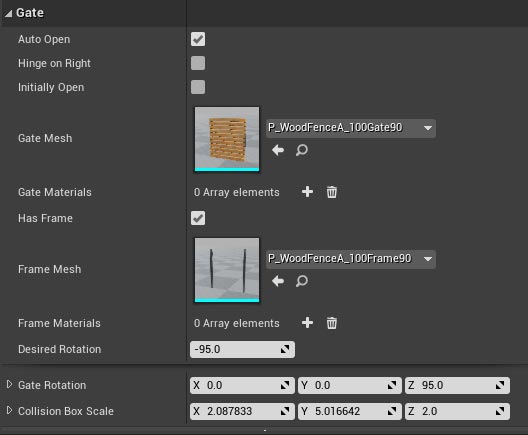
Auto Opening Gate
| > Gate | ||
| Auto Open | true | Enables gate to auto open when player approaches |
| Hinge on Right | false | Mirrors the gate |
| Initially Open | false | The gate will auto open when the app starts and wait for the player to pass through. Then it will auto open if the player approaches again. |
| Get Mesh | P_WoodFenceA _100Gate | The mesh used for the gate |
| Gate Materials | 0 Array elements | Replaces the materials per ID. First material is for ID=0, etc. |
| Has Frame | true | Weather to use the frame mesh |
| Frame Mesh | P_WoodFenceA _100Frame | The mesh used for the frame |
| Frame Materials | 0 Array elements | Replaces the materials per ID. First material is for ID=0, etc. |
| Desired Rotation | -95.0 | The angle the gate will open to |
| Gate Rotation | Z 95.00 | This is for non interactive gates. How far it is open. |
| Collision Box Scale | X Y Z | The collision box triggers the door when the player enters it. You can scale the box here. You can move the box by double clicking it or by selecting it in the component browser on top of the details panel. |

 Top of page
Top of page