Pages in Documentation

Settings

UI3 Overview

[old] Doors UE5

Quick Start

Swap Actor

Custom Assets

System Drawings

Step by Step

Tips & FAQ

Settings

Multi-Unit-Prj

Google Data Sheets

Data Tables

Video Guides

Quick Videos

Designer

Cost Tracking

Widget Panels

Quick Guide

Scene Settings

Connect BP

VR projects

Version History

F. w. Preview

Fix Known Bugs

UI Settings

UI Layout

Gamemode

FAQ + TIPS

V4 Functions 2

V4 Functions P1

V4 Quick Guide

Ver History

V3 Placements

V3 Mesh Def.

V3 Segments

V3 Quick Start

Books V2

Books V1

Customize

Quick Guide

Swap Actor

FAQ + TIPS

Doors UE4 (V1)

3.1 Bugs Fixes

Ver History
![[2 A] Generic Meshes On Spline Blueprint ../images/architecture/0023/v2-generic/thumbs/01.jpg](../images/architecture/0023/v2-generic/thumbs/01.jpg)
V2 Generic BP
![[2 B] Generic Spline Blueprint Examples ../images/architecture/0023/v2-examples/thumbs/01.jpg](../images/architecture/0023/v2-examples/thumbs/01.jpg)
V2 Examples
![[1] Railings Clone Blueprint Documentation ../images/architecture/0023/v1/thumbs/01.jpg](../images/architecture/0023/v1/thumbs/01.jpg)
V1 Railings Fences

UI 1 - Part 1

UI 1

Ui 1 - Part 2

1 Overview

UI2 Features

UI2 Get Started

UI2 Info Map

UI2 BP Actors

UI2 User Manager

UI2 FAQ

UI2 Tutorials

UI3 Overview

Getting Started

3.1 Info Map

Variation Actor

Blueprints
UI3 Feature Widgets Overview
Overview of all available feature widgets in the UI.
In order of their appearance in the Info Map.
Some features have their own detailed page.
Content:

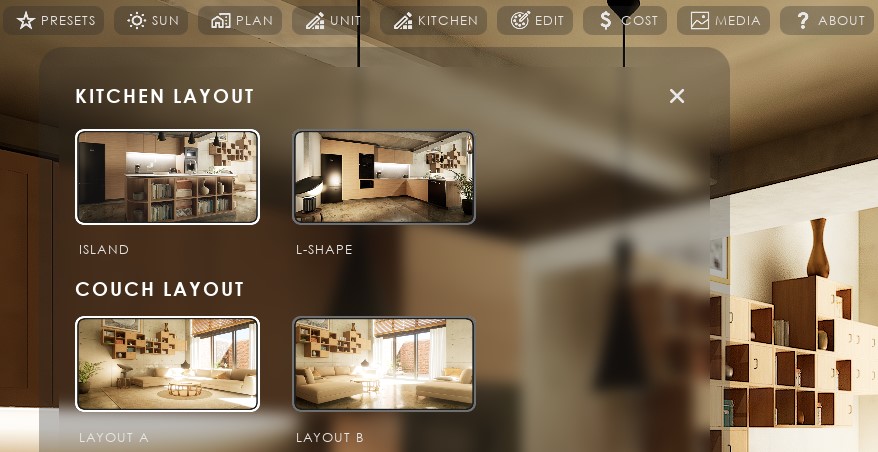
Features with Preview Image
Features with a Preview include- Design Schemes - Changes all Variation Actors
- Variation Groups - Changes groups of Variation Actors
- Scenarios - Replaces sub levels
- Sequence Player - Plays animations
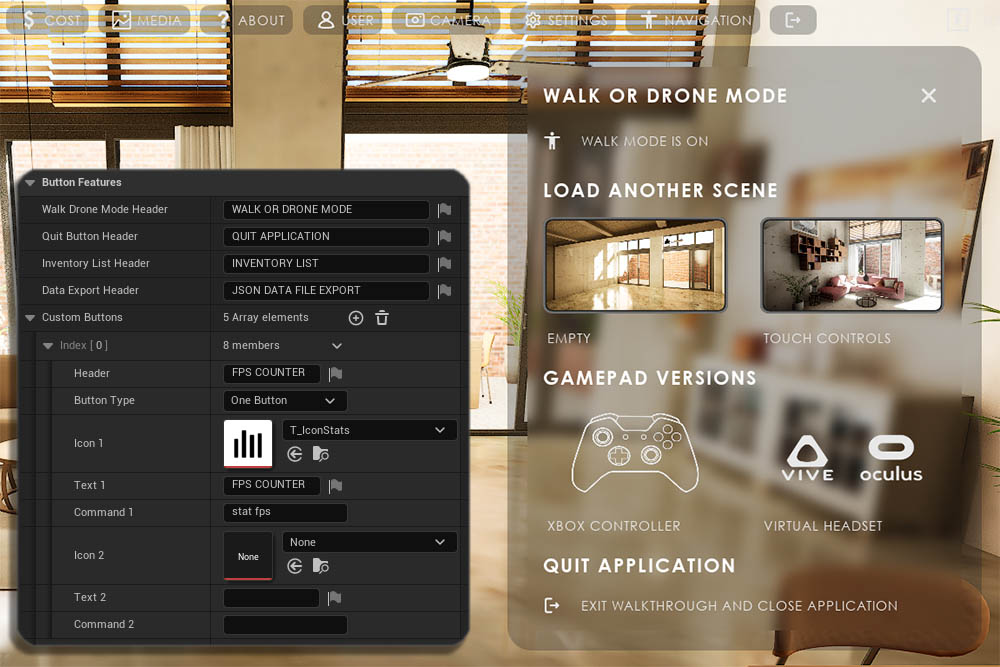
- Scene Travel - Loads another scene
Follow the link for more information about these features

Button Features
Button features other than the Custom Buttons have no settings except the name of the header.Custom Buttons
Buttons that can be used to execute a console command. 5 Button features are pre-set with debugging options as examples. Hit (+) to add more custom button features.
Use the Index as the Feature ID to identify the button in the Main Menu Layout array.
Custom Button features come with one or two buttons. The Button Type defines the number of buttons and their behavior.
Command 1 / 2 are command lines that are executed when the button is clicked.


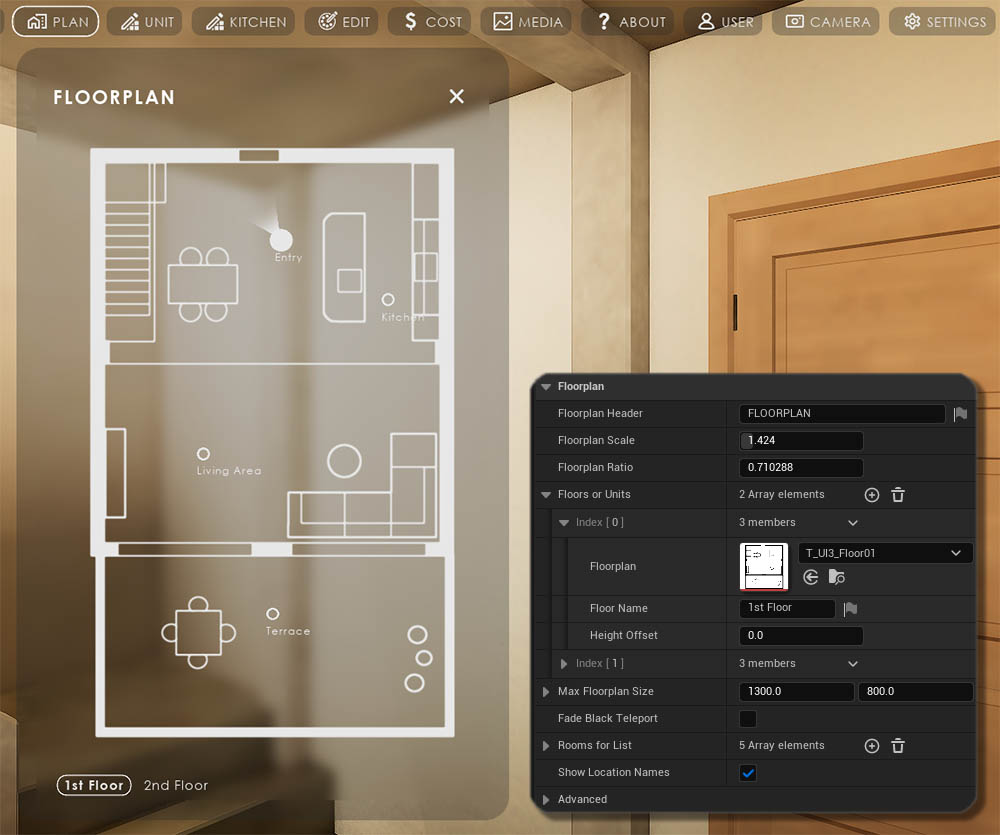
Floorplan
The interactive Floorplan will show the player's position in play mode. Buttons can be added by placing BP_UI3Location blueprint actors into the scene.The Floorplan Scale is used to align the floorplan size with the building in the scene.
Floors are added in the Floor or Units array. Start with the lowest floor in the scene and then add floors above it in order. The Height Offset is measured from the lowest floor.
Rooms for List can categorize reports. They can be floor names (ground floor) or any other name (Bathroom, Backyard). They are defined here and their index is used in Variation actors.
Face Black Teleport is the preferred form of moving the player in VR applications.



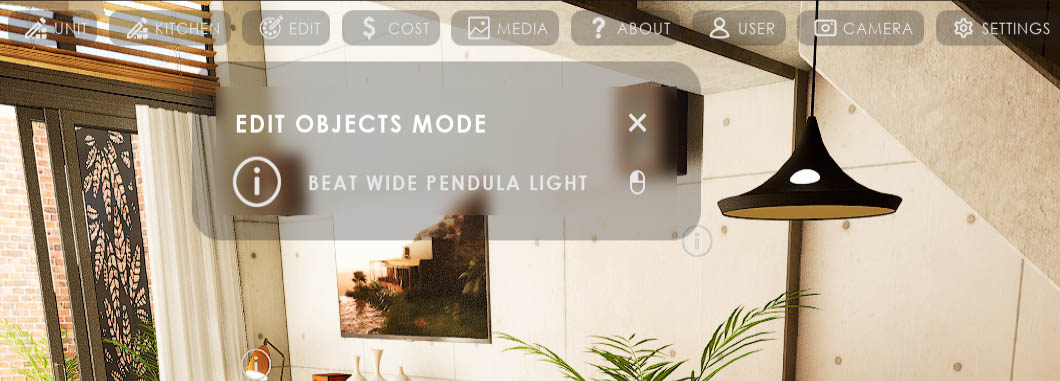
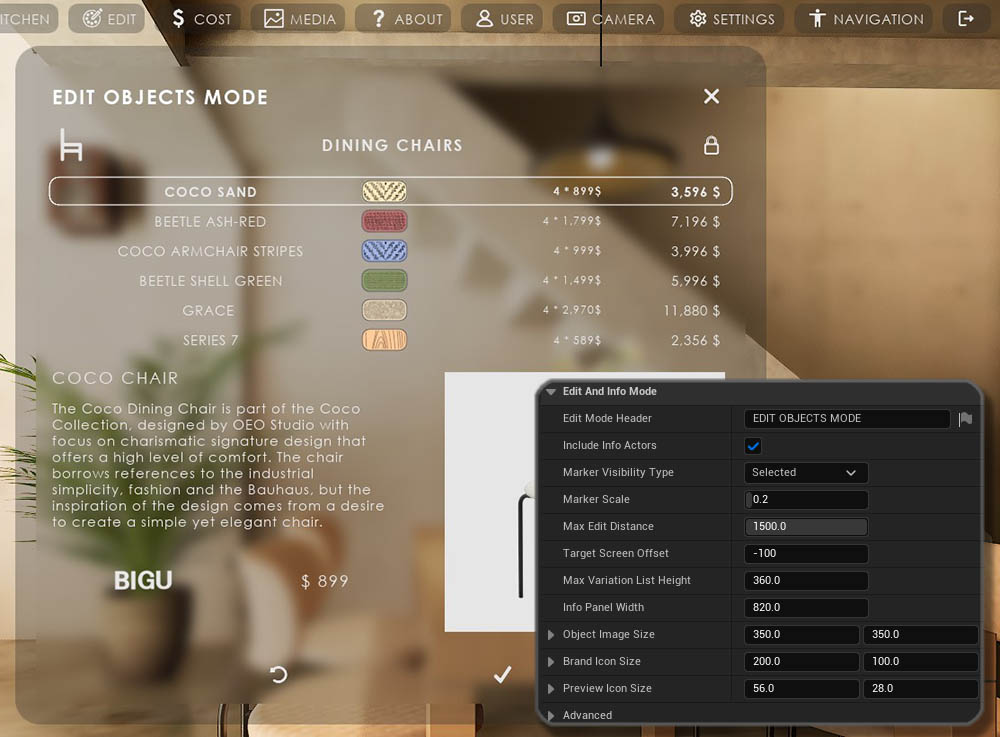
Edit and Info Mode
Edit Mode lets the user interact with the scene. Use- BP_SDotUi3_Variation to change an object or interact with it.
- BP_SDotUI3_ObjectInfo to get some information about an object.
A Dot will appear on the object and the name will be displayed, if it is editable.

Variations can have
- just their names in a list
- prices or a preview icon next to the name
- an info widget added
Depending on the settings in the linked Variation Actor.
Variation changes will appear in the scene immediately.
Clicking the OK icon will accept the change and close the widget. Clicking the X icon will cancel and revert to the previous variation.

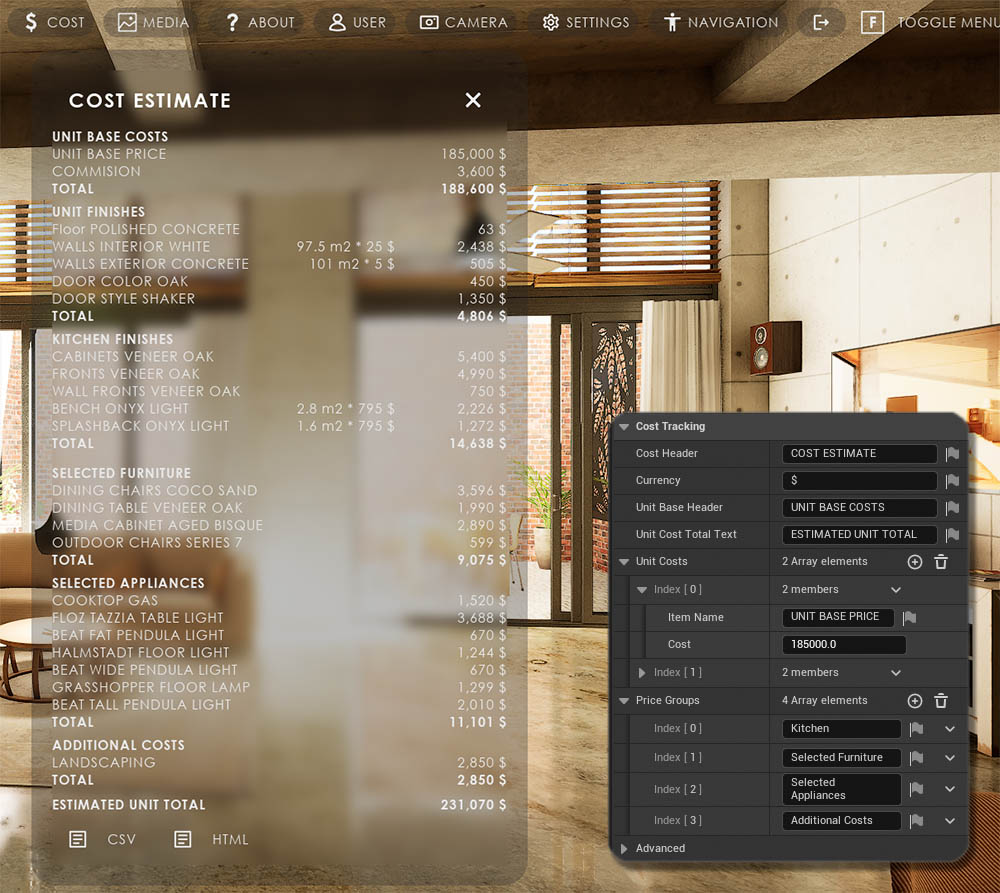
Cost Tracking
The Cost of the items in the scene can be tracked and displayed. The price of an object may change as soon as the object changes. The Cost Tracking widget keeps track of changes and always shows the current costs.Unit Costs are costs that do not change for the scene. They can be entered in the Unit Costs array.
Cost Groups are used in reports and the widget to categorize the list. The Variation Actor uses the ID of the group.
Most of the costs will be entered in the Variation Actors.

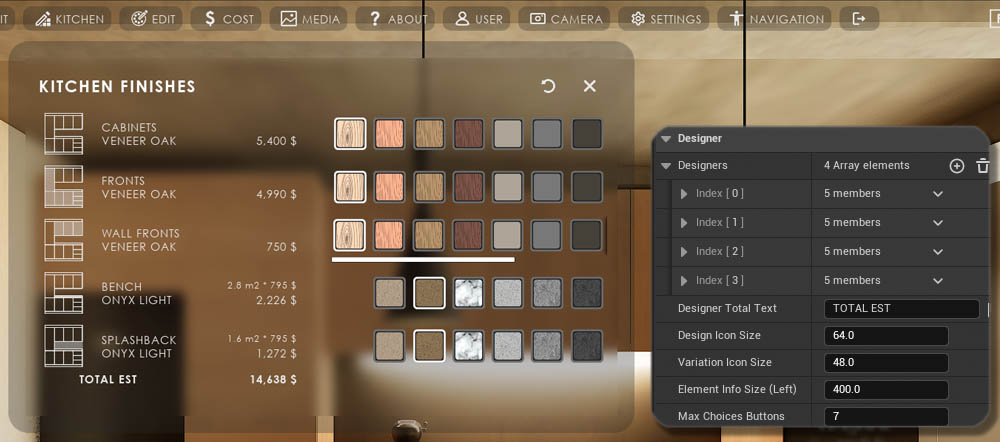
Designer
A Designer can- Modify assets that are spread out over the scene, like doors.
- Modify meshes and their materials independently from each other.
- Connect to other blueprints, like the Interactive Doors BP or the Modular Kitchen Builder BP that are sold separately.

 Top of page
Top of page Read more about Features With Preview
Read more about Features With Preview