Pages in Documentation

Settings

UI3 Overview

[old] Doors UE5

Quick Start

Swap Actor

Custom Assets

System Drawings

Step by Step

Tips & FAQ

Settings

Multi-Unit-Prj

Google Data Sheets

Data Tables

Video Guides

Quick Videos

Designer

Cost Tracking

Widget Panels

Quick Guide

Scene Settings

Connect BP

VR projects

Version History

F. w. Preview

Fix Known Bugs

UI Settings

UI Layout

Gamemode

FAQ + TIPS

V4 Functions 2

V4 Functions P1

V4 Quick Guide

Ver History

V3 Placements

V3 Mesh Def.

V3 Segments

V3 Quick Start

Books V2

Books V1

Customize

Quick Guide

Swap Actor

FAQ + TIPS

Doors UE4 (V1)

3.1 Bugs Fixes

Ver History
![[2 A] Generic Meshes On Spline Blueprint ../images/architecture/0023/v2-generic/thumbs/01.jpg](../images/architecture/0023/v2-generic/thumbs/01.jpg)
V2 Generic BP
![[2 B] Generic Spline Blueprint Examples ../images/architecture/0023/v2-examples/thumbs/01.jpg](../images/architecture/0023/v2-examples/thumbs/01.jpg)
V2 Examples
![[1] Railings Clone Blueprint Documentation ../images/architecture/0023/v1/thumbs/01.jpg](../images/architecture/0023/v1/thumbs/01.jpg)
V1 Railings Fences

UI 1 - Part 1

UI 1

Ui 1 - Part 2

1 Overview

UI2 Features

UI2 Get Started

UI2 Info Map

UI2 BP Actors

UI2 User Manager

UI2 FAQ

UI2 Tutorials

UI3 Overview

Getting Started

3.1 Info Map

Variation Actor

Blueprints
Modular Kitchen - Quick Start Guide
A quick guide for using the Modular Kitchen Builder.
Content:
Installation
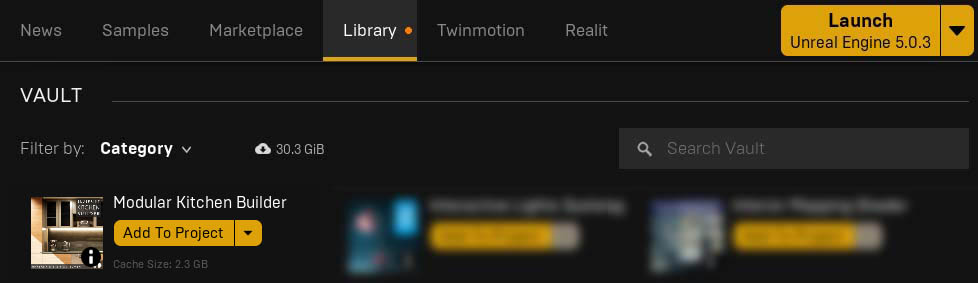
The Modular Kitchen Builder will appear in the Vault in the Epic Games Launcher after your purchase. Add it to your project by clicking the yellow button.
The latest version will be downloaded. Allow to overwrite existing files if you are updating. Already placed kitchens will stay where they are with its layout intact. Some settings may have to be adjusted.

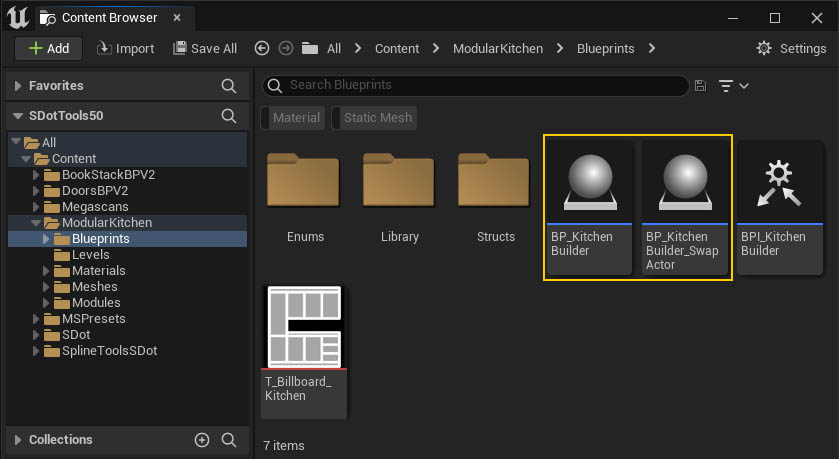
Content Directory
The product will be installed in the content folder of your project. There are 2 Blueprints in MyProject / Content / ModularKitchen / Blueprints- BP_KitchenBuilder - Main Blueprint Actor
- BP_KitchenBuilder_SwapActor - link to UI3 or other widgets

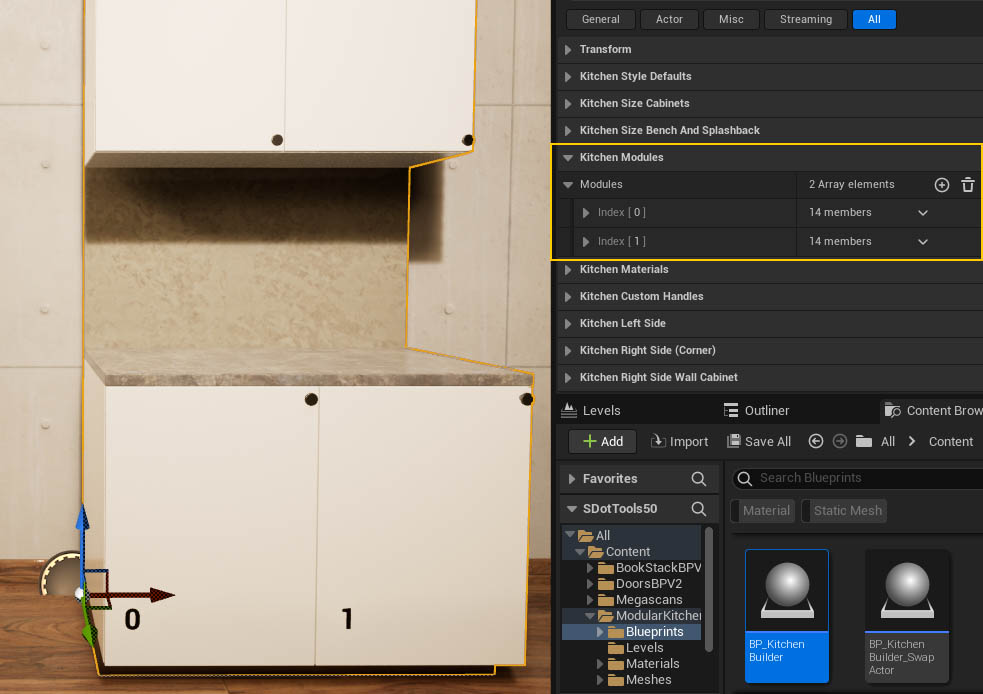
Start Building The Kitchen
Place the Blueprint BP_KitchenBuilder into your scene.Add a couple of array elements to the Kitchen Modules array by clicking on the (+) icon next to it.
The index number will appear on the bottom of each module.

| > Kitchen Modules | |
| > Modules | Add a module by clicking [+] |
| > Index [0] | The first index of the array = first kitchen module |
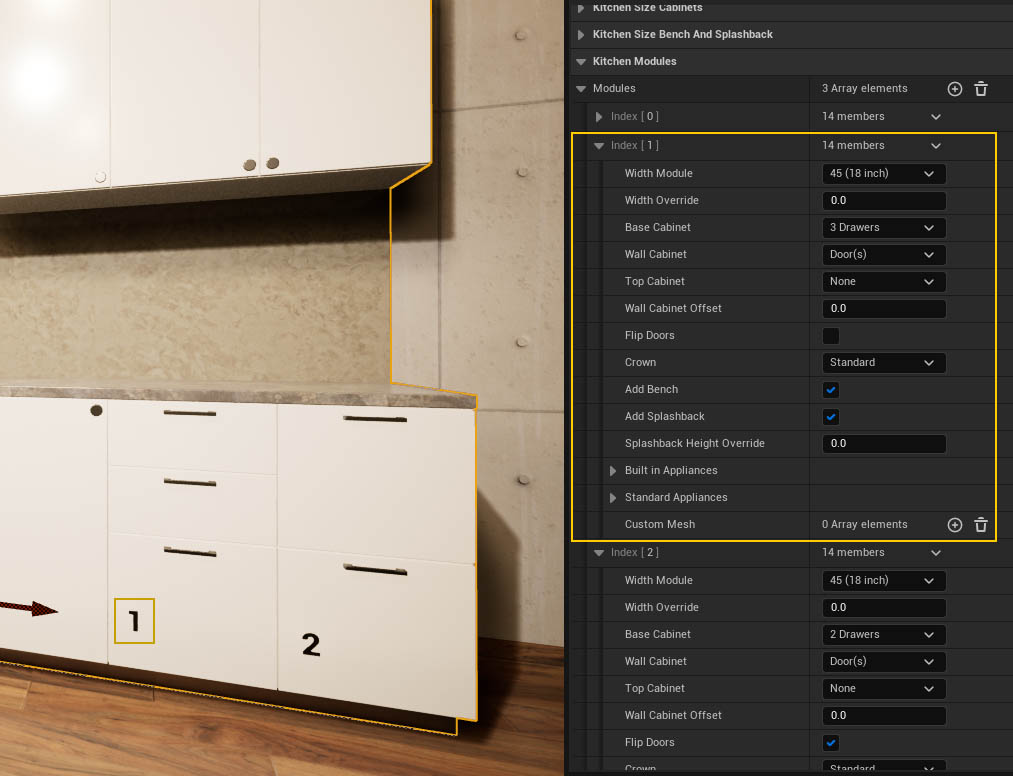
| Width Module Width Overwrite |
Choose the (closest) width from the list. Custom width can be set as an overwrite. |
| Base Cabinet | The cabinet that stands on the floor |
| Wall Cabinet Top Cabinet Wall Cabinet Offset |
Choose the type of the wall cabinets and if they have a height offset (+/-) |
| Flip Door | Will move single door handles to the opposite side. |
| Crown | The (optional) crown can wrap around the left or right side of the cabinet |
| Add Bench Add Splashback Splashback Height Override |
Show or hide bench or splashback. The height of the splashback from the bench top can be set. |
Modules can be copied, deleted, or moved within the array. Click on the 6 dots in front of each module. Hold the mouse button and move the index element to another position.

- Standard Appliances - are not requiring a special cabinet
- Build in Appliances - are built into cabinets
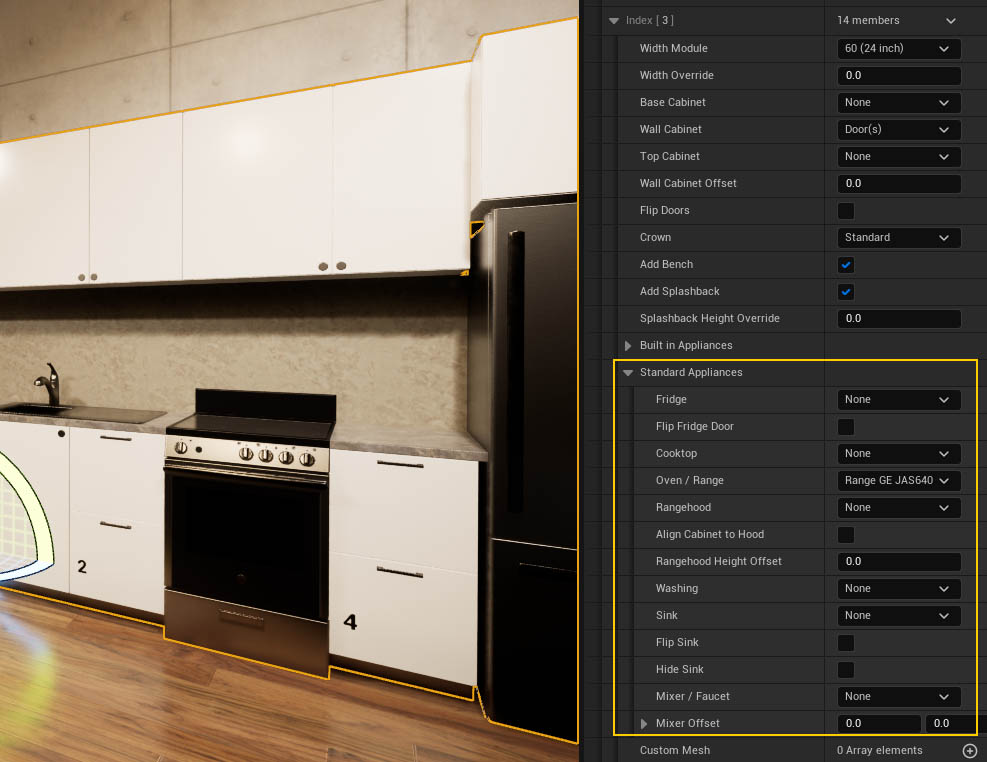
Standard Appliances
Set Cabinets, or bench and splashback, to None if required.
Choose one or more appliances from the list
| > Standard Appliances | |
| Fridge Flip Fridge Door |
Add a fridge from the list. The handle can be
moved to the opposite side. Fridge Cabinets can have a height offset to better fit the fridge. |
| Cooktop Oven/Range |
Cooktop or free standing Range |
| Rangehood Rangehood Height Offset Align Cabinet to Hood |
Rangehood under the wall cabinet. Can be vertically aligned. The wall cabinet above the hood can be aligned to the chosen hood |
| Washing | Dishwasher or washing machine |
| Sink Flip Sink Hide Sink Mixer/Faucet Mixer Offset |
Sink and Mixer Sink can be flipped horizantally Mixer can be offset to fit the sink better |

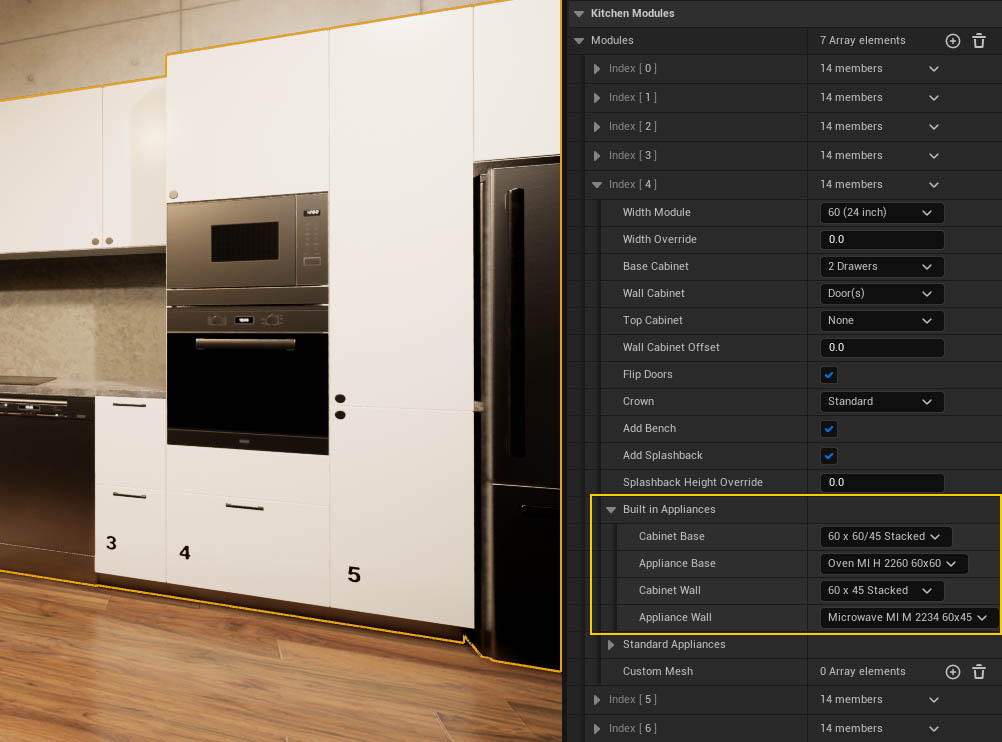
Built In Appliances
Base
Choose a cabinet with the required height and width. Then choose a fitting appliance.
Wall
Do the same for an optional 2nd appliance on top of the base appliance.
The image shows stacked appliances. The base appliance sits below the bench where a top drawer would be.

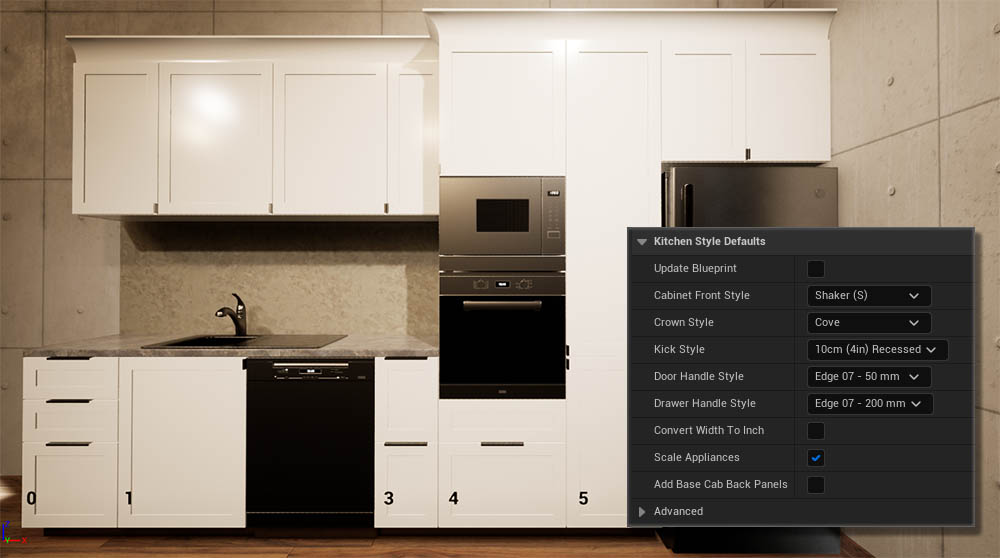
Kitchen Style Settings
Change the kitchen style for- Cabinet Fronts
- Crown (Optional)
- Door and Drawer Handle
- Kick Base
| Convert Width To Inch | Will use the exact width in inches that appears in brackets |
| Add Base Cab Back Panels | Panels in front style will be added to the back of all cabinets. Usefull when the back is visible (islands) |

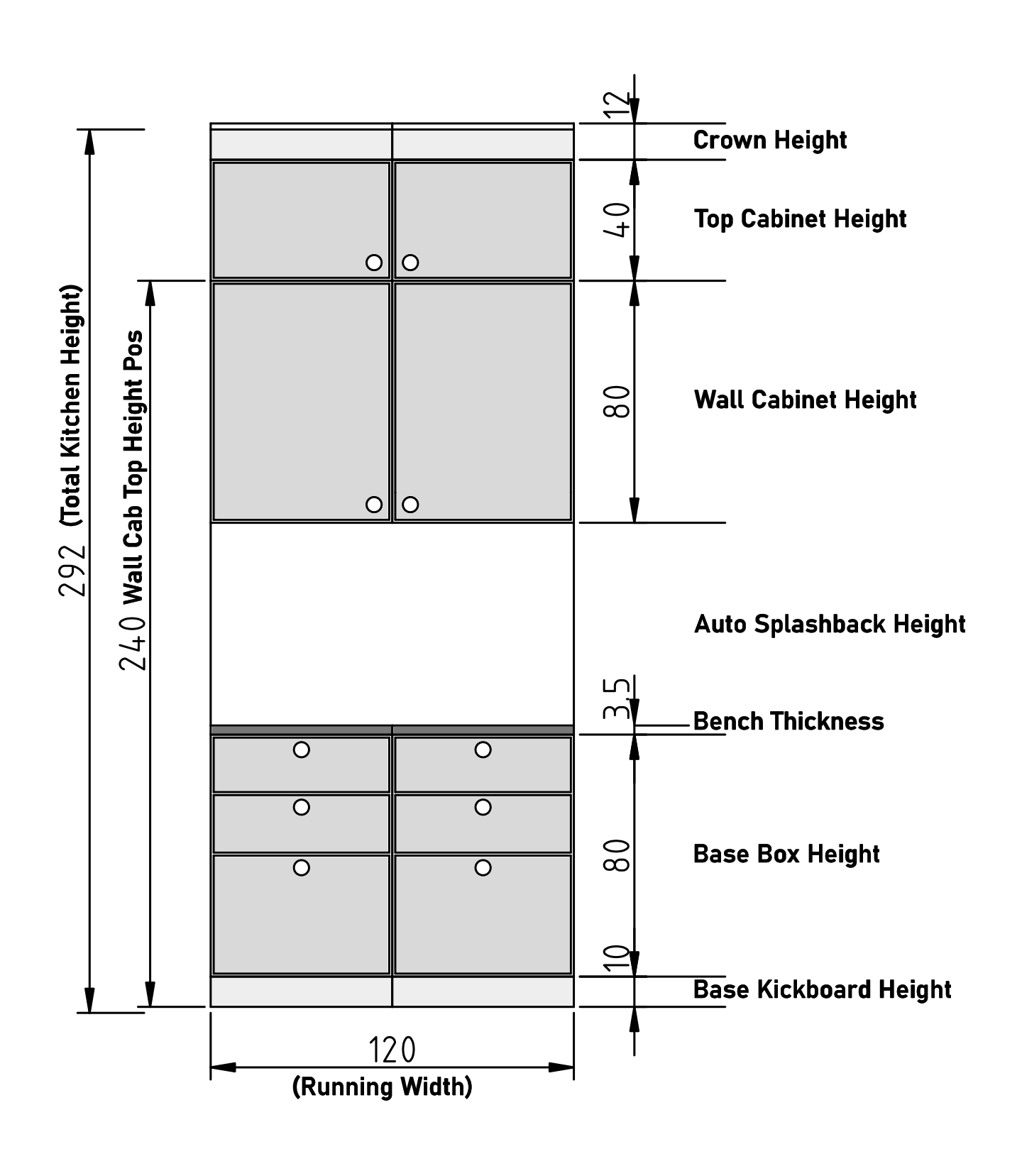
Kitchen Sizes
Kitchen vertical sizes can be modified here.The height between bench and wall cabinet depends on the cabinet box and other heights

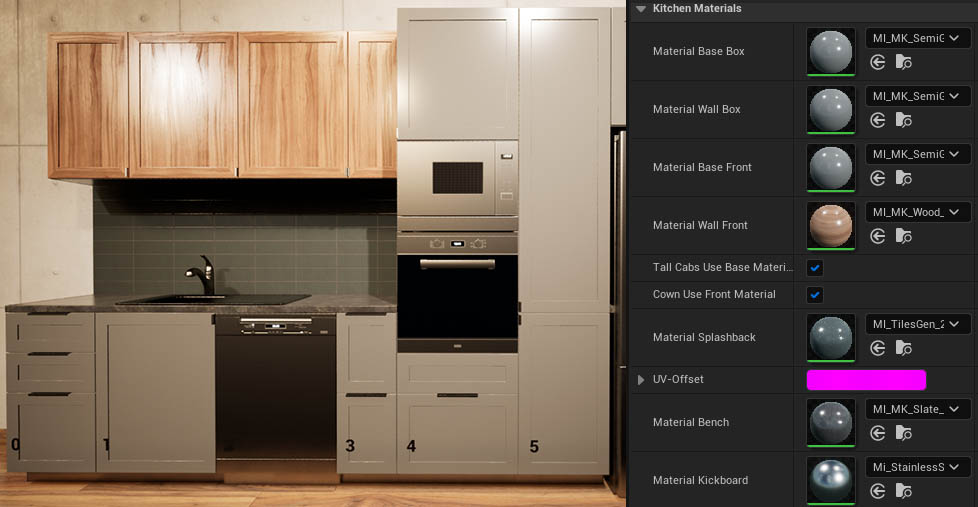
Kitchen Materials
Materials are separated between Base and Wall cabinets. Tall Cabs Use Base Materials will apply the base material to all cabinets and fronts that have the full depth (60cm or 24 inches)The Crown can either use the front or box materials based on Crown Use Front Material
Cabinet Materials are based on a 100 cm UV scale.
Materials for the Bench are World Tiling because the bench is constructed from multiple meshes. The Stone folder has many material options that can be used.
Splash backs can use Materials from the Stone folder.
The Tiles folder has additional world tiling materials to be used for the splash backs. The tiles can be moved with UV- Offset. A value of 5.0 in W will move the tiles 5 cm or 2 inches up.

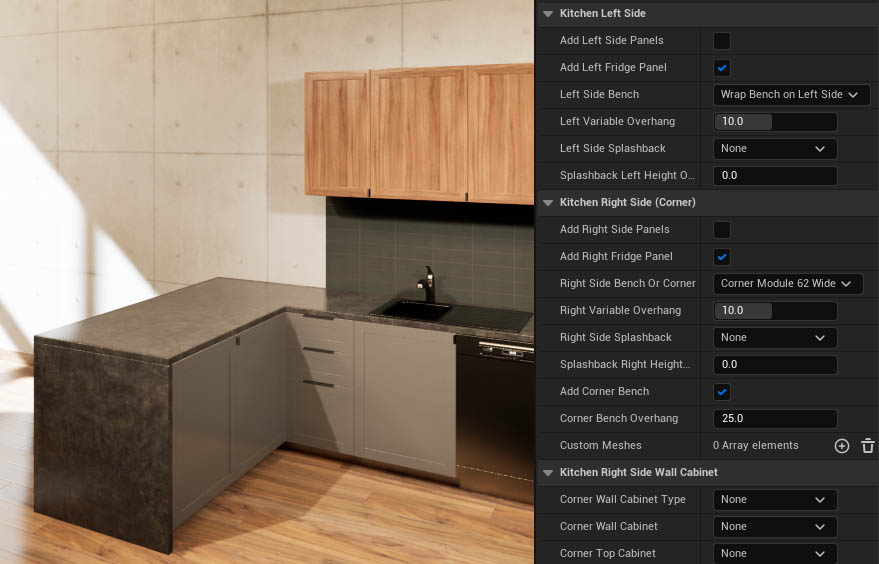
Corner Element, Panels, Bench Overhang
Corners can only be added to the right side after the last regular module. Use two kitchen blueprints to create an L-shaped layout. Right Side Bench or Corner has two options for corner cabinets.Both sides of the kitchen can have a bench Overhang. It is good practice to keep a 2 cm gap between the cabinets and the walls on the side.
The splash back can wrap around from the back to the front along the the building wall.
The bench can wrap down to the floor on the first and last module, or Side Panels can be added, including large panels to cover the fridge.

 Top of page
Top of page More in the Construction Guide
More in the Construction Guide