
Table Of Content

Quick Guide

Video Guides

Getting Started

UI Settings

Data Tables

UI Layout

Widget Panels

F. w. Preview

Designer

Variation Actor

Scene Settings

Blueprints

Gamemode

VR projects

Connect BP

Cost Tracking

Multi-Unit-Prj

Google Data Sheets

FAQ + TIPS

Fix Known Bugs

Version History
Features With Preview
Features With Preview (former Custom Features) can be any of the following features
- Scenario
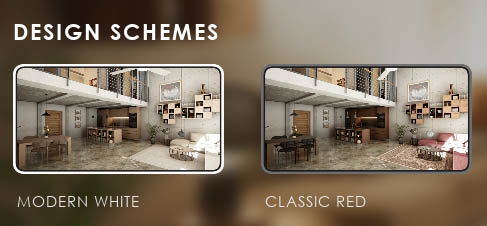
- Design Scheme
- Variation Group
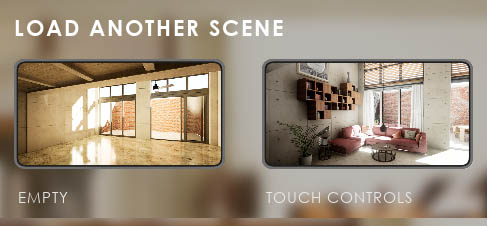
- Scene Travel
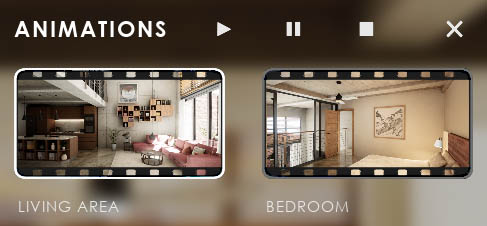
- Sequence Player
This section explains how to use them.
Content:
Features With Preview Settings
Adding Features With Preview to the Menu
Video Tutorials
Quick Guide - Features With Preview
Accompanying Video giving a quick overview of how to use Features with Preview widgets in the UI3 user interface.
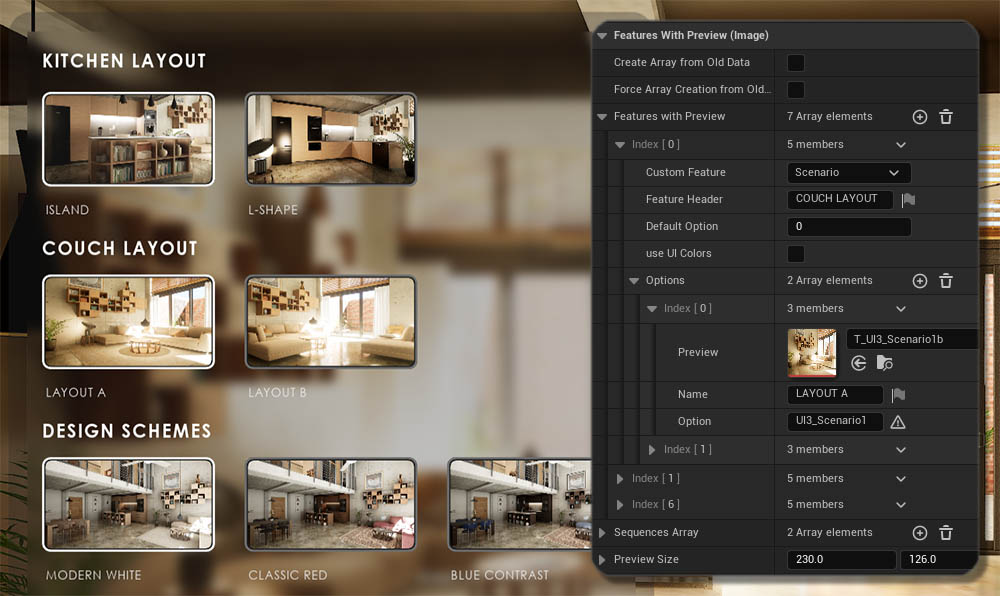
Features With Preview Settings
Features with Preview are created by adding an element to the Features With Preview Data Table - or Array in older Versions.
Custom Feature defines the type of the feature.
Options are added to the Options array.
| > Options | |
| > Index [0] | the first option |
| Preview | An image in a size ratio defined as the Preview Size |
| Name | what appears under the preview image |
| Option | Depends on the type of Custom Feature selected |
General Settings:
| Create Array From Old Data | Only applies if you update UI3 in an older project. The Feature With Preview and the Sequence Array will be created from old data. |
| Force Array Creation from Old Data | The above update will be forced and overwrites existing data |
| Preview Size | Preview image size for all previews |
| VR Preview Brightness | Using the VR preset reduced the brightness so the image can be viewed on the virtual tablet. Needs to be really low value. |

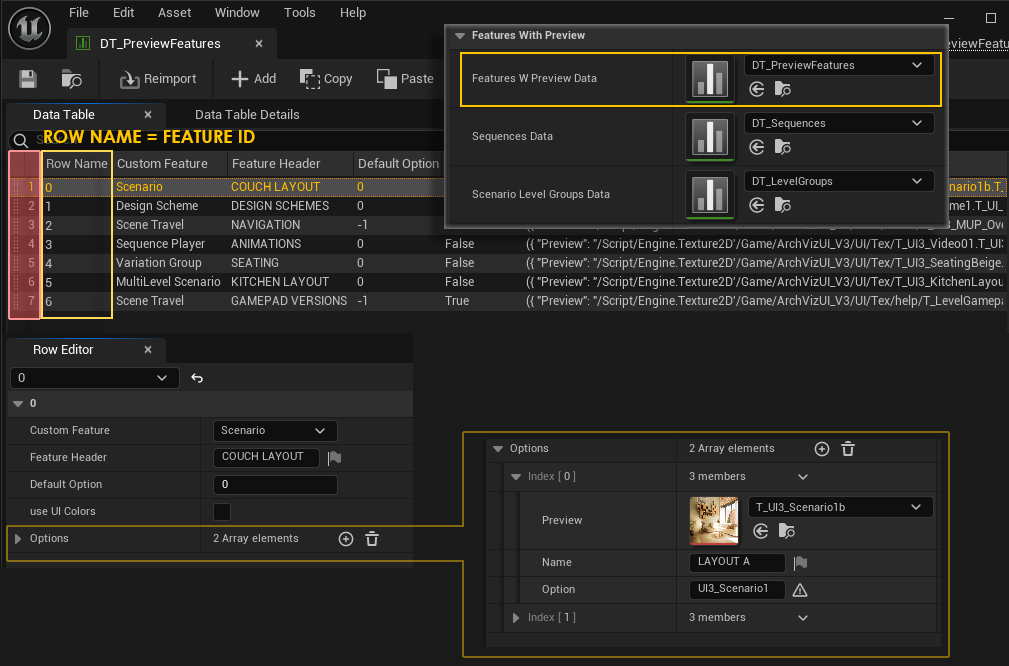
Data Table Use
A Data Table is used for Features with Preview in newer version of the UI3.
Row Name = Feature ID
The old array is still in the Advanced section for references or to copy old data into the data table after an update.

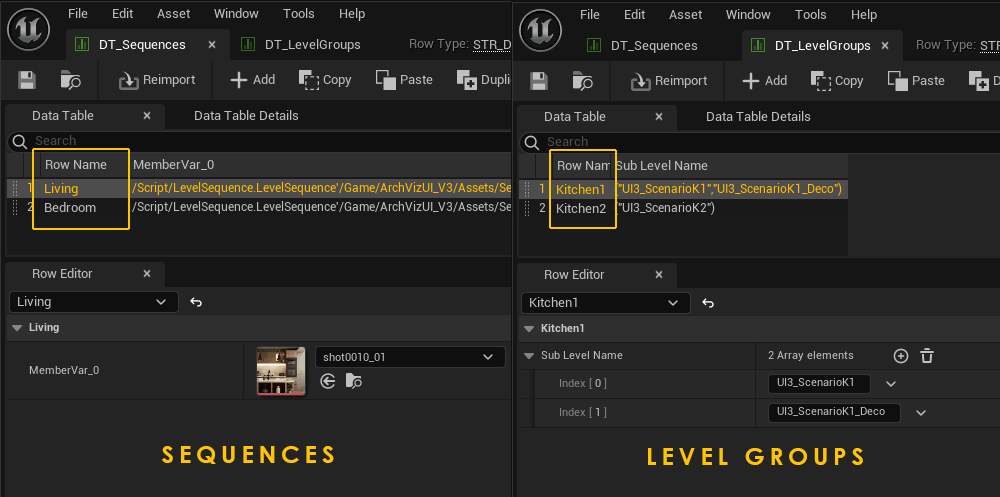
Add a row in the Sequences Data Table for each Sequence and then use the Row Name as Option.
Add a row for each group in the Level Groups Data Table. Add the levels that should be loaded to the row and use the Row Name as Option. Note that a group of levels can only have one level.

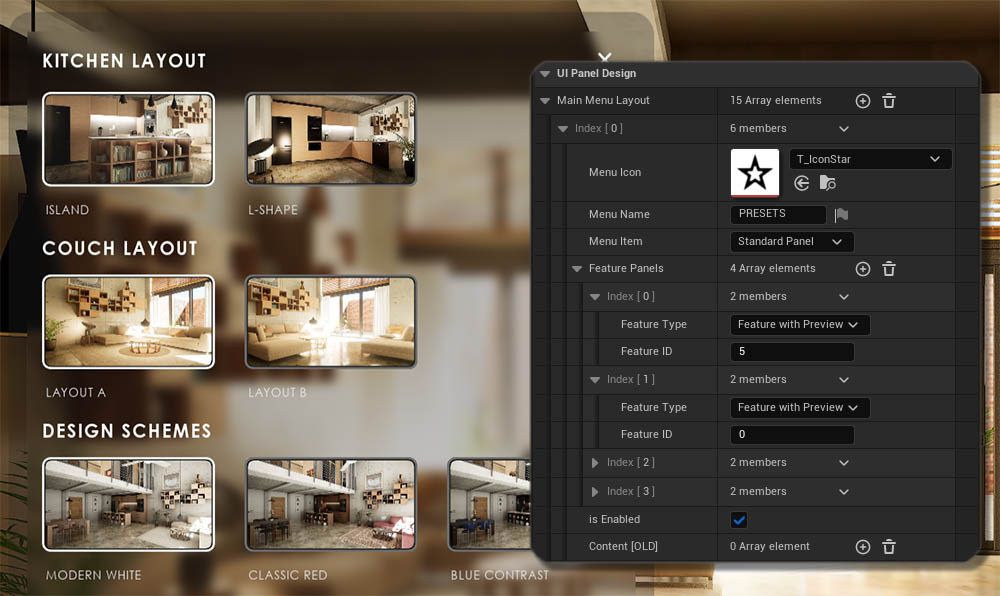
Adding Features With Preview to the Menu
Use the Features With Preview array index as Feature ID when you add the feature to the Main Menu Layout array.
Design Scheme
Sends its Option as an ID for all enabled Variations Actors to change. All Actors will change at once to a new Design Scheme.Option = Variation ID

Variation Groups
Variation Groups are like Design Schemes but are restricted to groups of actors. What they change is set in the Variation Actors.
Option = Group Variation ID

Scenarios and Scenario Level Groups
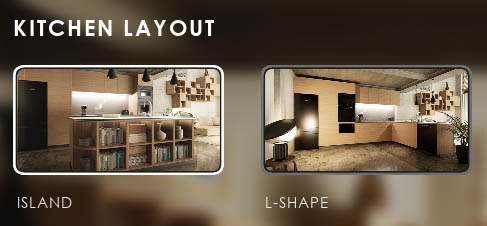
Scenarios are sub-level (groups) that can be replaced by other sub- level (groups). This can provide two different furniture or kitchen layouts for the user to choose from, as demonstrated in the demo scene.Level Groups are defined in a Data Table or array.
Option = Level Name or Level Group Name
They can hold the entire lighting information for a scene with baked lighting. Enabling day and night scenarios.

Sequence Player
The Sequence Player can run animations that are set up using Unreal Sequences. They are movies taken in real time. All current changes will appear in them.Add Level Sequence actors that should be played to the Sequences Data Table or array in older versions.
Option = Row Name or Sequences Array element ID in older versions.

Scene Travel
This allows you to load another scene (or world). Which means you are loading another persistent level. This level needs its own UI and Info Map. Use this for multi-unit projects or similar developments.Option = Level Name
The level needs to be in the same project. You can't load a level from a different project.

 Top of page
Top of page Read more about the Variation Actor
Read more about the Variation Actor Lighting Scenarios Documentation
Lighting Scenarios Documentation