Pages in Documentation

Settings

UI3 Overview

[old] Doors UE5

Quick Start

Swap Actor

Custom Assets

System Drawings

Step by Step

Tips & FAQ

Settings

Multi-Unit-Prj

Google Data Sheets

Data Tables

Video Guides

Quick Videos

Designer

Cost Tracking

Widget Panels

Quick Guide

Scene Settings

Connect BP

VR projects

Version History

F. w. Preview

Fix Known Bugs

UI Settings

UI Layout

Gamemode

FAQ + TIPS

V4 Functions 2

V4 Functions P1

V4 Quick Guide

Ver History

V3 Placements

V3 Mesh Def.

V3 Segments

V3 Quick Start

Books V2

Books V1

Customize

Quick Guide

Swap Actor

FAQ + TIPS

Doors UE4 (V1)

3.1 Bugs Fixes

Ver History
![[2 A] Generic Meshes On Spline Blueprint ../images/architecture/0023/v2-generic/thumbs/01.jpg](../images/architecture/0023/v2-generic/thumbs/01.jpg)
V2 Generic BP
![[2 B] Generic Spline Blueprint Examples ../images/architecture/0023/v2-examples/thumbs/01.jpg](../images/architecture/0023/v2-examples/thumbs/01.jpg)
V2 Examples
![[1] Railings Clone Blueprint Documentation ../images/architecture/0023/v1/thumbs/01.jpg](../images/architecture/0023/v1/thumbs/01.jpg)
V1 Railings Fences

UI 1 - Part 1

UI 1

Ui 1 - Part 2

1 Overview

UI2 Features

UI2 Get Started

UI2 Info Map

UI2 BP Actors

UI2 User Manager

UI2 FAQ

UI2 Tutorials

UI3 Overview

Getting Started

3.1 Info Map

Variation Actor

Blueprints
Client Management And Save Slots
Overview of the client manager and the save and load slots for clients. Slots are saved on the hard drive and can be reloaded any time by choosing the client name.
Available since Dec-19 2020
Content:
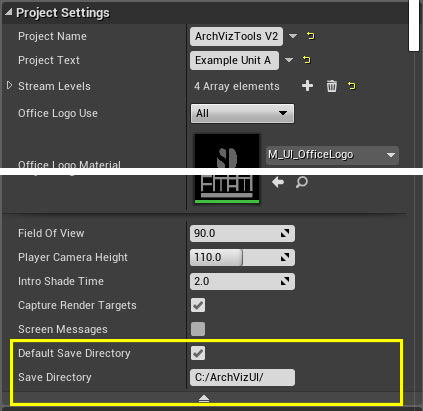
User Data Path
User data will be saved in the default save directory of the project. By default this is:- For packaged projects: ../ProjectName/ArchVizUIV2/Saved/SaveGames/.
- Running from the editor: ../ProjectName/Saved/SaveGames/
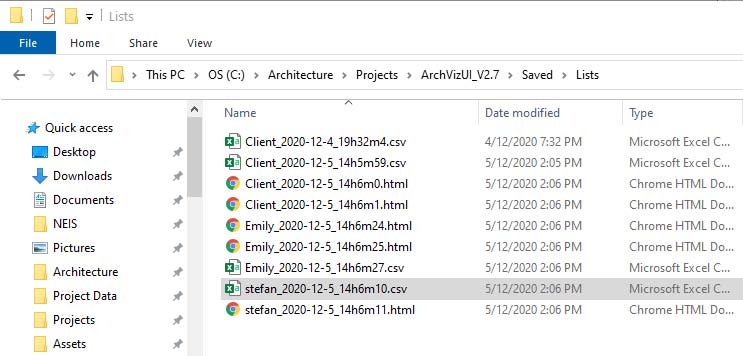
Lists, screenshots and save games will be saved in subfolders within the default save directory.
You can set a custom path where screenshots and lists will be saved. Untick the box for 'Default Save Directory' and enter a valid path as a Save Directory in the Info Map's Details Panel.
Make sure to use C:/ArchVizUI/ and not C:\ArchVizUI\

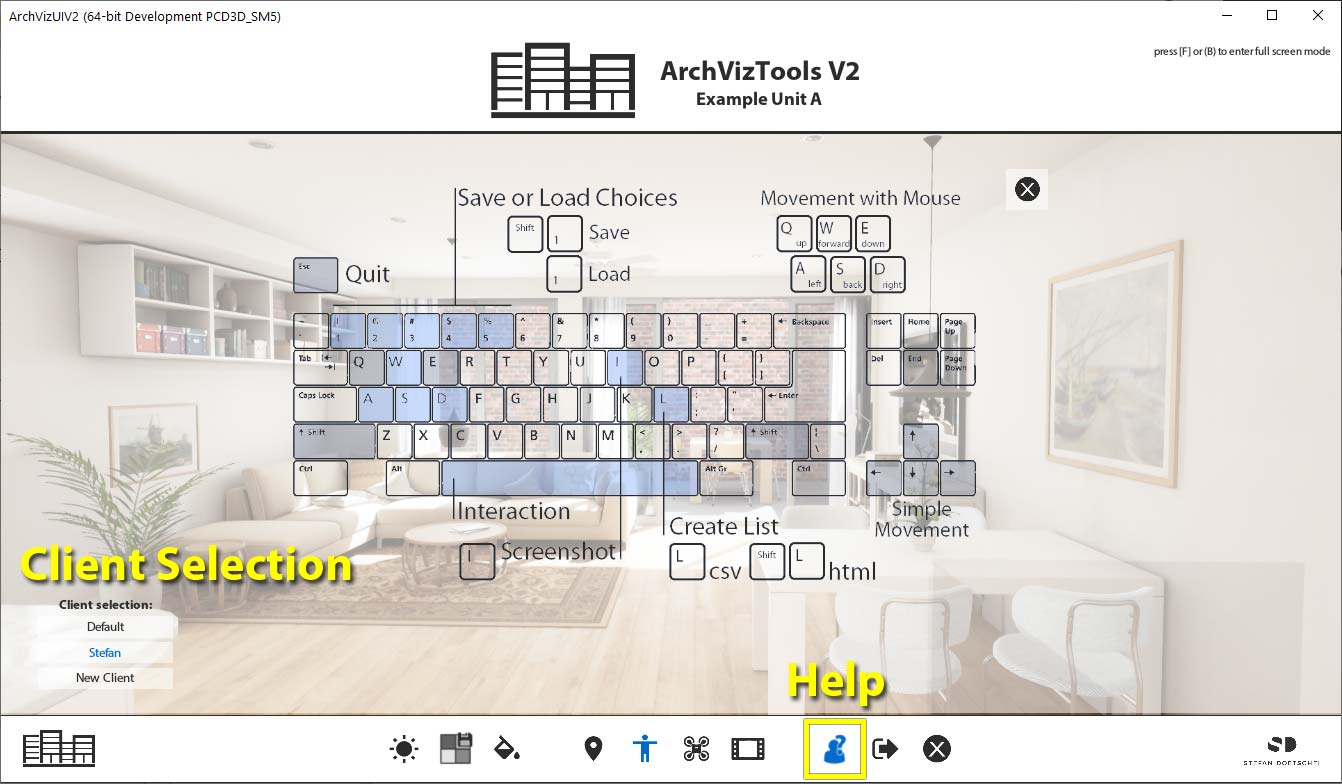
Client Selection
You can select clients in the help menu right at the start or at any time later.Default is the slot meant to be used if you don't want to specify a name.
To select a client click on the name. The last selected client will be saved when closing the app. Make sure you select the correct client before saving any slots or the previous client's data will be overridden.
click on the New Client button to add a new client. An input window will open up. If no name is entered (no keyboard available) a generic name for example 'Client-1' will be created.
Hit [DELETE] on a keyboard to delete the currently selected client from the list. (Any existing data will no be deleted. Just the name disappears from the list)

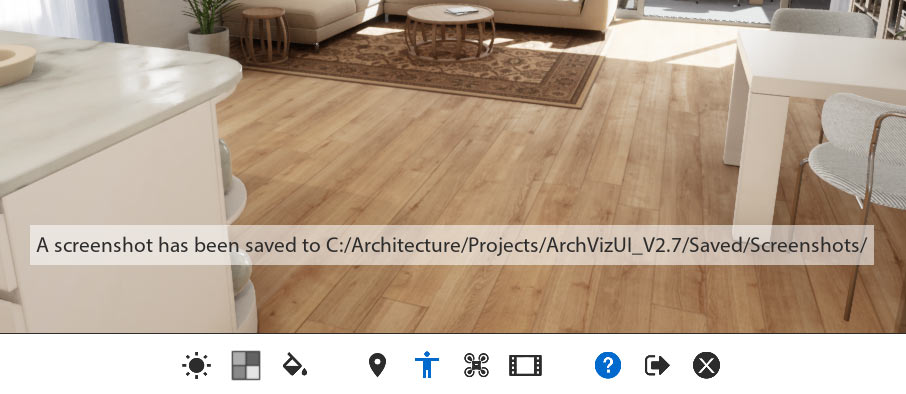
Screenshots
Press [i] on the keyboard to take a screenshot. Screenshots will be saved like that: Clientname_Date_Time.pngYou can define the size of the screenshot in the info map blueprint in the 'Cinematics' section. You can enter the size as a multiplier of the current viewport size, like 2 for double the viewport size. Or you can enter a fixed size, like 1920x1080 or 3840x2160. Be careful not to enter too large sizes as that can crash the application or the editor.


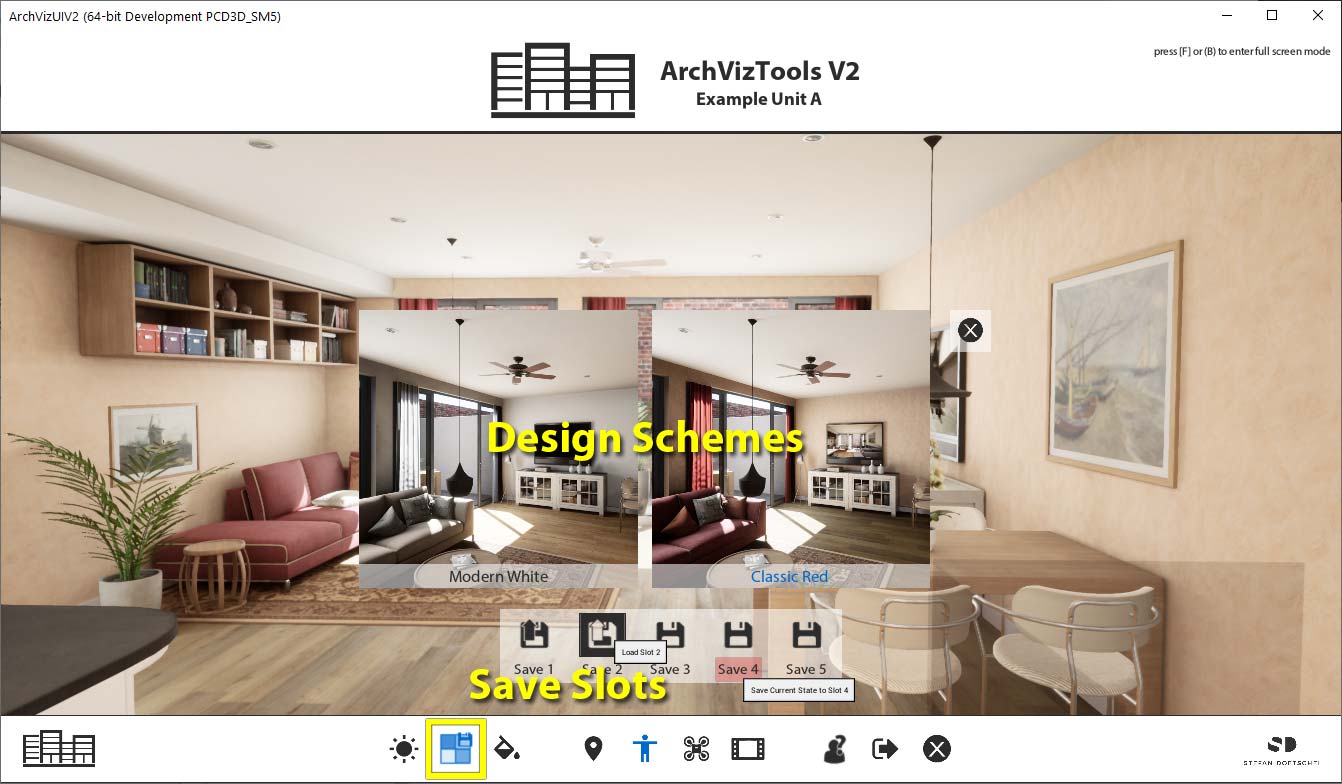
Save Slots
The save games are integrated into the Design Scheme widget. You need to enable this feature.Every Client has 5 Save Slots per Unit ID. The Unit ID can be set in the Info Map in the section 'Project Settings'.
All choices will be saved in a slot plus the current Scenario. Slots that already contain data have an arrow in the symbol. To load the data simply click on the disk icon. Use the (A) button on a game controller.
To save the current state to a slot click on the text [Save 3] to save to slot 3. Any existing data will be overridden. Use the (X) button on a controller.
You can also use the number keys 1-5 as shortcuts on a keyboard to load. Hold down the SHIFT key and press the keys 1-5 to save to the slot.

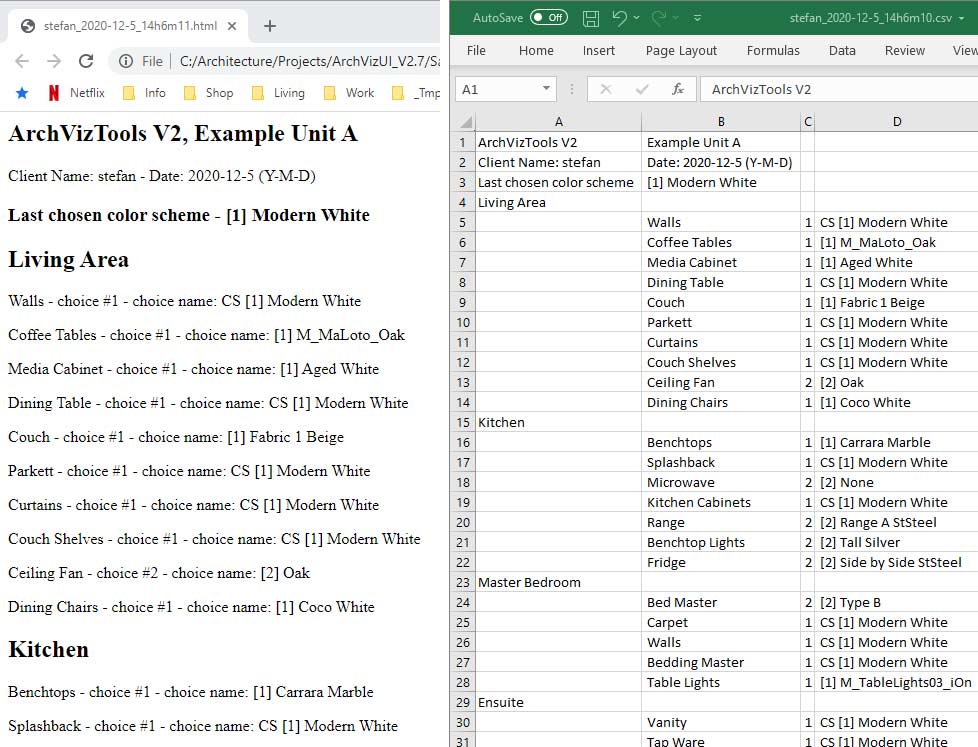
Inventory / Choices Lists
Inventory lists of all choices can be saved with the client name and a time stamp.
Saving files isn't possible at the moment without a plug-in. You will need one to actually save out the files. Easy File Manager is cheap and easy to use. follow the link below for more info about how to implement the plug-in into your project.
EFM not available for the latest version? - Most of the time it is ok to migrate it from the earlier version until the new version comes out.

[Shift]+[L] or pushing the left stick on a controller will create a simple HTML file.
The logic for creating the list can be found in the SDotCharacterV2 in a function called 'CreateList'. Feel free to customize the look of the list if you are comfortable using blueprints.

 Top of page
Top of page Implement EFM into your project.
Implement EFM into your project.