Pages in Documentation

Settings

UI3 Overview

[old] Doors UE5

Quick Start

Swap Actor

Custom Assets

System Drawings

Step by Step

Tips & FAQ

Settings

Multi-Unit-Prj

Google Data Sheets

Data Tables

Video Guides

Quick Videos

Designer

Cost Tracking

Widget Panels

Quick Guide

Scene Settings

Connect BP

VR projects

Version History

F. w. Preview

Fix Known Bugs

UI Settings

UI Layout

Gamemode

FAQ + TIPS

V4 Functions 2

V4 Functions P1

V4 Quick Guide

Ver History

V3 Placements

V3 Mesh Def.

V3 Segments

V3 Quick Start

Books V2

Books V1

Customize

Quick Guide

Swap Actor

FAQ + TIPS

Doors UE4 (V1)

3.1 Bugs Fixes

Ver History
![[2 A] Generic Meshes On Spline Blueprint ../images/architecture/0023/v2-generic/thumbs/01.jpg](../images/architecture/0023/v2-generic/thumbs/01.jpg)
V2 Generic BP
![[2 B] Generic Spline Blueprint Examples ../images/architecture/0023/v2-examples/thumbs/01.jpg](../images/architecture/0023/v2-examples/thumbs/01.jpg)
V2 Examples
![[1] Railings Clone Blueprint Documentation ../images/architecture/0023/v1/thumbs/01.jpg](../images/architecture/0023/v1/thumbs/01.jpg)
V1 Railings Fences

UI 1 - Part 1

UI 1

Ui 1 - Part 2

1 Overview

UI2 Features

UI2 Get Started

UI2 Info Map

UI2 BP Actors

UI2 User Manager

UI2 FAQ

UI2 Tutorials

UI3 Overview

Getting Started

3.1 Info Map

Variation Actor

Blueprints
Kitchen Builder Step By Step
Step by Step tutorial to create a kitchen with the Modular Kitchen Builder
This is a bit out of date but still useful to understand the workflow.

Content:
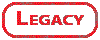
Place Blueprint Actor
In the Content Browser look for the blueprint actor BP_KitchenBuilder in the directory Content / ModularKitchen / Blueprints and drag it into the level.Best to have Grid Snapping on and set to 1. Turn on rotation snapping as well and move it into place.
Flush to the back wall and 2cm away from the side wall, if there is one.

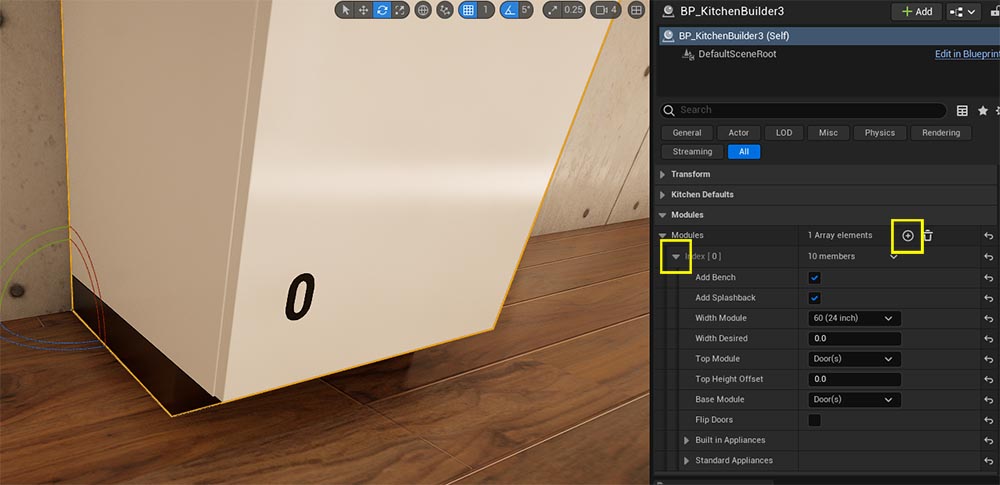
| > Modules | |
| Top Module | Glass Door(s) |
| Base Module | Drawer and Door(s) |

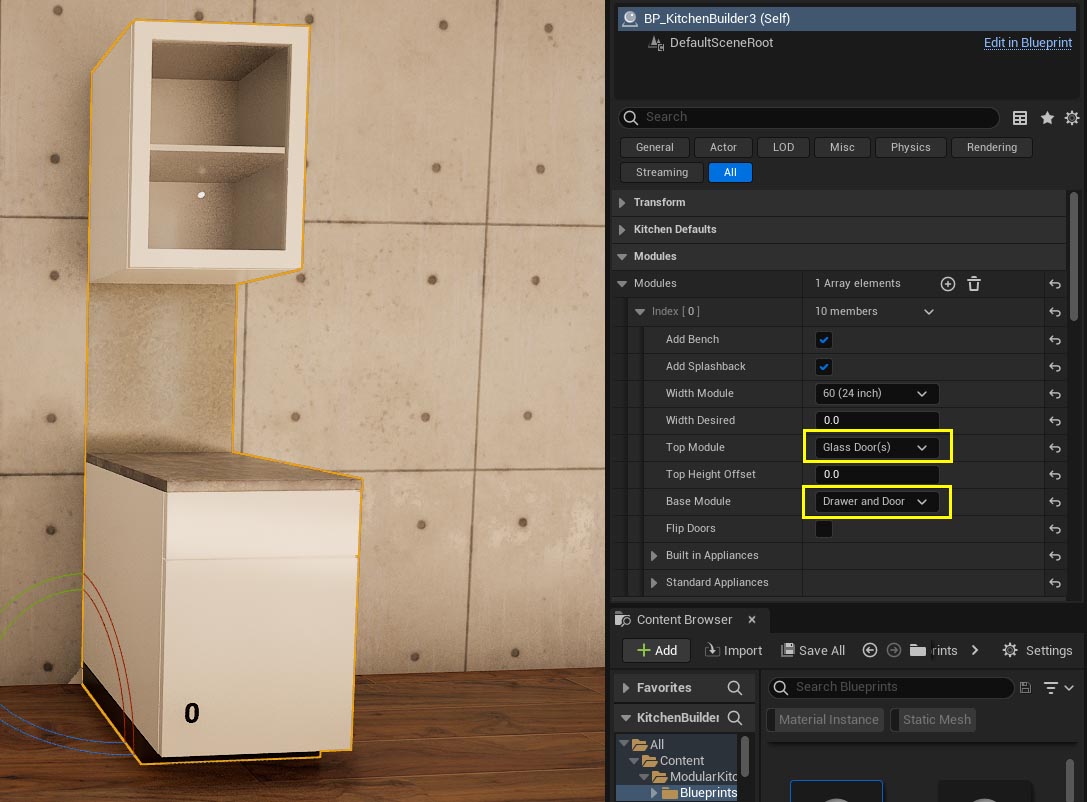
Array Elements.
Modules are added through an array. Unreal has a powerful clipboard feature that lets you copy and paste data between array elements. You can copy the entire array of modules to another blueprint or copy the entire kitchen into another project even between engine versions as long as all the assets are present in both projects. This might be the only way to copy elements from Unreal 5 back into Unreal 4.Add 4 more array elements then copy the first array element [0] to the other array elements using the right mouse click menu.

Setting Materials and Handles
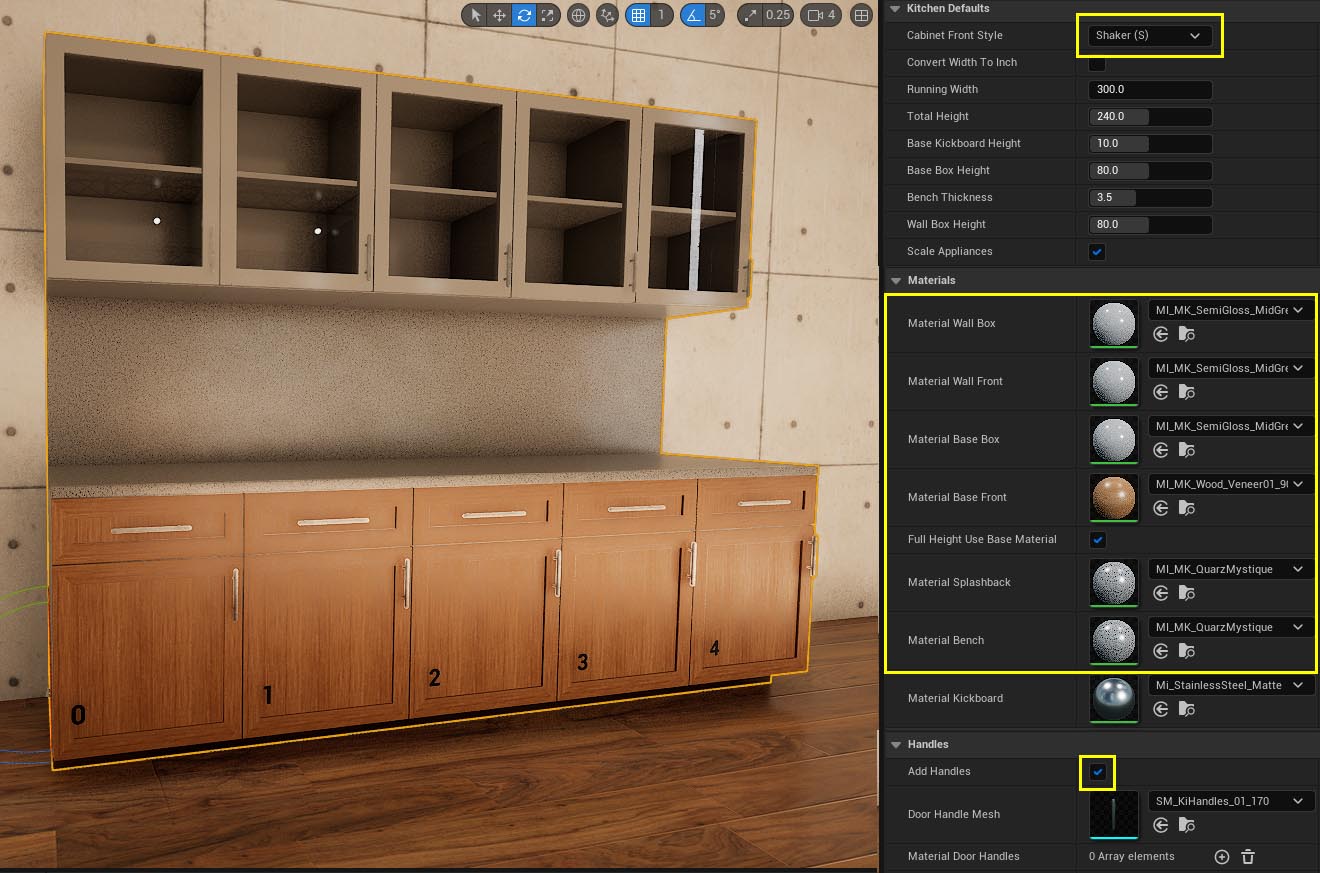
You can set materials or handles at any time. So let's do it now. First we set the cabinet style. Shaker will use framed fronts for all doors and drawers| > Kitchen Defaults | |
| Cabinet Front Style | Shaker |
Next we set the materials for the kitchen.
| > Materials | |
| Material Wall Box/Front Material Base Box |
Mi_MK_SemiGlass_MidGrey |
| Material Base Fronts | Mi_MK_Wood_Veneer01_90 |
| Material Splashback Material Bench |
Mi_MK_QuartzMystique |
Finally we enable handles by ticking the box. This will use the default handles which are fine for now.
| > Handles | |
| Use Handles | [ticked] |

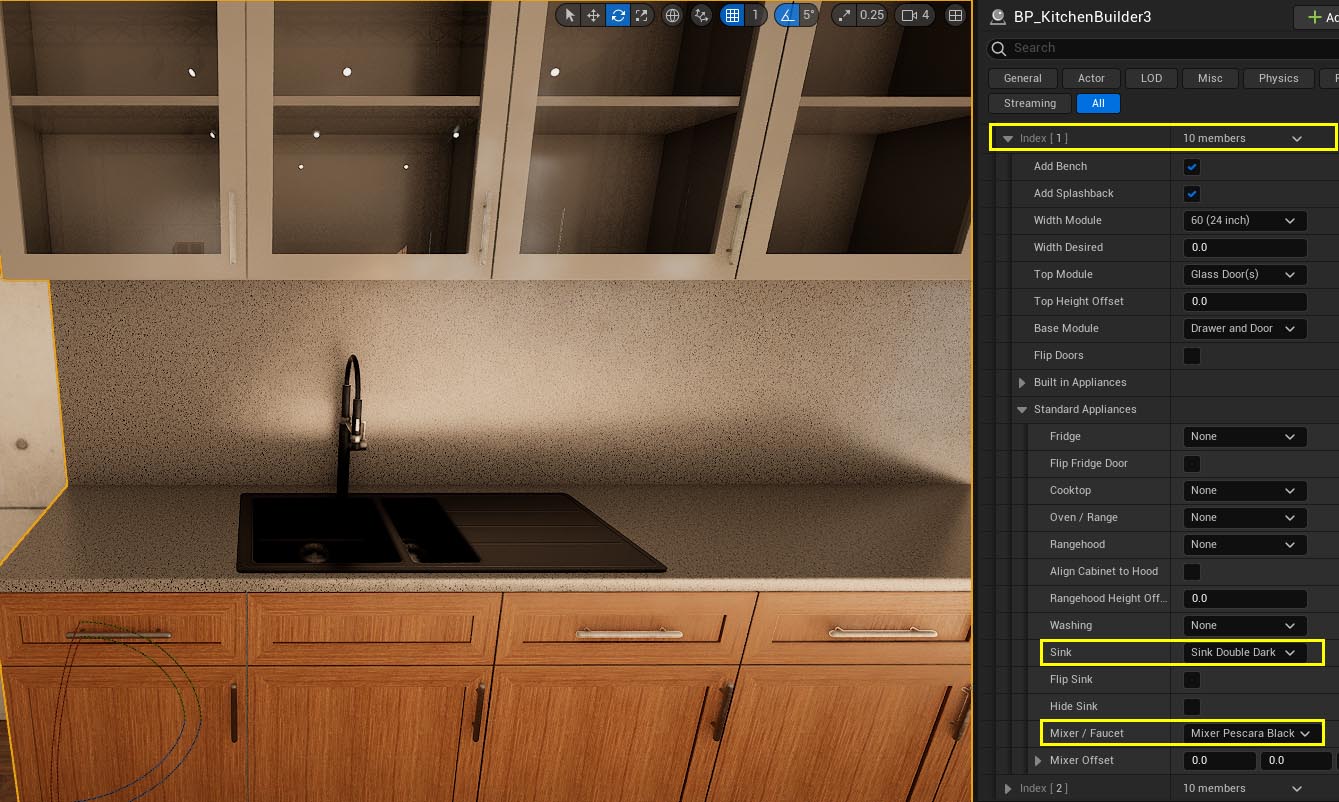
Adding the Sink
We want a sink at module [1]. This is a standard appliances. Expand the array [1] and at the bottom of the array expand Standard Appliances. Choose a mixer / faucet as well.| > Standard Appliances | |
| Sink | Sink Double Dark |
| Mixer / Faucet | Mixer Prescara Black |

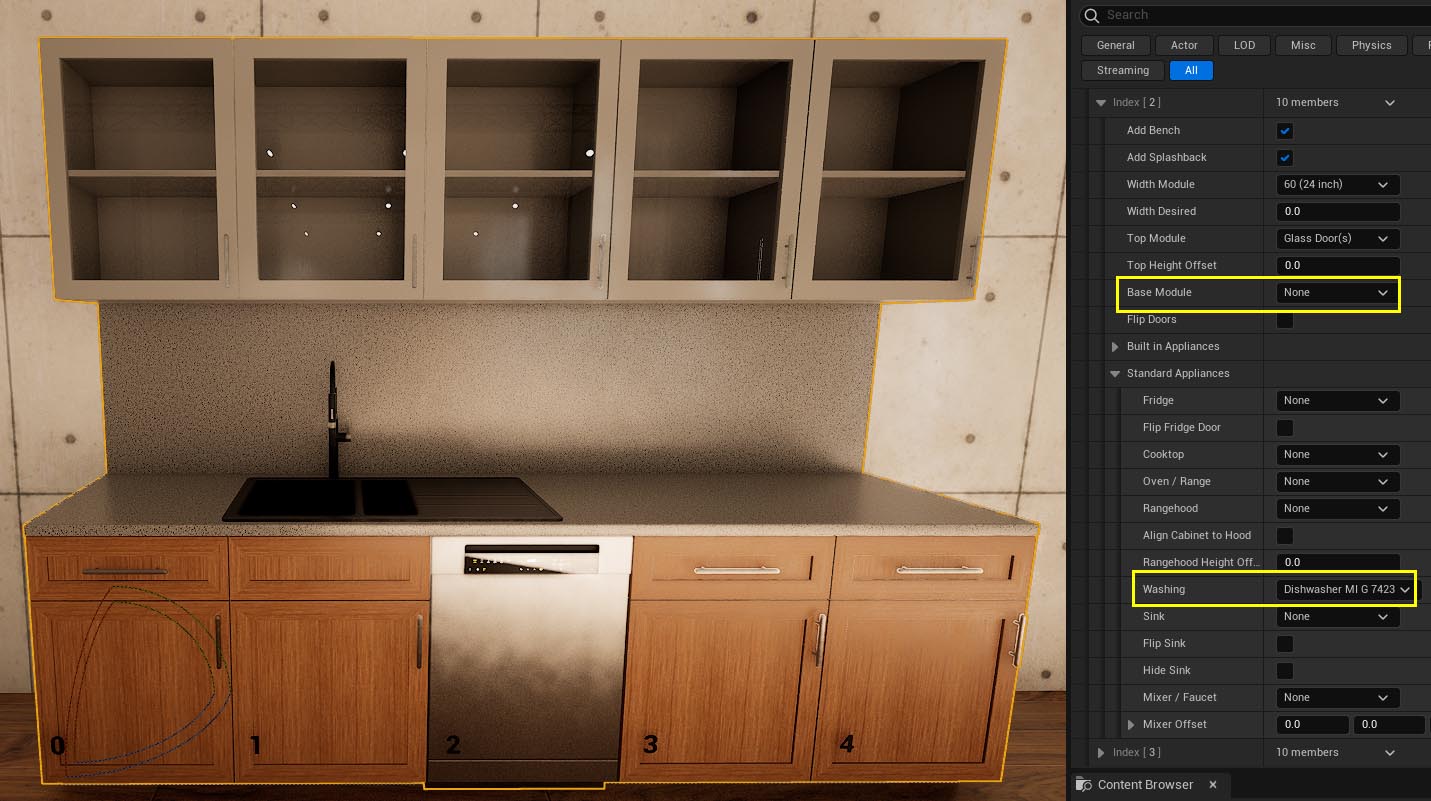
Adding Dishwasher
A dishwasher will be right next to the sink. It's also a Standard Appliance. First we need to make room for the dishwasher by removing the base cabinet.| > Index [2] | |
| Base Cabinet | None |
Then we can select a dishwasher from the Washing list
| > Standard Appliances | |
| Washing | Dishwasher MI_G_7423 |

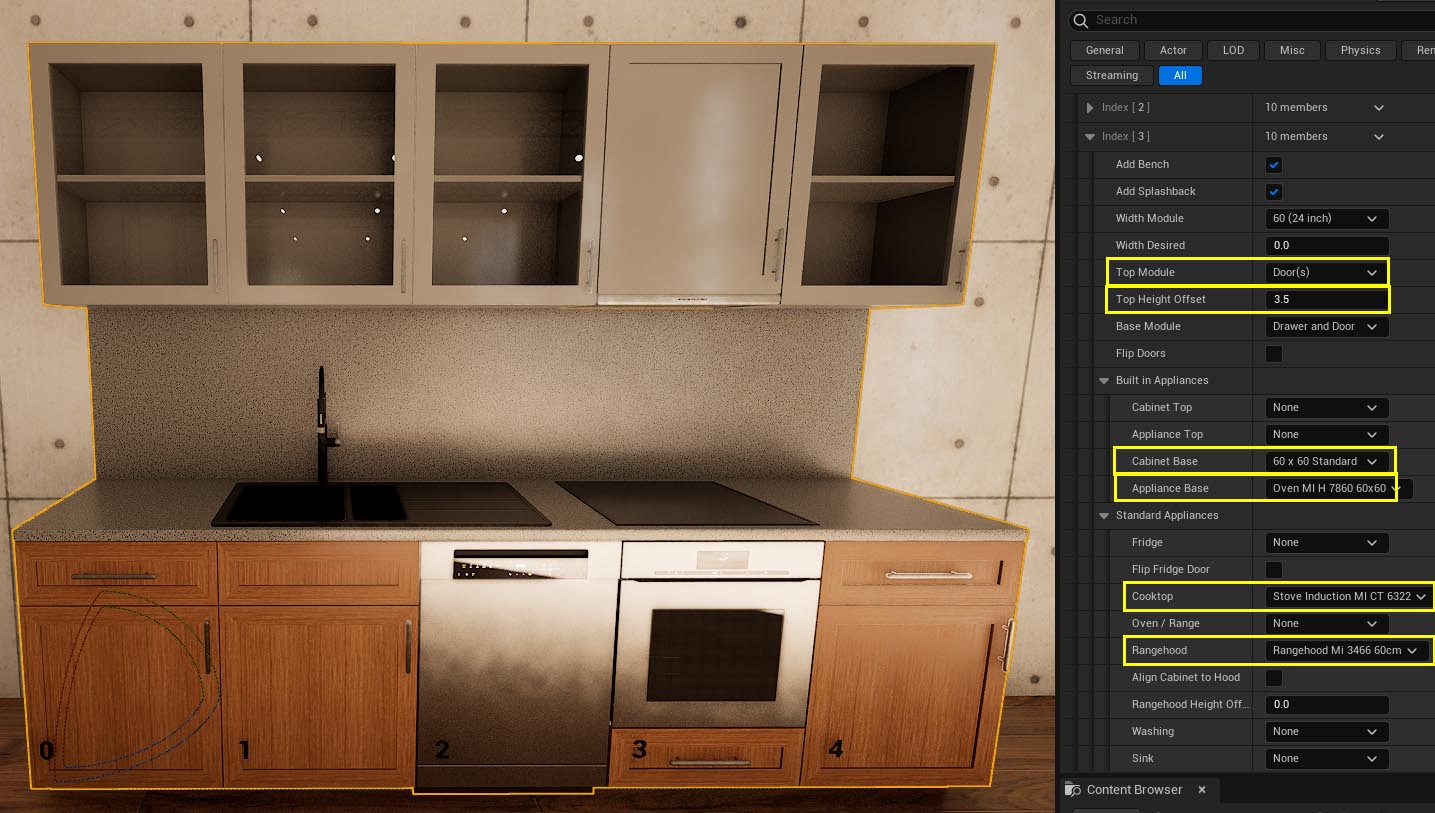
Adding Oven, Cooktop and Rangehood
The next module will hold the oven, cooktop, and rangehood. Let's add those first.The oven is a build in appliance. Only some ovens or microwaves are Build In Appliances which come with a special cabinet. Sizes are standardized and most appliance maker stick to them. Choose an oven suitable for the cabinet chosen.
| > Built In Appliances | |
| Cabinet Base | 60 x 60 Standard |
| Appliance Base | Oven MI H 7860 |
| > Standard Appliances | |
| Cooktop | Stove Induction MI CT 6322 |
| Rangehood | Rangehood MI 3466 |
The rangehood is placed inside the bottom of wall cabinet to be flush with the other cabinets. We can move the bottom of the cabinet up by the height of the rangehood. The cabinet has also usually not a glass door. So we set it to a standard door.
| > Index [3} | |
| Top Module | Door(s) |
| Top Height Offset | 3.5 |

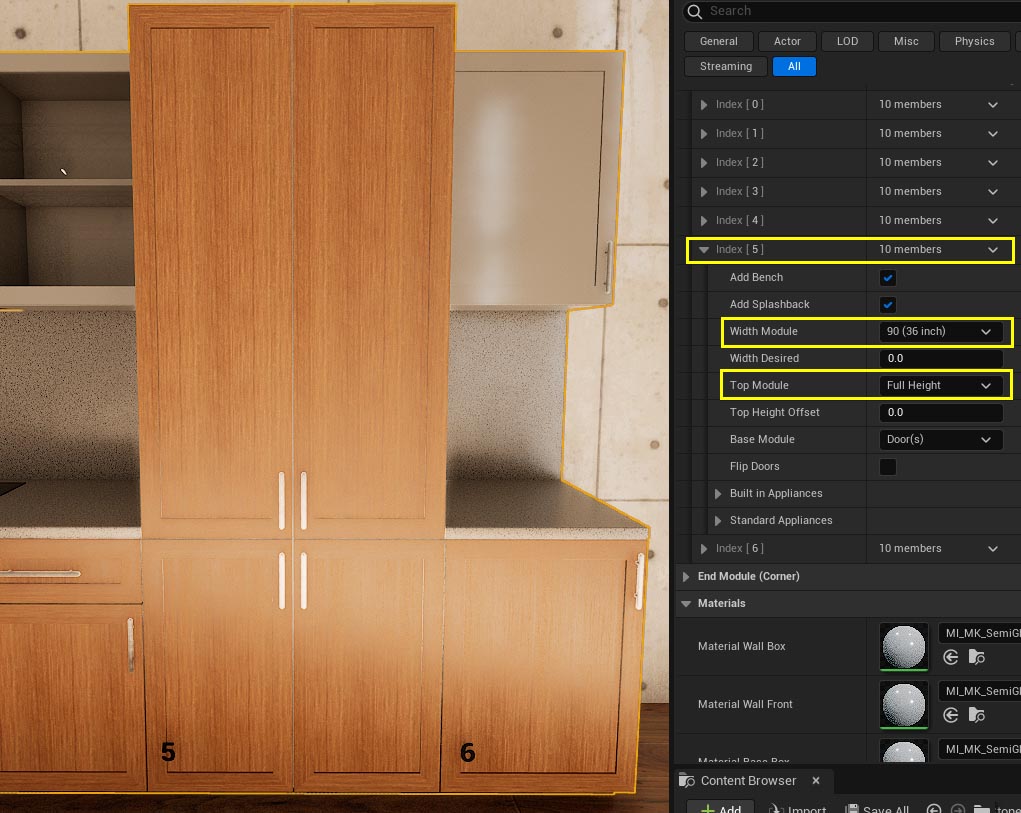
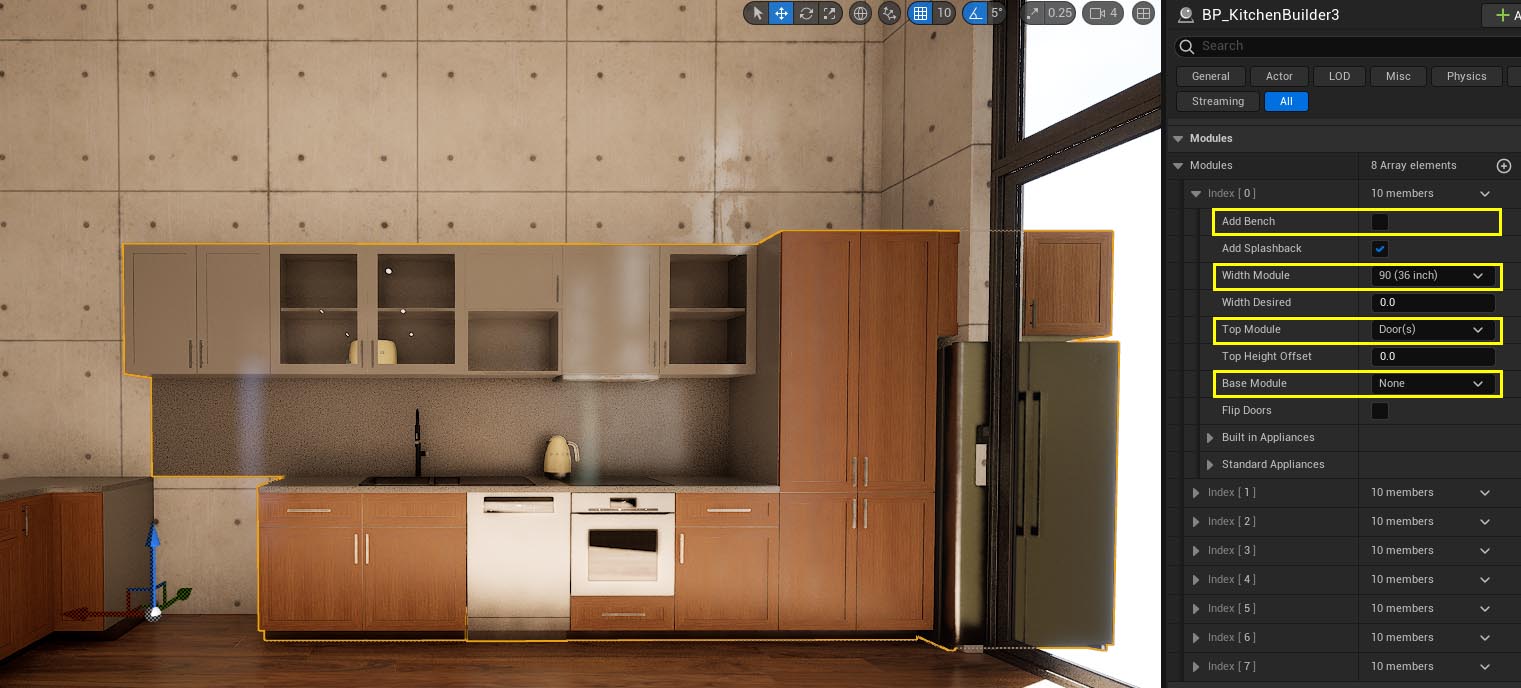
Tall Cabinet
Most kitchen have a tall cabinet. A tall cabinet is a standard base cabinet with a 60 cm full height top cabinet. Add two move modules by hitting the (+) icon at the top of the list of arrays.| > Index [5] | |
| Width Module | 90 (36 inch) |
| Top Module | Full Height |
Note that the module has two doors. 75 and 90 width modules have double doors.

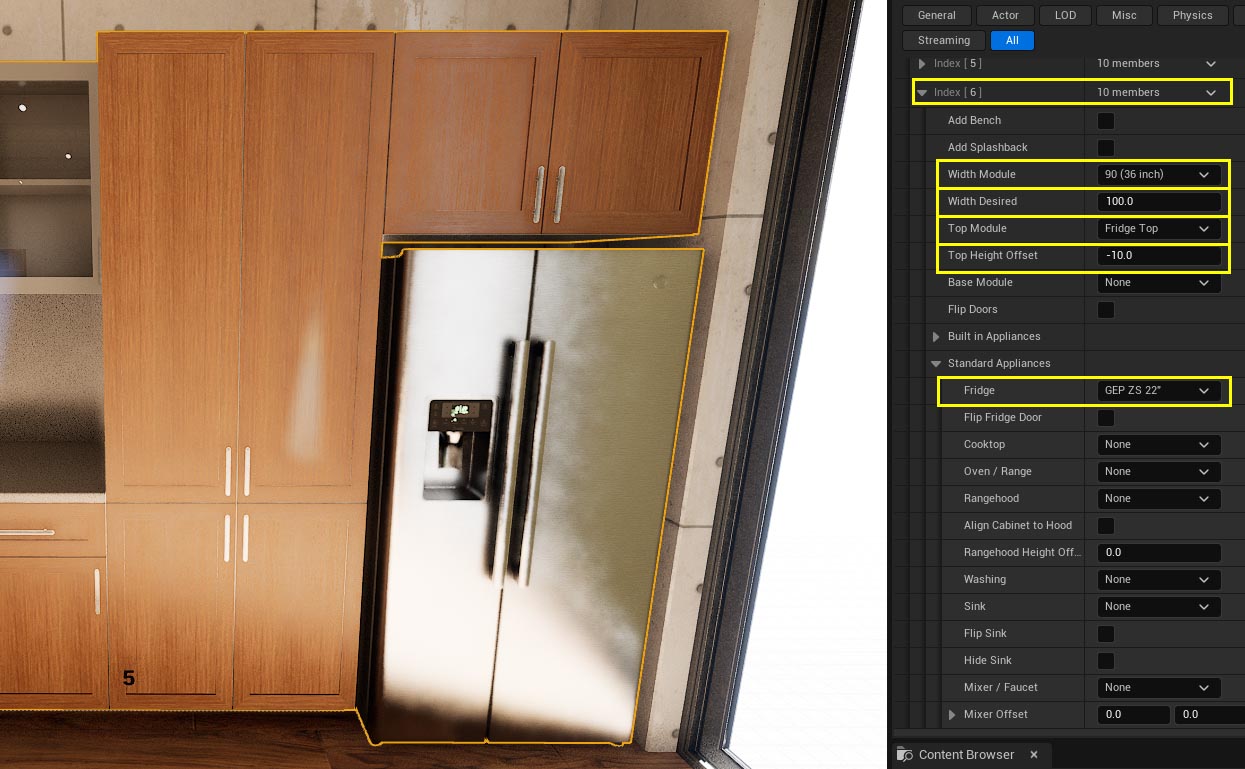
Fridge
The fridge is usually just an open space with small cabinets on top of it. Add another module if you haven't already. We will use a large fridge that is just a bit wider than a 90 cm module. You can adjust the width by adding a manual value for the module. It will then scale to this value. Use the closest module to keep scaling at a minimum. We also adjust the height of the cabinet to the fridge height.| > Index [6] | |
| Width Module | 90 (36 inch) |
| Width Desired | 100 |
| Top Module | Fridge Top |
| Top Height Offset | -10 |
Tip: Leave a 2cm "shadow gap" on the side of cabinets.
| > Standard Appliances | |
| Fridge | GEP ZS 22 |

A bit of Polish
All door handles are on the right side of the cabinets. You can flip their position so some are on the left side to form pairs of handles.| > Index [1] [4] | |
| Flip Doors | [ticked] |
Lets also bring the rangehood cabinet back to its original size and offset the rangehood appliance instead to sit under the cabinet.
| > Index [3] | |
| Top Height Offset | 0.0 |
| > Standard Appliances | |
| Rangehood Height Offset | -3.5 |

| > Index [2] | |
| Top Module | Half Door(s) |
This completes the simple kitchen.

L-Shaped Kitchen
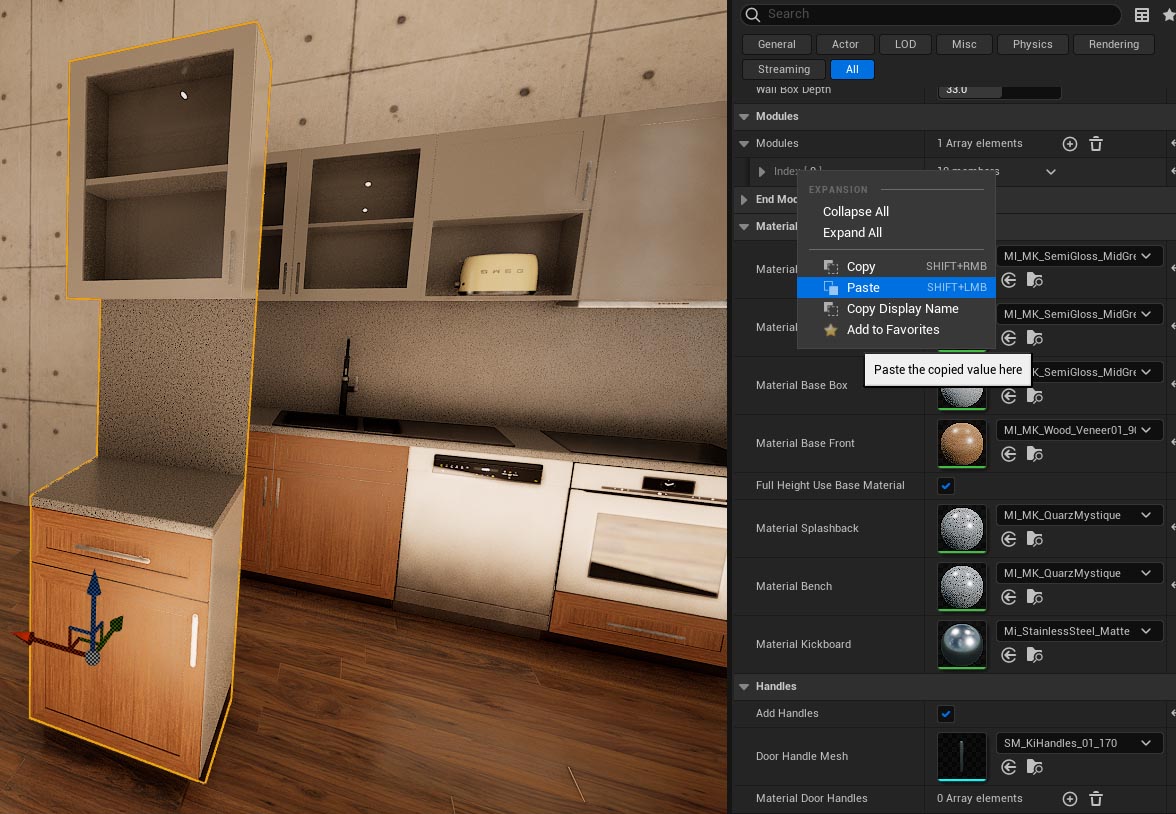
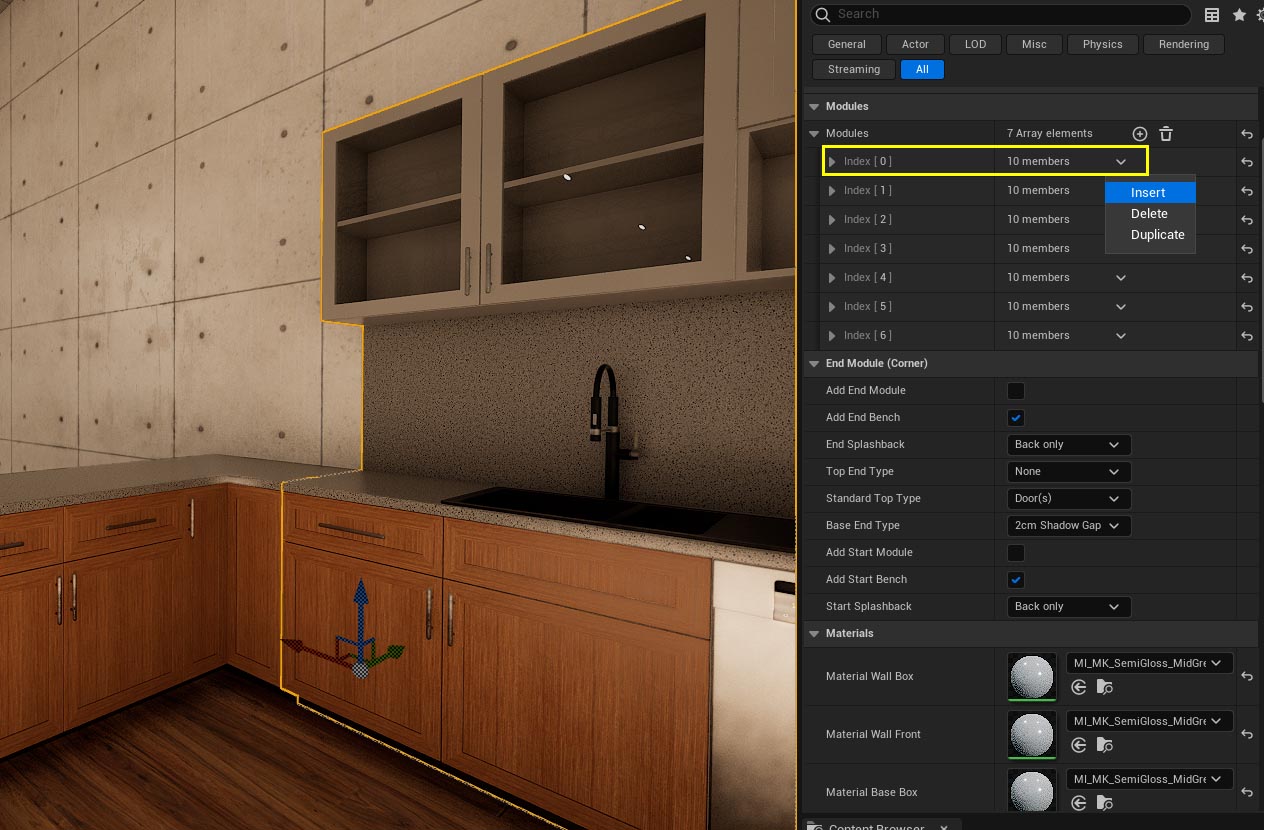
Lets turn this into an L-Shaped kitchen. Hold down [ALT] and move the kitchen blueprint to the side. This will create a copy of the existing kitchen blueprint.Select the first array of the kitchen modules. Right click and choose copy from the context menu.
Empty the array (delete all arrays) by clicking on the bin icon next to the (+) icon at the top of the array list.
The use (+) to add a single module
Finally right click and choose paste from the context menu to copy the first module back.
You now should have a single module in the same style as the original kitchen you built before.

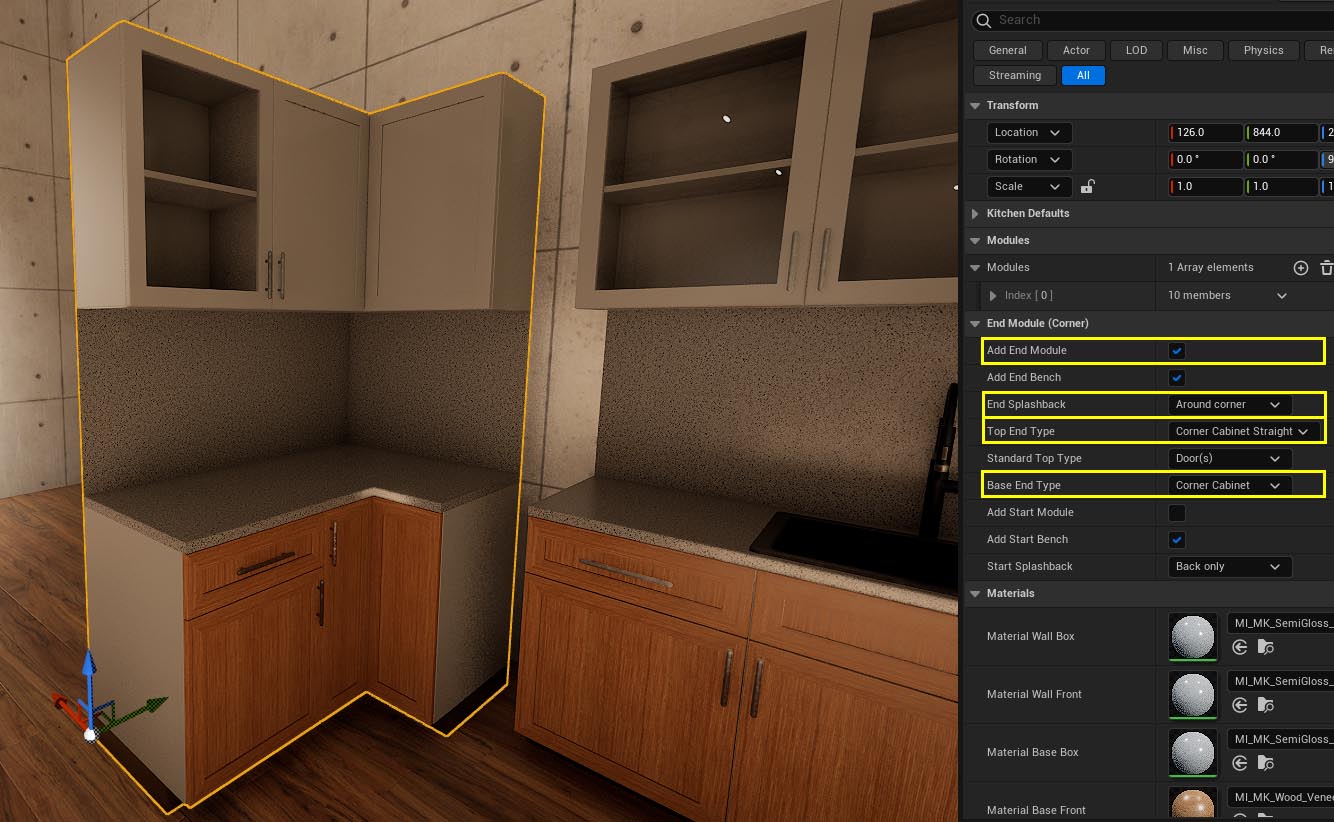
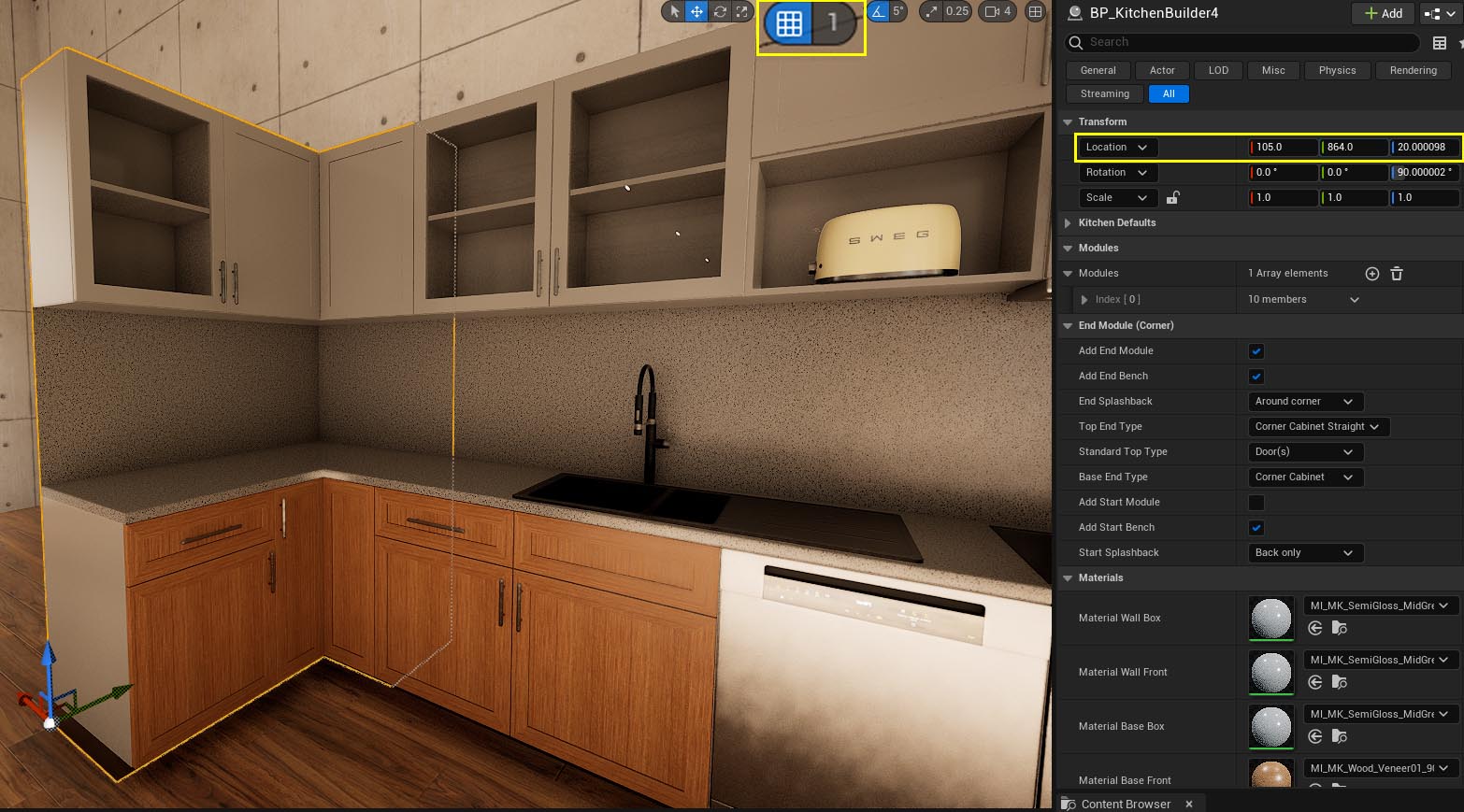
End Module
Every blueprint can have an end module. It's either just a 2 cm overhang of the bench or it can be a 90 cm (36 inch) wide corner module.| > End Module (Corner) | |
| Add End Module | [ticked] |
| End Splashback | Around Corner |
| Top End Type | Corner Cabinet Straight |
| Base End Type | Corner Cabinet |

Tip: CTRL+END will snap your object to the current grid. If it isn't
already.
END will snap the pivot of your object to the floor.
Use grid snap to perfectly align the two kitchen blueprints to form an L-Shaped layout.

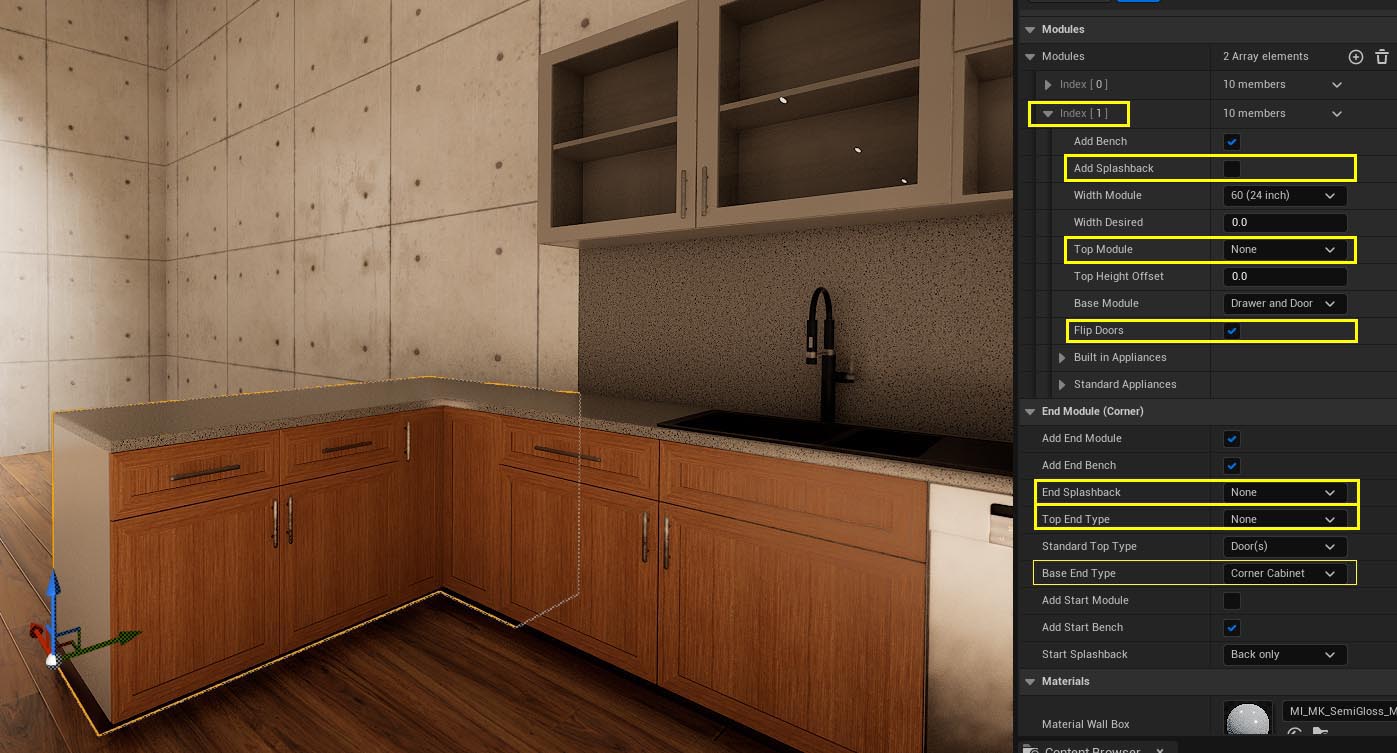
L-Shaped Island Extension
In the next example we change the elements around the corner to an island style extension. First disable the top cabinet and the splashback. Then make a copy of that module and flip the door handle.| > Index [1] | |
| Add Splashback | [unticked] |
| Top Module | None |
| Flip Doors | [ticked] |
| > End Module (Corner) | |
| End Splashback | None |
| Top End Type | None |
| Base End Type | Corner Cabinet |


The Bench is already on the corner module but we need to enable to splashback and disable the base module.
| > Index [0] | |
| Add Bench | [unticked] |
| Width Module | 90 (36 inch) |
| Top Module | Door(s) |
Because we added an extra module at the start of the array the whole kitchen has moved to the right side.

Adding Additional Meshes
Temporarily switch the grid snap to 10. We need to move the kitchen 90 units to the left. This makes sure we are precise.We can use other meshes to improve the kitchen blueprint. The meshes I used here are in Modular Kitchen / Meshes / Additional. Use the same materials to seamlessly integrate them.



 Top of page
Top of page