Pages in Documentation

Settings

UI3 Overview

[old] Doors UE5

Quick Start

Swap Actor

Custom Assets

System Drawings

Step by Step

Tips & FAQ

Settings

Multi-Unit-Prj

Google Data Sheets

Data Tables

Video Guides

Quick Videos

Designer

Cost Tracking

Widget Panels

Quick Guide

Scene Settings

Connect BP

VR projects

Version History

F. w. Preview

Fix Known Bugs

UI Settings

UI Layout

Gamemode

FAQ + TIPS

V4 Functions 2

V4 Functions P1

V4 Quick Guide

Ver History

V3 Placements

V3 Mesh Def.

V3 Segments

V3 Quick Start

Books V2

Books V1

Customize

Quick Guide

Swap Actor

FAQ + TIPS

Doors UE4 (V1)

3.1 Bugs Fixes

Ver History
![[2 A] Generic Meshes On Spline Blueprint ../images/architecture/0023/v2-generic/thumbs/01.jpg](../images/architecture/0023/v2-generic/thumbs/01.jpg)
V2 Generic BP
![[2 B] Generic Spline Blueprint Examples ../images/architecture/0023/v2-examples/thumbs/01.jpg](../images/architecture/0023/v2-examples/thumbs/01.jpg)
V2 Examples
![[1] Railings Clone Blueprint Documentation ../images/architecture/0023/v1/thumbs/01.jpg](../images/architecture/0023/v1/thumbs/01.jpg)
V1 Railings Fences

UI 1 - Part 1

UI 1

Ui 1 - Part 2

1 Overview

UI2 Features

UI2 Get Started

UI2 Info Map

UI2 BP Actors

UI2 User Manager

UI2 FAQ

UI2 Tutorials

UI3 Overview

Getting Started

3.1 Info Map

Variation Actor

Blueprints
V3 - Spline Segment Dividing Nodes
These nodes can divide the spline into sections.
This page is written for V3 of the spline tools.
Version 4 nodes are in the function library BFL_SplineTools and can be used in any blueprint that contains a spline component.

Content:
Segment Dividing Nodes (Basic)
Introduction
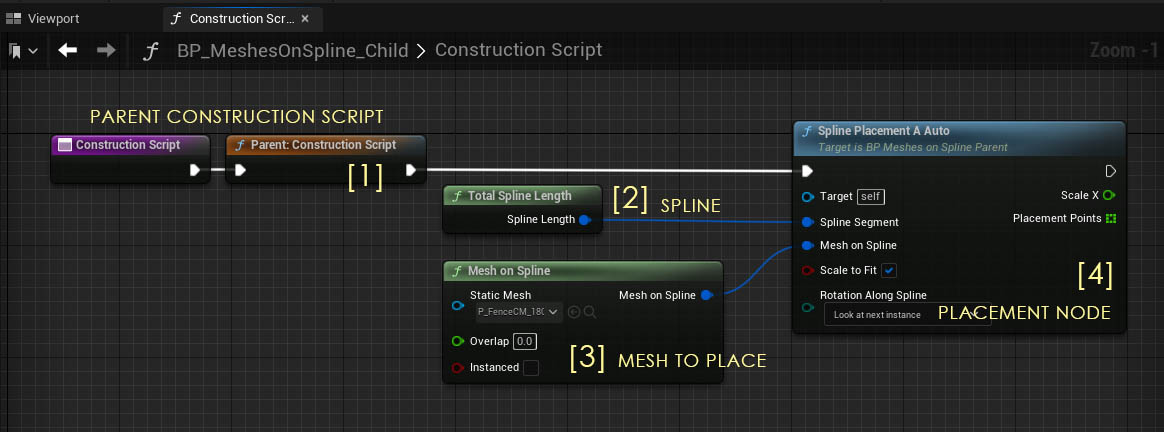
The Spline component is where the Meshes are going to be placed. It will already be part of the blueprint.Total Spline Length returns the full length of the spline. You will need to add this node to every new blueprint.
- Right click on a blank space in the Blueprint Editor
- Start typing total spline... and it will show up as an option
- Click on Total Spline Length to add it to the blueprint graph.


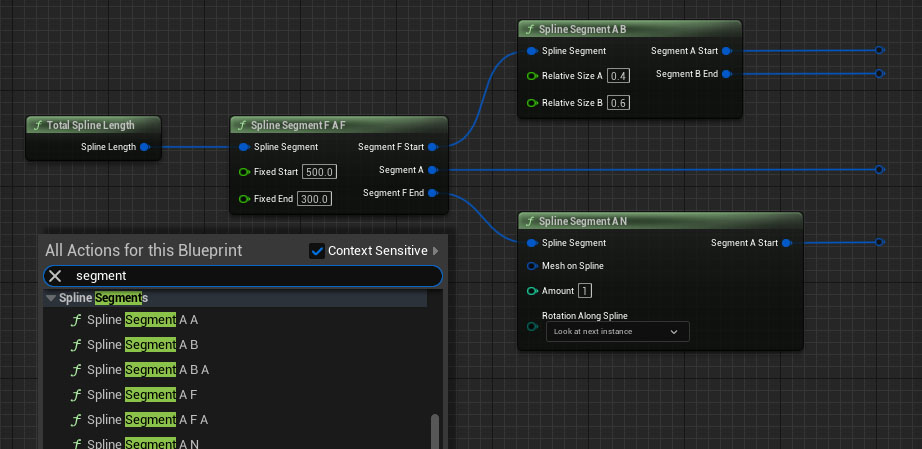
To get access to the segment nodes
- Click on the Spline Length pin of the Total Spline Length node
- Hold the mouse and drag it off the node.
- Start typing Segment... until the list of available nodes appears as seen in the image.
- Click on the node that you want to add to the blueprint
This will have the two nodes already being connected. Then continue from one of the blue pins on the right side of the new node.

Segment Dividing Nodes (Basic)
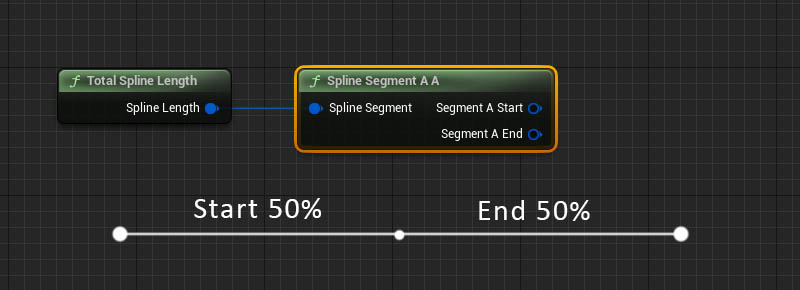
Spline Segment A A
This node returns two segments of equal sizes.
The Unreal 4 version of this segment has a bug and doesn't work unless it is used at the beginning of the the spline. Use the A B segment instead with both A and B set to 0.5

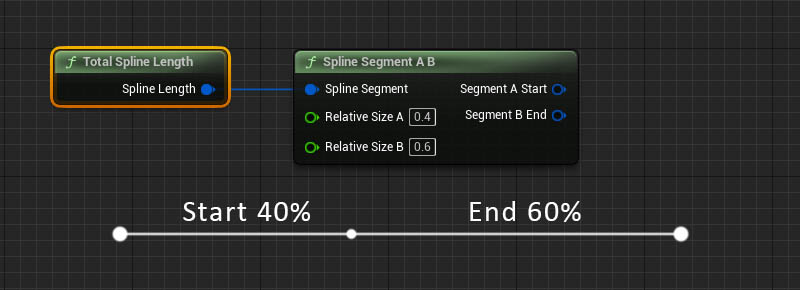
Spline Segment A B
Segment will be divided into two segments A and B. The relative sizes define their length.

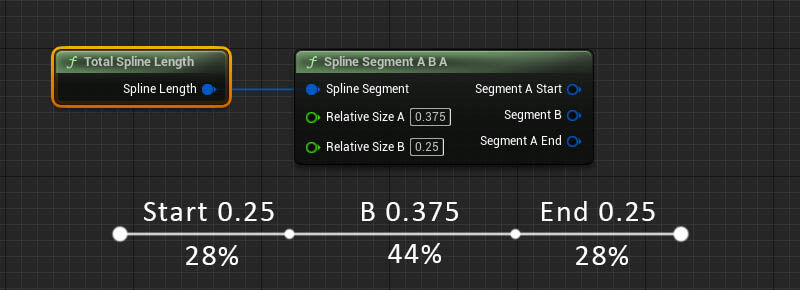
Spline Segment A B A
Segment will be divided into two equally sized segments A and a segment B between them. The relative sizes define their length.
0.25 + 0.375 + 0.25 = 0.875
0.25 / 0.875 ==> 28 % approx.
.375 / 0.875 ==> 44 % approx.

Spline Divider With Fixed Length Segments
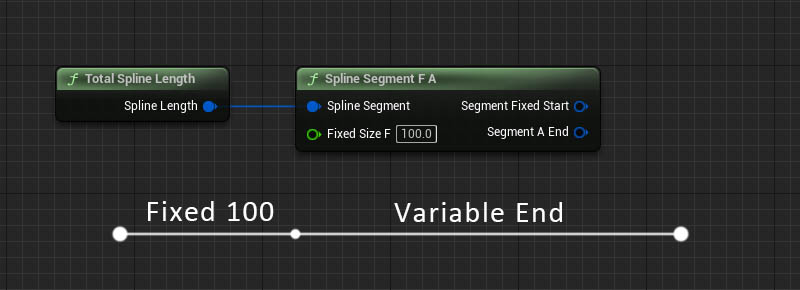
Spline Segment F A
A fixed sized Segment F is placed at the start. The rest will be occupied by Segment A.
Spline Segment A F
A fixed sized Segment F is placed at the end. The rest will be occupied by Segment A.

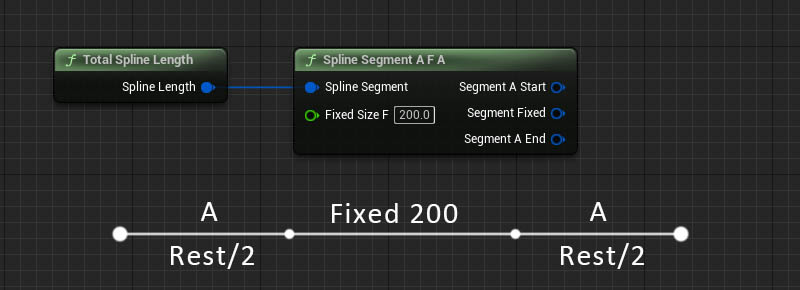
Spline Segment A F A
Segment F in the center can be defined with a fixed size. That leaves two equally sized Segments A at the end and start of the original Segment.

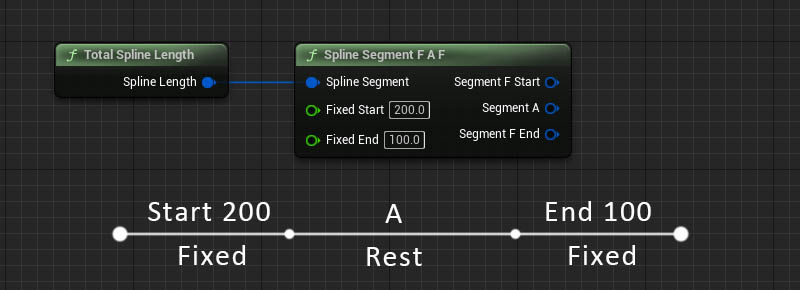
Spline Segment F A F
Start Segment F and End Segment F have fixed sizes. The rest in the center will be occupied by Segment A.

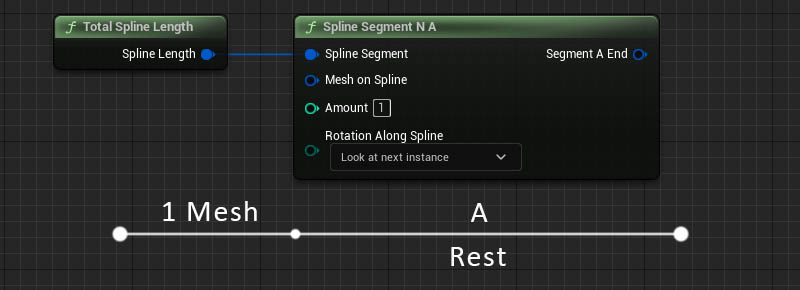
Spline Segment N A and A N
A fixed Amount of Meshes will be placed either at the start or end of the Segment. The remaining space will be Segment A.
These two Segment Nodes will take the Mesh On Spline node directly. You also need to define the Rotation Along Spline as described for the Placement nodes.

Multiple Segments Dividers
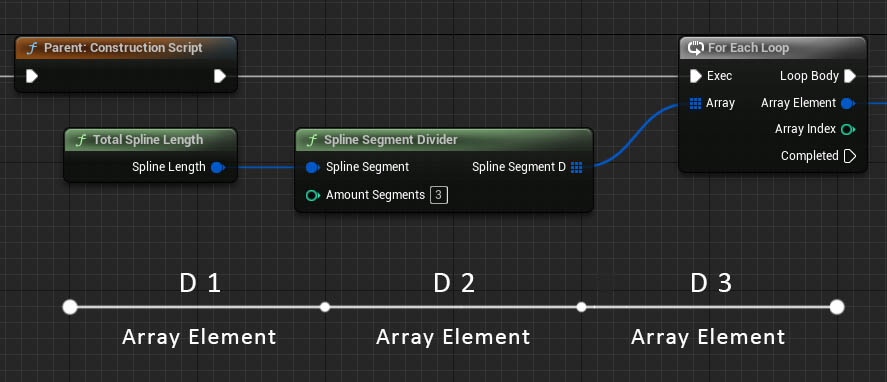
Spline Segment Divider
Divides the segment into an Amount of segments with the same size.
The Spline Segment D array can be used with a For Each Loop.

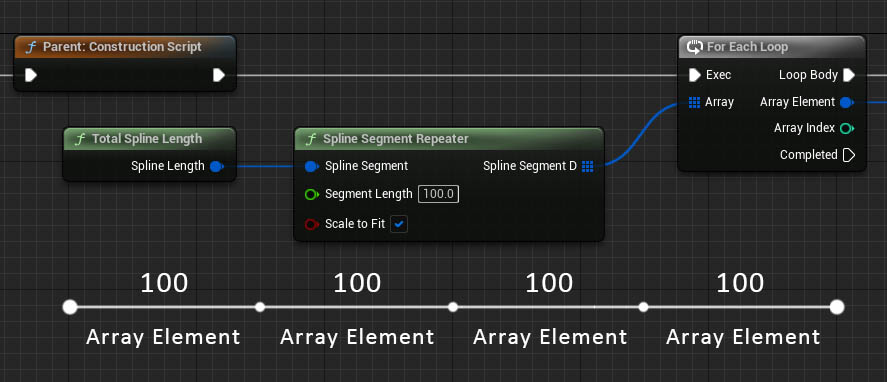
Spline Segment Repeater
Fits as many Segments as possible with the given Length into the original segment. The length will be adjusted to the best fit for filling the entire spline length when Scale to Fit is ticked.
The Spline Segment D array can be used with a For Each Loop.

 Top of page
Top of page Unreal 5.0 Documentation - Splines
Unreal 5.0 Documentation - Splines