
Table Of Content

UI3 Overview

Getting Started

3.1 Info Map

Variation Actor

Blueprints

Gamemode

FAQ + TIPS

3.1 Bugs Fixes
UI3 Interface Layout Design
UI3 has a modular interface design. All menus can be created from Features and arranged with the Main Menu Layout array.
- Layout Design - how the UI is arranged
- Design Settings - text format, icon appearance, and colors.
Content:
Video Tutorial
The 3rd part of the Video Tutorials is about the UI Design.How it works
The interface design is modular from UI3.2 on (March 2023) and can be arranged in any way.The UI is created by two main arrays:
- Main Menu Layout array holds the menu that appears on the top as a line of buttons.
- Feature Panels array is within the main menu array element and holds the sub menu panels that appear when a main menu button is clicked.

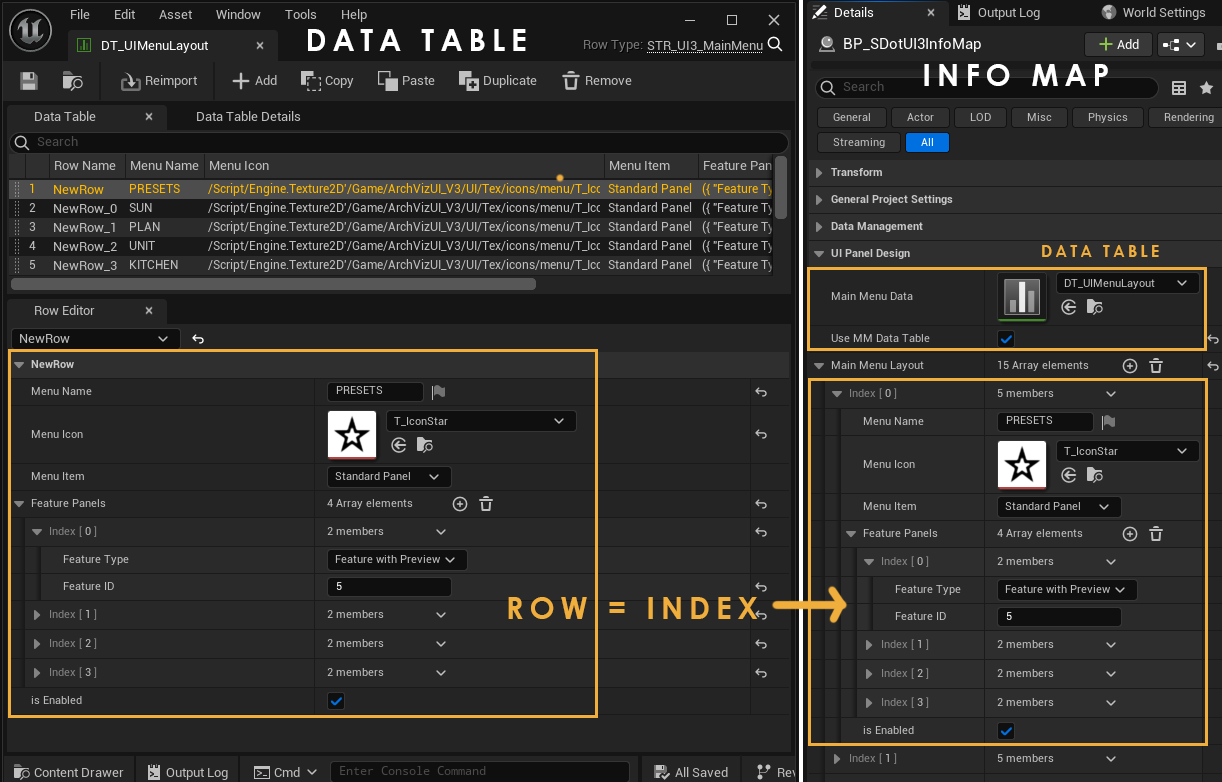
A data table can be used instead of the array from mid 2025 on. This allows to share the layout settings over multiple scenes (eg. units or appartments).
A tick box use MM data table needs to be ticked to copy the settings in the data table into the array. Tick the box off and on again to transfer changes from the data table into the array.

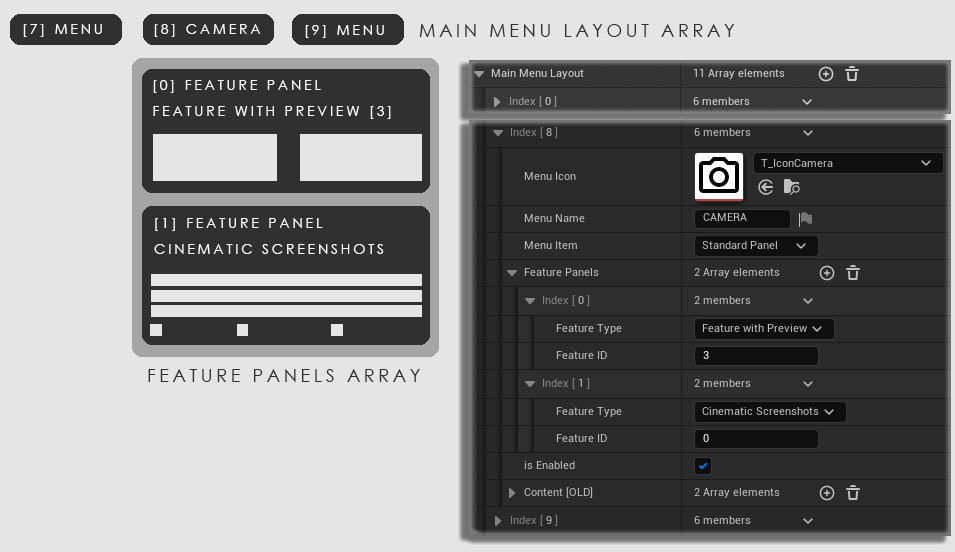
Main Menu Buttons
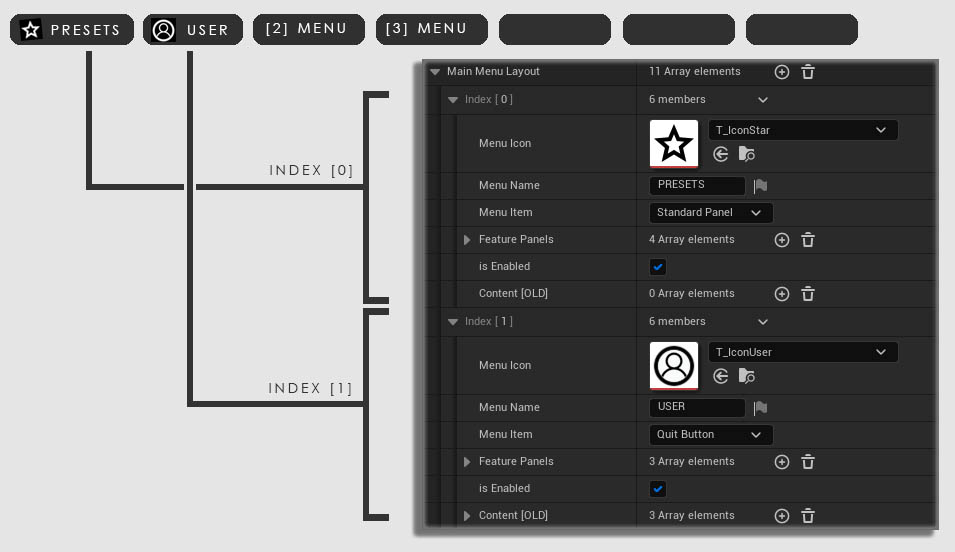
Every index of the Main Menu Layout will show up as a menu item.
- click (+) to add an array element
- click and hold the dots :: to drag the element to a new position
- use the little arrows for more options.
| > Panels Design | |
| > Main Menu Layout | This array contains all the main menu items. |
| > 0 | Each array element represents one main menu button from left to right - [0] [1] [2] ... |
| Menu Icon | Use an icon that is square and black on white background. Icons are available in the UI/Tex folder, |
| Menu Name | Give the menu a name or leave it blank if you only want the icon to appear. |
| > Menu Item | Weather this is a Panel or just a button. By default every main menu is a panel. Buttons have no panels |
| > Feature Panels | This array holds the Sub Features of this Menu Button |
| isEnabled | This gives you a quick way to disable this panel. You could also delete the menu array element. |
| > Content [OLD] | This array contained the Sub Features in version 3.2.1 - this is just a backup reference. |

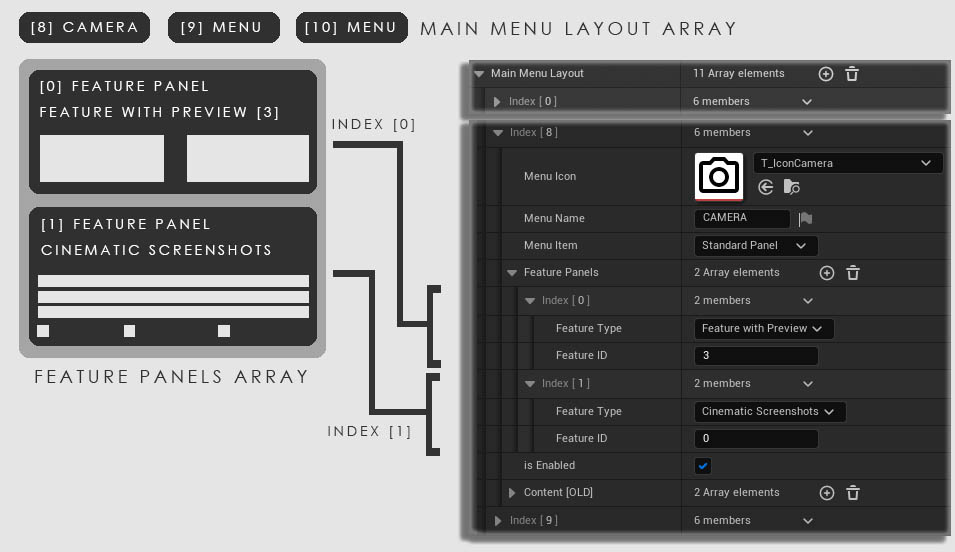
Feature (Sub) Panels
Sub Panels are created by adding elements to the Feature Panels array inside the array element for the Main Menu Layout.| > Feature Panels | This array holds all the Features for the main menu item. |
| > index [0] | add an array element for each feature |
| Feature Type | Select the type of the feature.
use 'Features With Previews' for - Design Schemes, Variation Groups, Scenarios - Sequence Player - Scene Travel |
| Feature ID | Some Features (Features with Preview, Custom Buttons) need an ID to tell them apart. Enter the ID here. |
| > index [1] | 2nd array element for another feature panel |
| > Content [OLD] | This array held all the Features in versions before 3.2.4. |
| Update From Old Data Force Update From Old Data |
Tries to port the Content
[OLD] array to the new Feature Panel array. As well as
creating the Features With Preview array from the
old entries for Design Schemes, Scenarios, etc. Force Update will overwrite! any new data already entered. |

Design Schemes, Scenarios, etc.
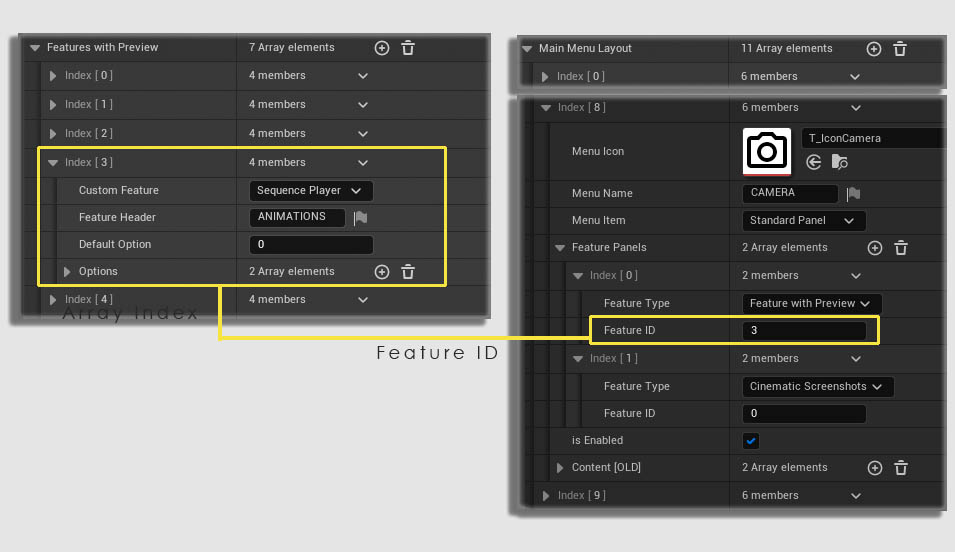
Some Features can be placed multiple times with different content. Examples are- Features With Preview
- Designer
- Button Features
The different features are set in an array element. The array elements index is used to define which one of the features is placed:
Feature ID = Features With Preview array index.

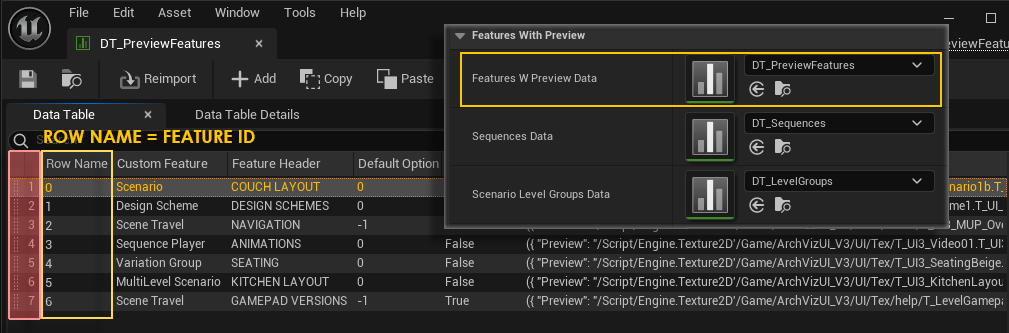
Row Name = Feature ID
The old array is still in the Advanced section for references or to copy old data into the data table after an update.

 Top of page
Top of page Video Tutorial Playlist
Video Tutorial Playlist Features With Preview Images
Features With Preview Images