Pages in Documentation

Settings

UI3 Overview

[old] Doors UE5

Quick Start

Swap Actor

Custom Assets

System Drawings

Step by Step

Tips & FAQ

Settings

Multi-Unit-Prj

Google Data Sheets

Data Tables

Video Guides

Quick Videos

Designer

Cost Tracking

Widget Panels

Quick Guide

Scene Settings

Connect BP

VR projects

Version History

F. w. Preview

Fix Known Bugs

UI Settings

UI Layout

Gamemode

FAQ + TIPS

V4 Functions 2

V4 Functions P1

V4 Quick Guide

Ver History

V3 Placements

V3 Mesh Def.

V3 Segments

V3 Quick Start

Books V2

Books V1

Customize

Quick Guide

Swap Actor

FAQ + TIPS

Doors UE4 (V1)

3.1 Bugs Fixes

Ver History
![[2 A] Generic Meshes On Spline Blueprint ../images/architecture/0023/v2-generic/thumbs/01.jpg](../images/architecture/0023/v2-generic/thumbs/01.jpg)
V2 Generic BP
![[2 B] Generic Spline Blueprint Examples ../images/architecture/0023/v2-examples/thumbs/01.jpg](../images/architecture/0023/v2-examples/thumbs/01.jpg)
V2 Examples
![[1] Railings Clone Blueprint Documentation ../images/architecture/0023/v1/thumbs/01.jpg](../images/architecture/0023/v1/thumbs/01.jpg)
V1 Railings Fences

UI 1 - Part 1

UI 1

Ui 1 - Part 2

1 Overview

UI2 Features

UI2 Get Started

UI2 Info Map

UI2 BP Actors

UI2 User Manager

UI2 FAQ

UI2 Tutorials

UI3 Overview

Getting Started

3.1 Info Map

Variation Actor

Blueprints
Features With Preview
Features With Preview (former Custom Features) can be any of the following features
- Scenario
- Design Scheme
- Variation Group
- Scene Travel
- Sequence Player
This section explains how to use them.
Content:
Adding Features With Preview to the Menu
Features With Preview Settings
Scenarios and Scenario Level Groups
Video Tutorials
Quick Guide - Features With Preview
Accompanying Video giving a quick overview of how to use Features with Preview widgets in the UI3 user interface.
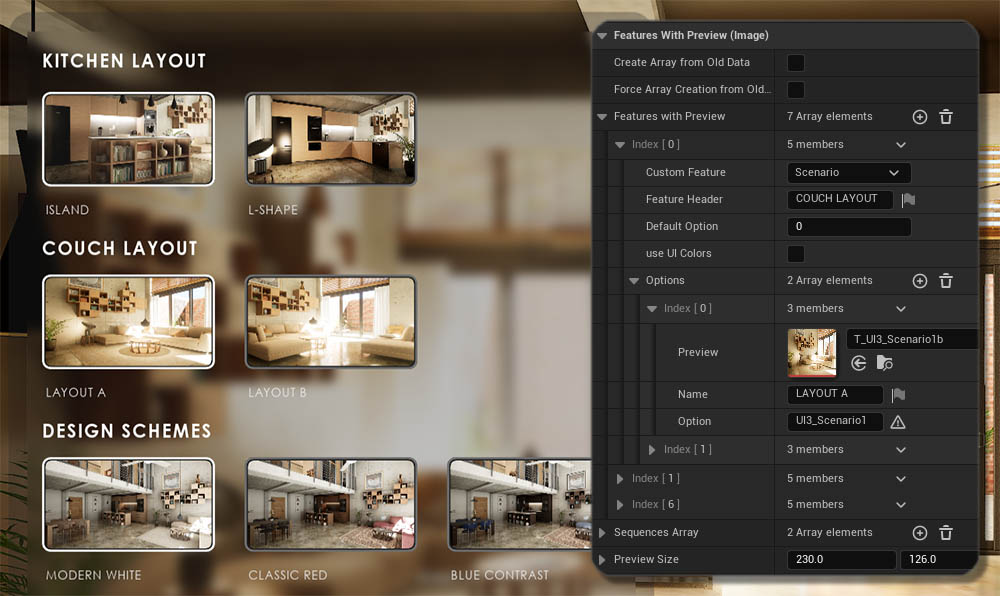
Features With Preview Settings
Features with Preview are created by adding an element to the Features With Preview Data Table - or Array in older Versions.
Custom Feature defines the type of the feature.
Options are added to the Options array.
| > Options | |
| > Index [0] | the first option |
| Preview | An image in a size ratio defined as the Preview Size |
| Name | what appears under the preview image |
| Option | Depends on the type of Custom Feature selected |
General Settings:
| Create Array From Old Data | Only applies if you update UI3 in an older project. The Feature With Preview and the Sequence Array will be created from old data. |
| Force Array Creation from Old Data | The above update will be forced and overwrites existing data |
| Preview Size | Preview image size for all previews |
| VR Preview Brightness | Using the VR preset reduced the brightness so the image can be viewed on the virtual tablet. Needs to be really low value. |

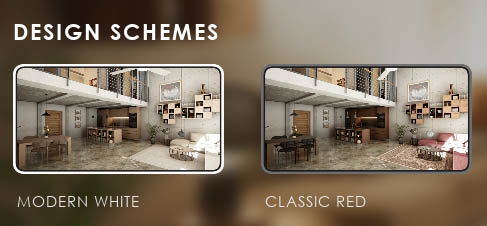
Design Scheme
Sends its Option as an ID for all enabled Variations Actors to change. All Actors will change at once to a new Design Scheme.Option = Variation ID

Variation Groups
Variation Groups are like Design Schemes but are restricted to groups of actors. What they change is set in the Variation Actors.
Option = Group Variation ID

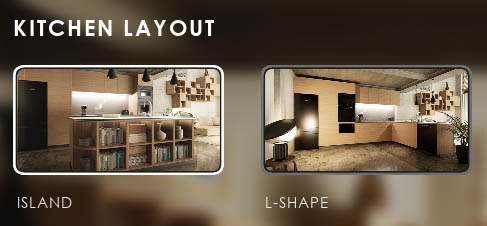
Scenarios and Scenario Level Groups
Scenarios are sub-level (groups) that can be replaced by other sub- level (groups). This can provide two different furniture or kitchen layouts for the user to choose from, as demonstrated in the demo scene.Level Groups are defined in a Data Table or array.
Option = Level Name or Level Group Name
They can hold the entire lighting information for a scene with baked lighting. Enabling day and night scenarios.

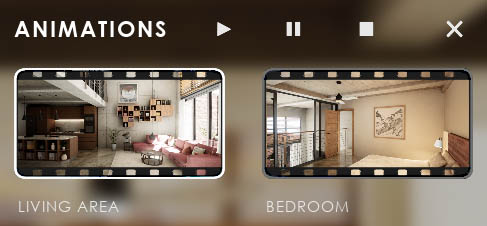
Sequence Player
The Sequence Player can run animations that are set up using Unreal Sequences. They are movies taken in real time. All current changes will appear in them.Add Level Sequence actors that should be played to the Sequences Data Table or array in older versions.
Option = Row Name or Sequences Array element ID in older versions.

Scene Travel
This allows you to load another scene (or world). Which means you are loading another persistent level. This level needs its own UI and Info Map. Use this for multi-unit projects or similar developments.Option = Level Name
The level needs to be in the same project. You can't load a level from a different project.



Setting Up Variation Actors for Groups
Variation Groups, unlike a Design Scheme, can change a limited group of Variation Actors. The seating/couch area in the demo project is an example for this.The Variation Actors will only change if they have an entry for the group's Feature ID. If it has it will set the Variation Actor to the Variation ID that is set for the Option ID it received.
| > Variation Settings | |
| > Variation Groups | Add an array element here per Variation Group |
| > Index [0] | Group ID |
| Feature ID | Enter the ID of the Variation Group in the Feature with Preview array |
| > Variation ID | array of options |
| Index [0] | Variation that should be set for Option [0]
of the Variation Group. In this example Options and Variation IDs are
the same. So choosing Option 0 will switch the actor to Variation ID
0.
Variation and Option ID don't have to be the same. |
| Index [1] | Variation that should be set for Option [1] of the Variation Group |
| Index [2] | Variation that should be set for Option [2] of the Variation Group |

Updating Feature Settings
You can update data from the previous versions to the new system. You may have to adjust the data afterwards. Already set new data will not be changed unless Force is clicked.UI Panels Design
(Force) Update From Old Data
This will copy the layout from Content (Old) to Feature Panels and set IDs as well.
Features With Preview Images
(Force) Create Array from OLD Old Data
This will copy the data from the old single Scenarios, Design Schemes, Scene Travels, and Sequence Player and append any existing Custom Features to the Features with Preview array.

 Top of page
Top of page Read more about the Variation Actor
Read more about the Variation Actor Lighting Scenarios Documentation
Lighting Scenarios Documentation