Pages in Documentation

Settings

UI3 Overview

[old] Doors UE5

Quick Start

Swap Actor

Custom Assets

System Drawings

Step by Step

Tips & FAQ

Settings

Multi-Unit-Prj

Google Data Sheets

Data Tables

Video Guides

Quick Videos

Designer

Cost Tracking

Widget Panels

Quick Guide

Scene Settings

Connect BP

VR projects

Version History

F. w. Preview

Fix Known Bugs

UI Settings

UI Layout

Gamemode

FAQ + TIPS

V4 Functions 2

V4 Functions P1

V4 Quick Guide

Ver History

V3 Placements

V3 Mesh Def.

V3 Segments

V3 Quick Start

Books V2

Books V1

Customize

Quick Guide

Swap Actor

FAQ + TIPS

Doors UE4 (V1)

3.1 Bugs Fixes

Ver History
![[2 A] Generic Meshes On Spline Blueprint ../images/architecture/0023/v2-generic/thumbs/01.jpg](../images/architecture/0023/v2-generic/thumbs/01.jpg)
V2 Generic BP
![[2 B] Generic Spline Blueprint Examples ../images/architecture/0023/v2-examples/thumbs/01.jpg](../images/architecture/0023/v2-examples/thumbs/01.jpg)
V2 Examples
![[1] Railings Clone Blueprint Documentation ../images/architecture/0023/v1/thumbs/01.jpg](../images/architecture/0023/v1/thumbs/01.jpg)
V1 Railings Fences

UI 1 - Part 1

UI 1

Ui 1 - Part 2

1 Overview

UI2 Features

UI2 Get Started

UI2 Info Map

UI2 BP Actors

UI2 User Manager

UI2 FAQ

UI2 Tutorials

UI3 Overview

Getting Started

3.1 Info Map

Variation Actor

Blueprints
Designer
The Designer shows objects and their variations in a table like widget. Its intended use is to modify:
- Objects in the Scene that are in multiple locations or difficult to select
- External blueprint tools like the Modular Kitchen Builder or the Interactive Doors
Content:
Desinger Quick Guide
This YouTube Video is a quick guide about the Designer, how it works and in what cases it is meant to be used.Adding a Designer
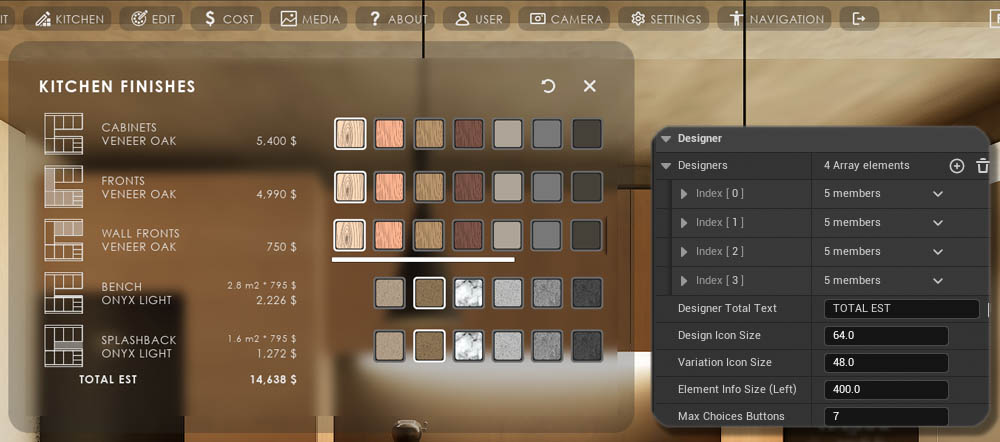
Designers are created by adding an element to the Designers or from 04-2025 to the Designer Data array. Click (+) to add a new array element.Every array element contains the information for a separate designer widget. Use the element index as Feature ID in the Main Menu Layout.
The size of the icons and the widget width can be adjusted. The widget width can't be larger than the max width set in UI Panel Design.

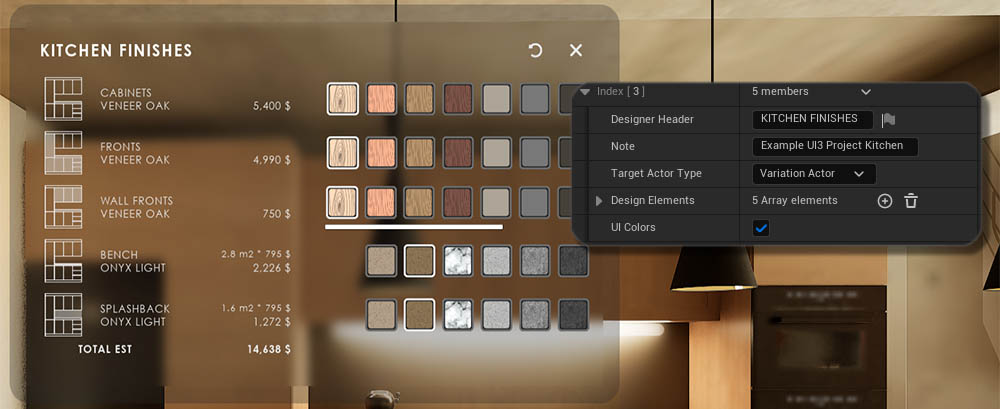
Designer Settings
Designer Header appears at the top of the widget.There are two Target Actor Types
- Variation Actor - UI3 Variation blueprint actor
- External Actor - A blueprint actor not part of UI3

Designer and Layout Scenarios
The kitchen, for example has two variation sub levels with different layout and different costs.The Designer needs to receive the updated Details from the Variation actors in the current layout level to track the cost correctly. Every kitchen layout sub level needs its own set of Variation actors.
The Target Actor Type Override needs to be set to Variation Actor, Receiving Details for the Elements that have multiple Variation Actors to listen to.
The Designer will be updated once a different scenario level is loaded.

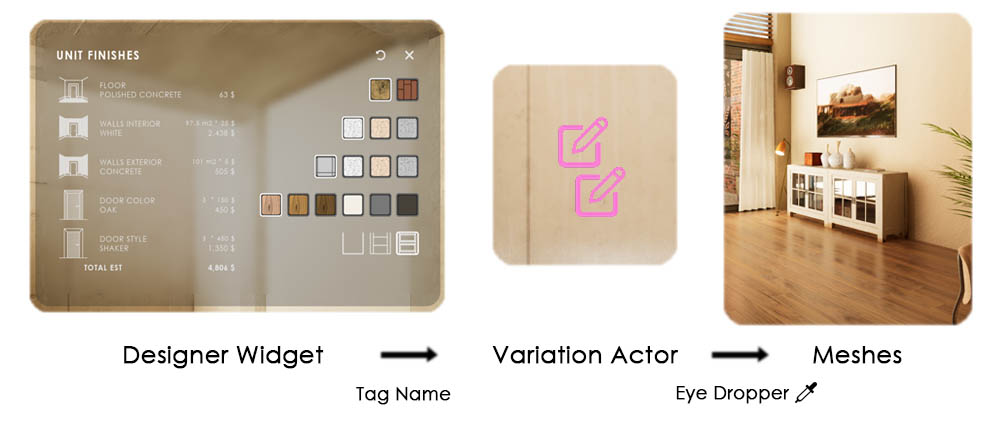
Designer To Variation Actor Link
Variation Actor and Designer are linked by having the same Tag name.The Variation Actor Type needs to be set to
- Link To Designer

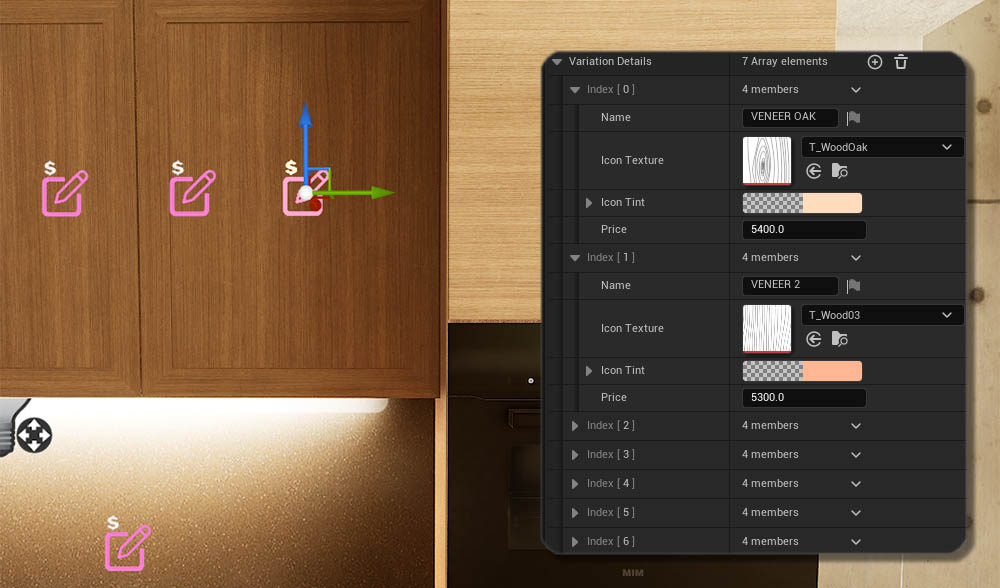
Variation Details = Designer Choices
The Design Choices and the Variation Details arrays use the same structure. The settings can be copied between the Designer and the Variation Actors.

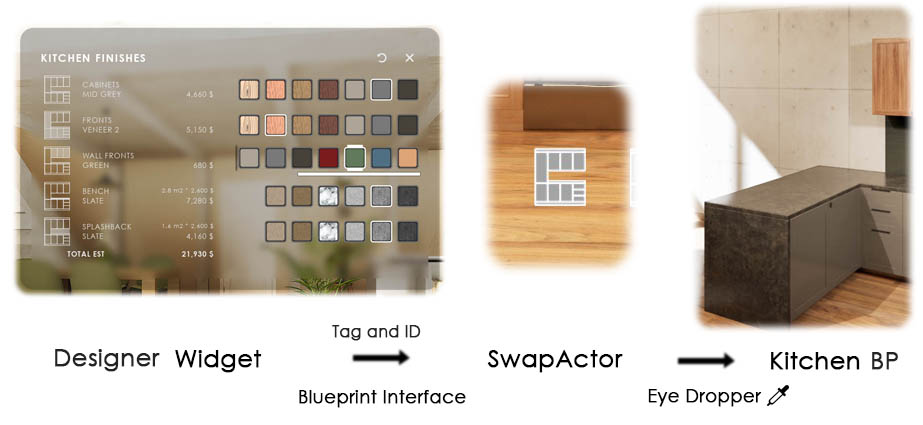
Designer To Blueprint Link
The Designer works well with external blueprints:- Modular Kitchen Builder
- Interactive Doors Blueprint
They can be linked by adding the blueprint interface BPI_UI3_Interaction to their swap actors.
On the Designer side, only the Tag and the Variation Details need to be added. The Target Actor Type is External Actor.
 Connect UI3 To External Blueprints
Connect UI3 To External Blueprints




 Top of page
Top of page