
Table Of Content

Quick Guide

Video Guides

Getting Started

UI Settings

Data Tables

UI Layout

Widget Panels

F. w. Preview

Designer

Variation Actor

Scene Settings

Blueprints

Gamemode

VR projects

Connect BP

Cost Tracking

Multi-Unit-Prj

Google Data Sheets

FAQ + TIPS

Fix Known Bugs

Version History
Data Management And Data Tables
Data Tables are now used to store data for the UI3. This moves some of the data out of the Info Map. It also gives a way to save and re-use data entered.
This is a brief overview about how data tables are used.
Content:
- Designer Data Tables for the Designers
- Edit Data Tables for Features with Preview
- MultiUnit Data Tables for Unit Data and Users
- UI Data Tables for Interface Design
It's recommended to make a copy of the existing data table instead of modifying the default data table. This avoids the changes being overwritten with an update of the UI3.
Data tables are read only in run-time and cannot be changed during a walkthrough.

YouTube Video Quick Guide
A quick introduction for the use of the data tables in the new version of the UI3.There might be more places where data tables are used. This gives a general understanding of how data tables work.
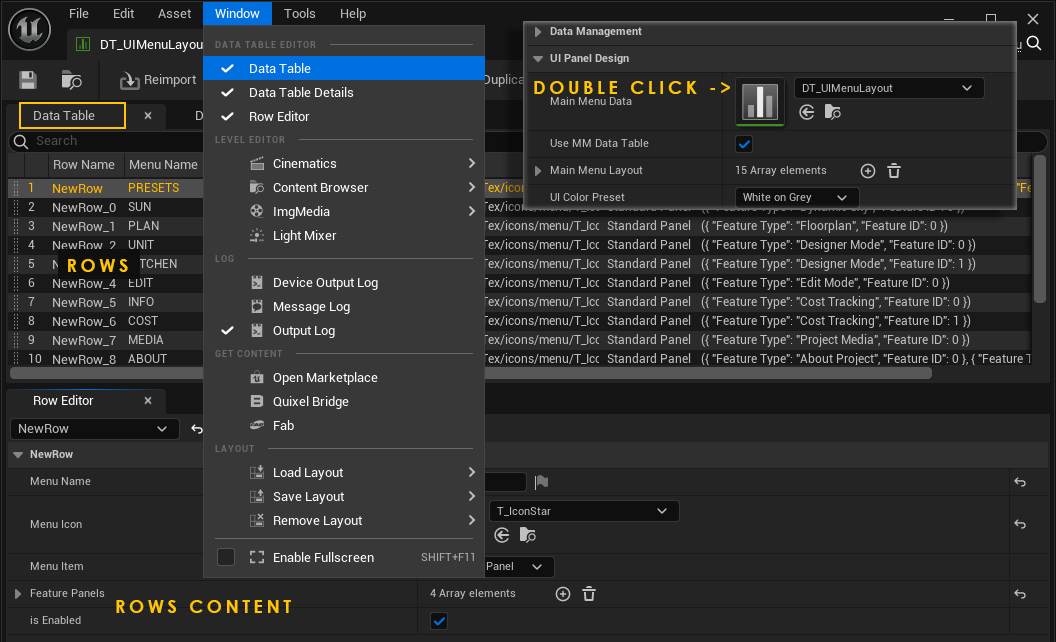
Changes are made in the Data Table window. Click on the tab with that name or open it through the Window menu in the top menu bar.
The window is divided into two parts:
- Data Table in the top part shows all data in rows.
- Row Editor in the bottom part contain the data for each row as a list of variables.
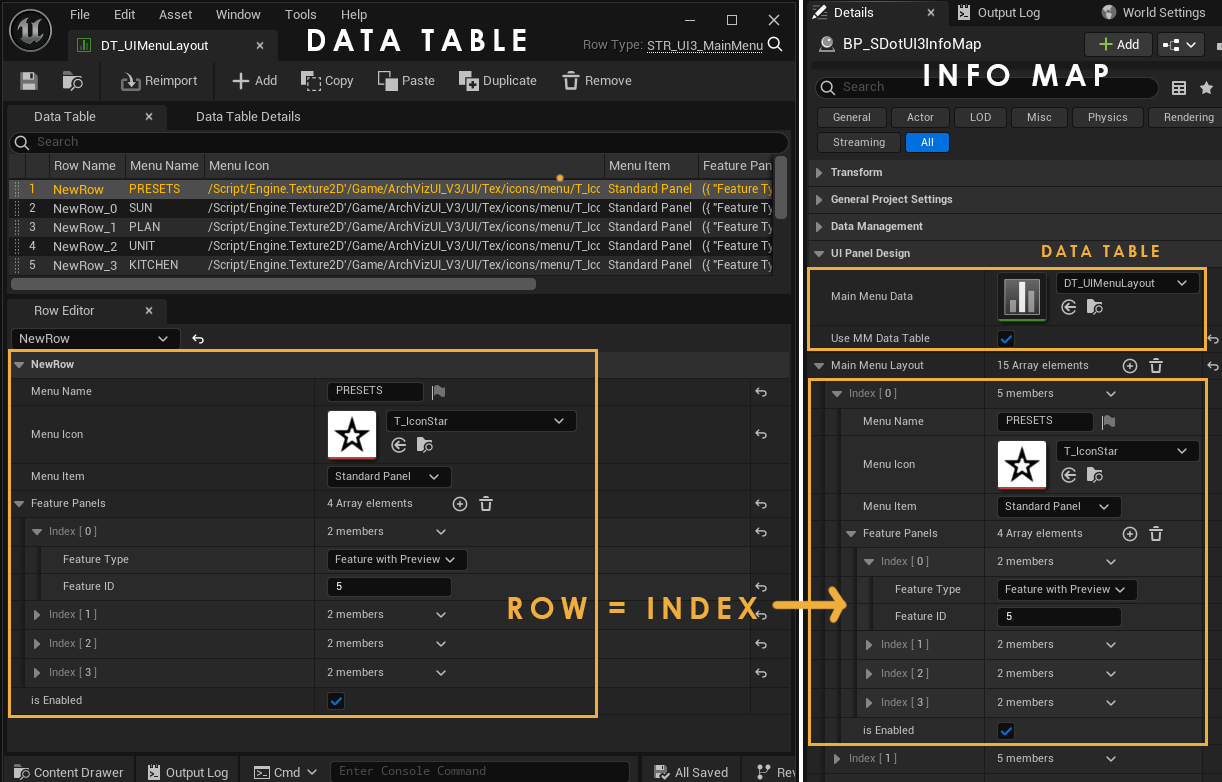
The Row Name identifies each row and needs to be unique. The numbers in front of the Row Name are mostly cosmetic. The Row Name is assigned automatically but can be changed by right clicking it in the Rows section.

Main Menu Data
The Data Table Main Menu Data can be used to store the content of the Main Menu Layout array outside of the Info Map.- Use MM Data Table needs to be ticked to copy the data table content to the array.
- Tick the box off and on again to update the array if the data table has been changed.*
- Keeping the box ticked will automatically update the array from the data table when a level is loaded.
- Un-tick the box to allow making changes in the array instead.
- Data can be copied and pasted between the array index and the data table row (right click menu)
The data table can be shared between project scenes. An example would be a multi-unit project where each unit has the same UI layout.
*) Changes to the data table will happen outside of the info map. So the change won't be recognized by the info map. It will only be applied if anything else in the Info Map is being changed.

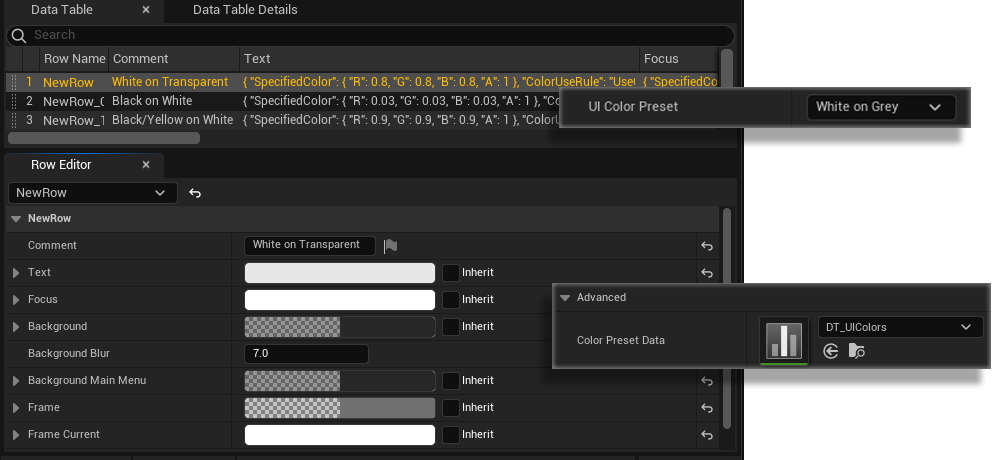
Color Presets
Color presets can be changed in the DT UI Colors data table.
In case you want to add a color variation and not just modify an existing one
- Add an entry to the drop down list stored in Enum_UIColors
- Then add a row to the DT_UIColors or the data table that is assigned to the Info Map.

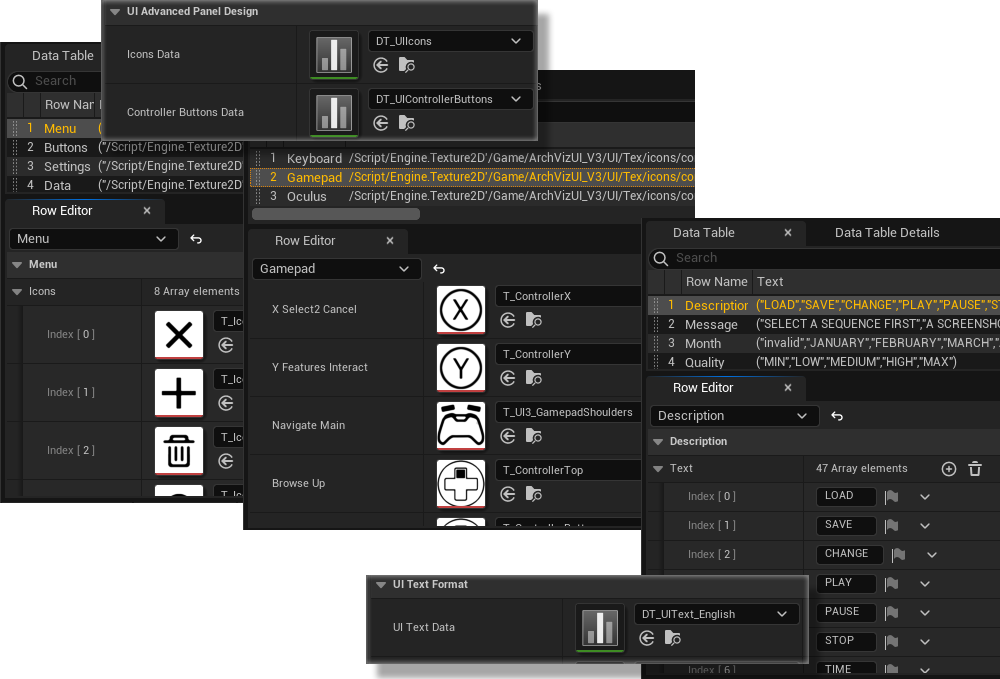
Icons
Icons are now categorized and stored in two data tables. They can be changed and saved with the data table. The array length or the position of the icon in the array should not be altered.
Text Translation
Text used in the UI that isn't a header or similar can be changed in the UI Text data table. A copy can be created, translated into another language, and then applied to the Info Map. A German version is provided with the UI3

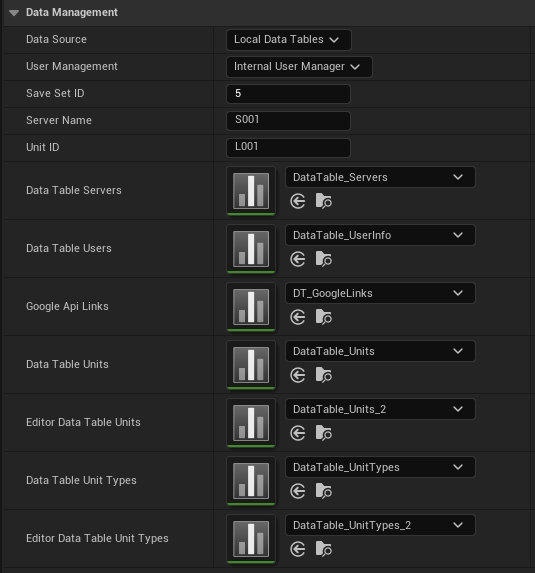
Data Management
Data Management mainly used for Multi Unit Projects. Data Source defines where the data during a walkthrough is taken from- Local Data Tables - locally stored data will be used, including user name
- Remote Google Sheets - google sheets stored in the cloud are being used. Requires additional setup and plugins
- DEPRECATED Local Data with Save Game
- Internal User Manager - User is set from a user manager widget within the UI.
- From MUP Save Slot - User ID and Unit ID is automatically passed on from the previous level via a save slot feature
- Selected Data Source - The User ID is taken from the data source set above
Save Set ID can be used to share save slot data between scenes. For example changes to one unit can be saved and then applied to another unit with the same Save Set ID.
More information about cloud data can be found with the link below.

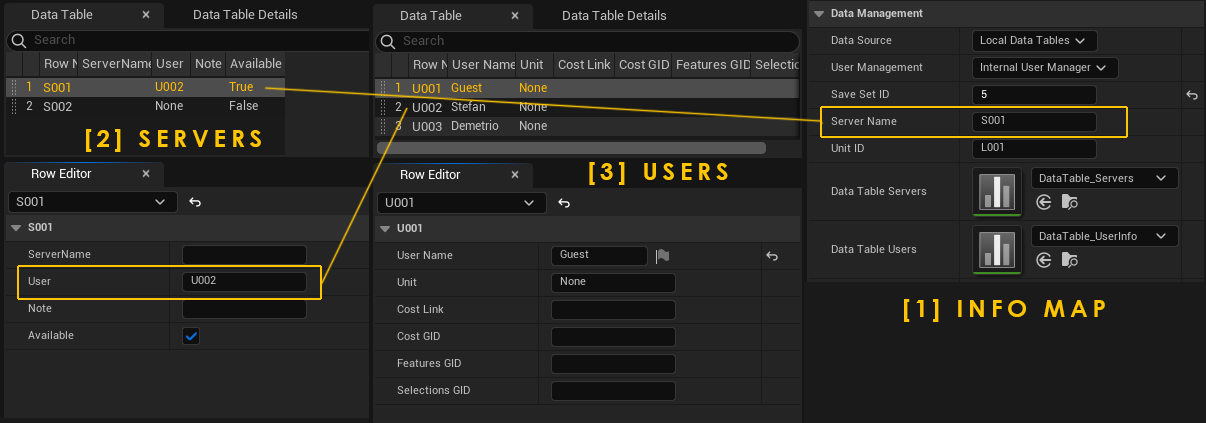
Server and User Data Tables
Server Data Table
For Multi Unit Projects or when User Management is set to Local Data Tables
Server is the host on which the walkthrough runs. There may be more than one instance of the game running.
Users Data Table
The app looks for the user name from the User ID that is set in the Server Data Table. All other columns are ignored.

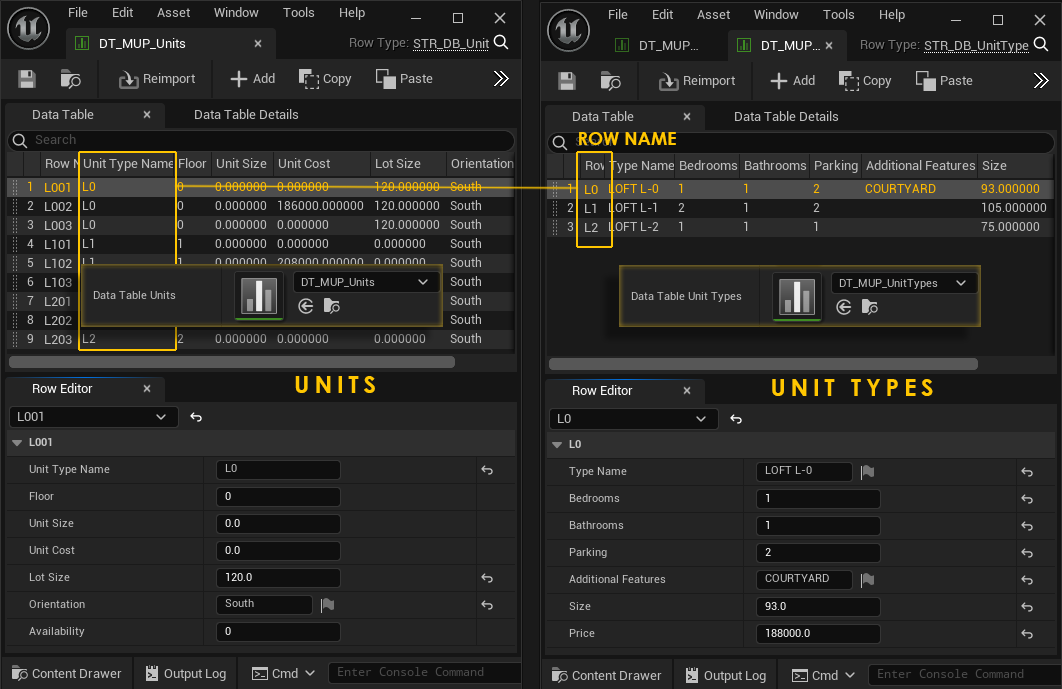
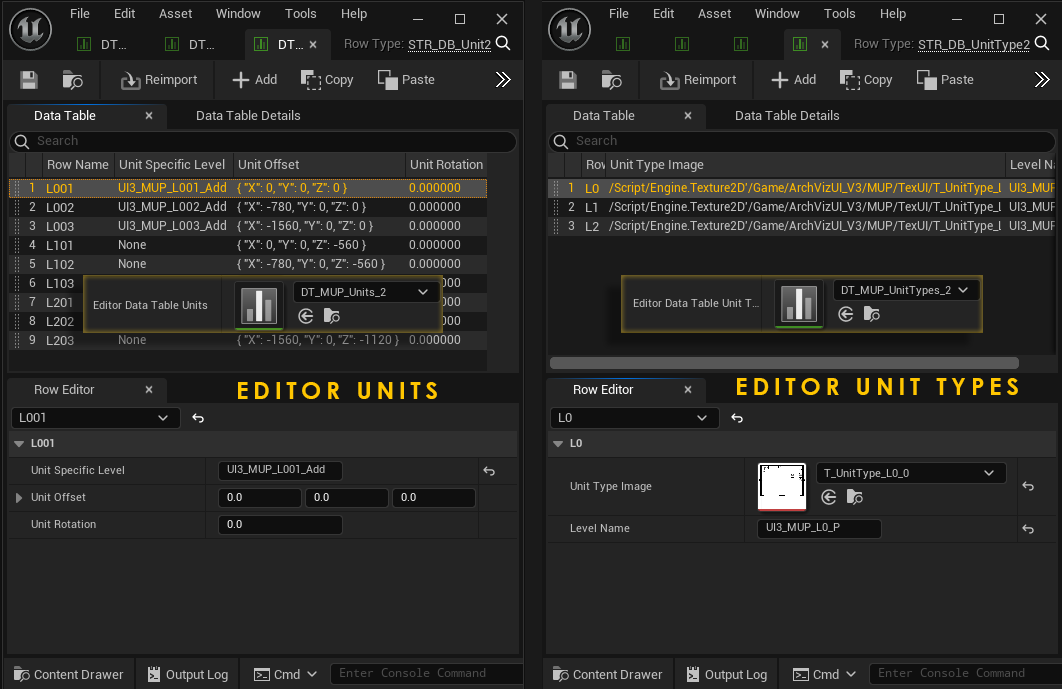
Units Data Tables
Units Data Table
Contains data for every unit that will be displayed in the Unit Info Actor or Unit Widget
Unit Types Data Table
Most buildings will have Unit Types that are similar in layout. The Unit Type Name (Units DT) links to the Row Name here.
More will be explained in the Multi Unit Project Documentation

Both Editor Data Tables are linked in the same way as the other two Units Data Tables.

 Top of page
Top of page Google Sheet Data
Google Sheet Data